Topic: Dropdown button is not rotating in accordion
Palak@tru
free
asked 5 years ago
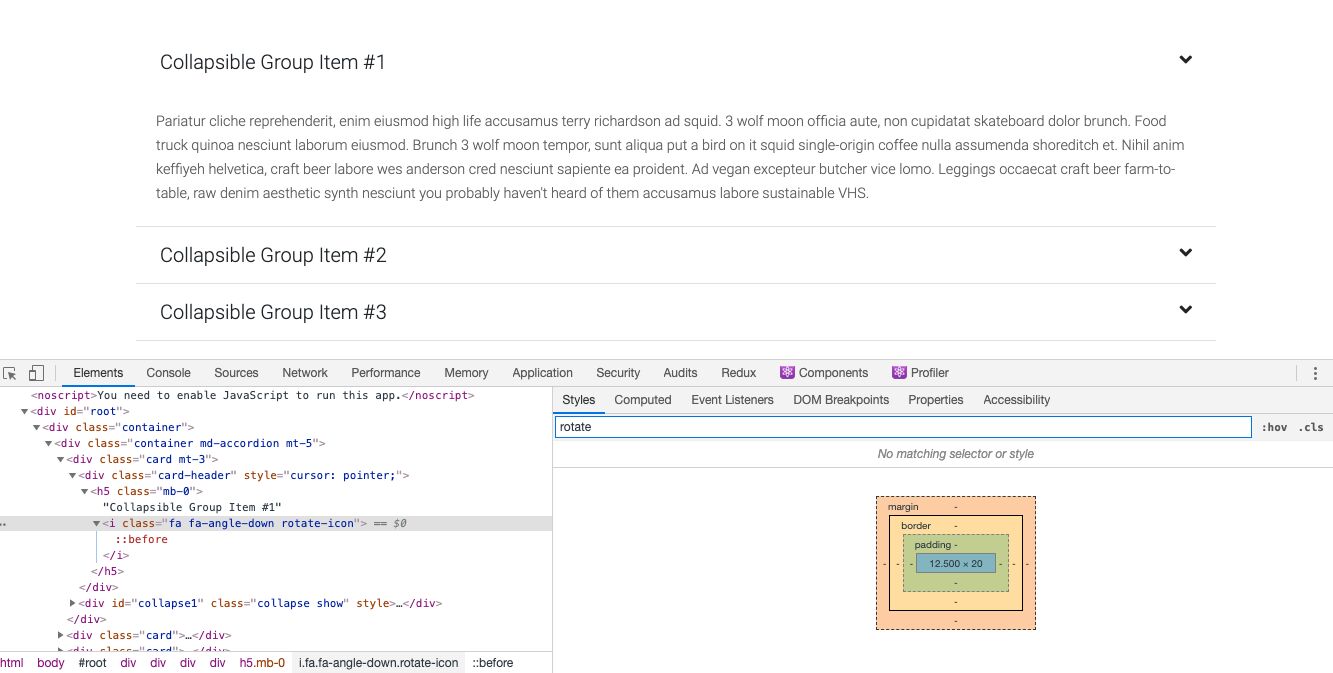
I have created a new project using 'create-react-app' and pasted the available jsx codes under the accordion component. When I click on the collapsible card, the dropdown button doesn't rotate . Please check!

Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
Thank you for the founded bug! It's definitely a problem with our inner realization of the component.
We will fix this.
For now, you can try the next code :
import React, { Component } from 'react';
import {
MDBContainer,
MDBCollapse,
MDBCard,
MDBCardBody,
MDBCollapseHeader
} from 'mdbreact';
class CollapsePage extends Component {
state = {
collapseID: 'collapse3'
};
toggleCollapse = collapseID => () =>
this.setState(prevState => ({
collapseID: prevState.collapseID !== collapseID ? collapseID : ''
}));
render() {
const { collapseID } = this.state;
return (
<MDBContainer>
<MDBContainer className='md-accordion mt-5'>
<MDBCard className='mt-3'>
<MDBCollapseHeader onClick={this.toggleCollapse('collapse1')}>
Collapsible Group Item #1
<i
style={{ marginLeft: '795px' }}
className={
collapseID === 'collapse1'
? 'fa fa-angle-up'
: 'fa fa-angle-down'
}
/>
</MDBCollapseHeader>
<MDBCollapse id='collapse1' isOpen={collapseID}>
<MDBCardBody>
Pariatur cliche reprehenderit, enim eiusmod high life accusamus
terry richardson ad squid. 3 wolf moon officia aute, non
cupidatat skateboard dolor brunch. Food truck quinoa nesciunt
laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a
bird on it squid single-origin coffee nulla assumenda shoreditch
et. Nihil anim keffiyeh helvetica, craft beer labore wes
anderson cred nesciunt sapiente ea proident. Ad vegan excepteur
butcher vice lomo. Leggings occaecat craft beer farm-to-table,
raw denim aesthetic synth nesciunt you probably haven't
heard of them accusamus labore sustainable VHS.
</MDBCardBody>
</MDBCollapse>
</MDBCard>
<MDBCard>
<MDBCollapseHeader onClick={this.toggleCollapse('collapse2')}>
Collapsible Group Item #2
<i
style={{ marginLeft: '795px' }}
className={
collapseID === 'collapse2'
? 'fa fa-angle-up'
: 'fa fa-angle-down'
}
/>
</MDBCollapseHeader>
<MDBCollapse id='collapse2' isOpen={collapseID}>
<MDBCardBody>
Anim pariatur cliche reprehenderit, enim eiusmod high life
accusamus terry richardson ad squid. 3 wolf moon officia aute,
non cupidatat skateboard dolor brunch. Food truck quinoa
nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua
put a bird on it squid single-origin coffee nulla assumenda
shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore
wes anderson cred nesciunt sapiente ea proident. Ad vegan
excepteur butcher vice lomo. Leggings occaecat craft beer
farm-to-table, raw denim aesthetic synth nesciunt you probably
haven't heard of them accusamus labore sustainable VHS.
</MDBCardBody>
</MDBCollapse>
</MDBCard>
<MDBCard>
<MDBCollapseHeader
onClick={this.toggleCollapse('collapse3')}
className='d-flex justify-content-between'
>
Collapsible Group Item #3
<i
style={{ marginLeft: '795px' }}
className={
collapseID === 'collapse3'
? 'fa fa-angle-up'
: 'fa fa-angle-down'
}
/>
</MDBCollapseHeader>
<MDBCollapse id='collapse3' isOpen={collapseID}>
<MDBCardBody>
Anim pariatur cliche reprehenderit, enim eiusmod high life
accusamus terry richardson ad squid. 3 wolf moon officia aute,
non cupidatat skateboard dolor brunch. Food truck quinoa
nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua
put a bird on it squid single-origin coffee nulla assumenda
shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore
wes anderson cred nesciunt sapiente ea proident. Ad vegan
excepteur butcher vice lomo. Leggings occaecat craft beer
farm-to-table, raw denim aesthetic synth nesciunt you probably
haven't heard of them accusamus labore sustainable VHS.
</MDBCardBody>
</MDBCollapse>
</MDBCard>
</MDBContainer>
</MDBContainer>
);
}
}
export default CollapsePage;
Best regards.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.19.0
- Device: MacBookAir
- Browser: Chrome
- OS: Mac
- Provided sample code: No
- Provided link: No