Topic: Display List group (which is in Array ) in Modals
rashesh patel
free
asked 6 years ago
Hi,
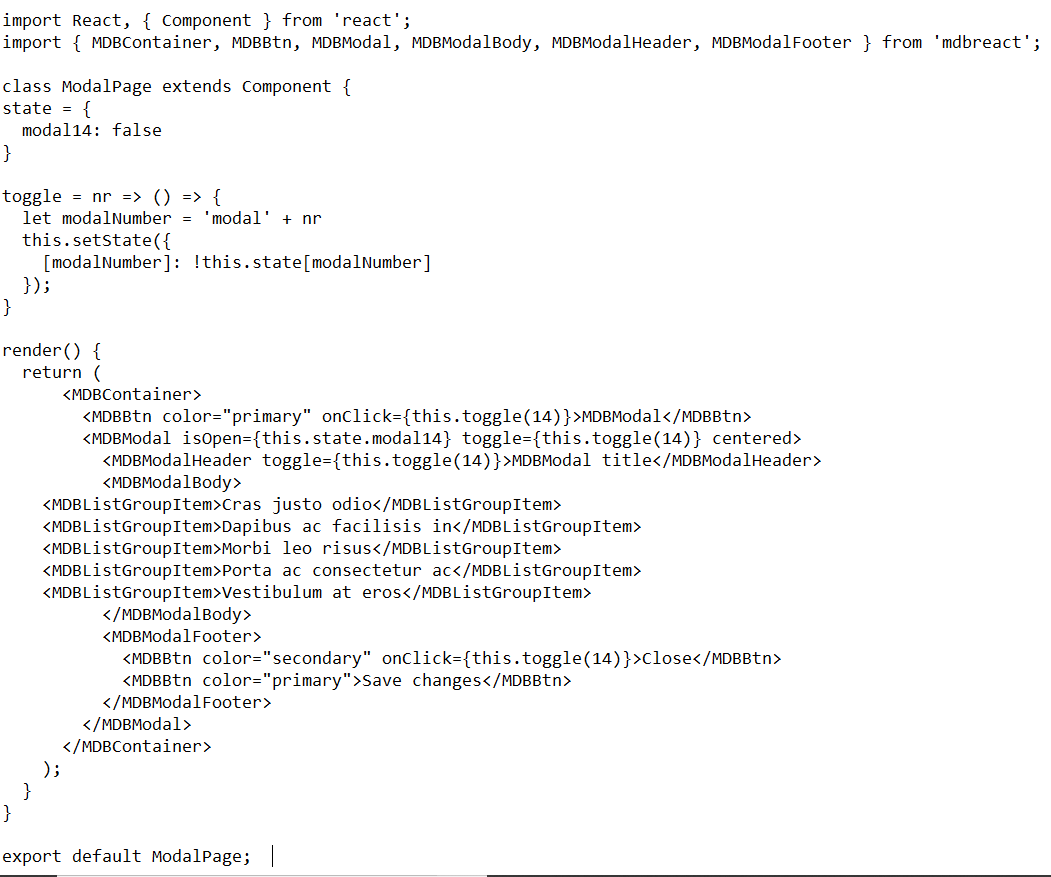
I am trying to Display List group in modals...
For Example :-

By using this code I am getting perfect result, in this code there is individually List group items are mentioned ...but in my project my List group items are already saved in one array which I have to display in Modals...so how to do that????
Anna Morawska
staff
answered 5 years ago
Hi there, you can use map function - for example, extract ViewBrands component to the separate file,
import React, { Component } from 'react';
import { MDBContainer, MDBBtn, MDBModal, MDBModalBody, MDBModalHeader, MDBModalFooter, MDBListGroupItem } from 'mdbreact';
class ViewBrand extends Component {
state = {
modal: false
}
toggle = () => {
this.setState({
modal: !this.state.modal
});
}
render() {
return (
<MDBContainer>
<MDBBtn onClick={this.toggle}>Modal</MDBBtn>
<MDBModal isOpen={this.state.modal} toggle={this.toggle}>
<MDBModalHeader toggle={this.toggle}>Brands</MDBModalHeader>
<MDBModalBody>
{this.props.brandList.map(brand => (
<MDBListGroupItem key={brand}>{brand}</MDBListGroupItem>
))}
</MDBModalBody>
<MDBModalFooter>
<MDBBtn color="secondary" onClick={this.toggle}>Close</MDBBtn>
</MDBModalFooter>
</MDBModal>
</MDBContainer>
);
}
}
export default ViewBrand;
And use that, passing brand array as a prop:
<ViewBrand brandList={['brand1', 'brand2', 'brand3']} />
rashesh patel
free
answered 5 years ago
Hi Ania,
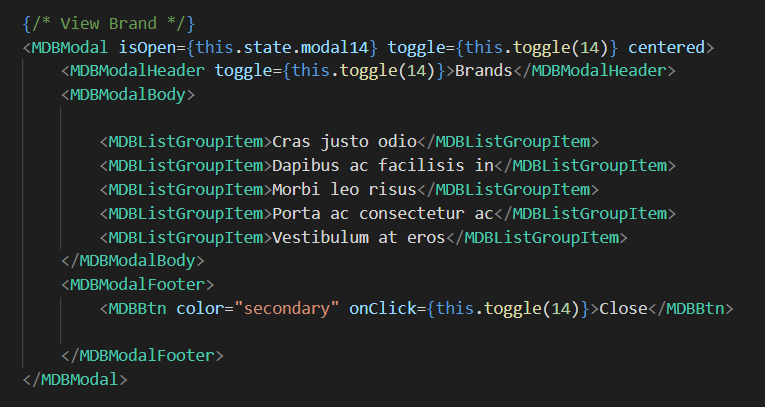
For Example:-
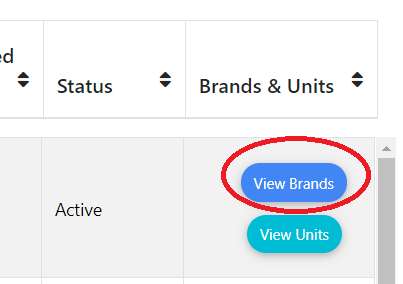
1) while using the submit button (View Brand)

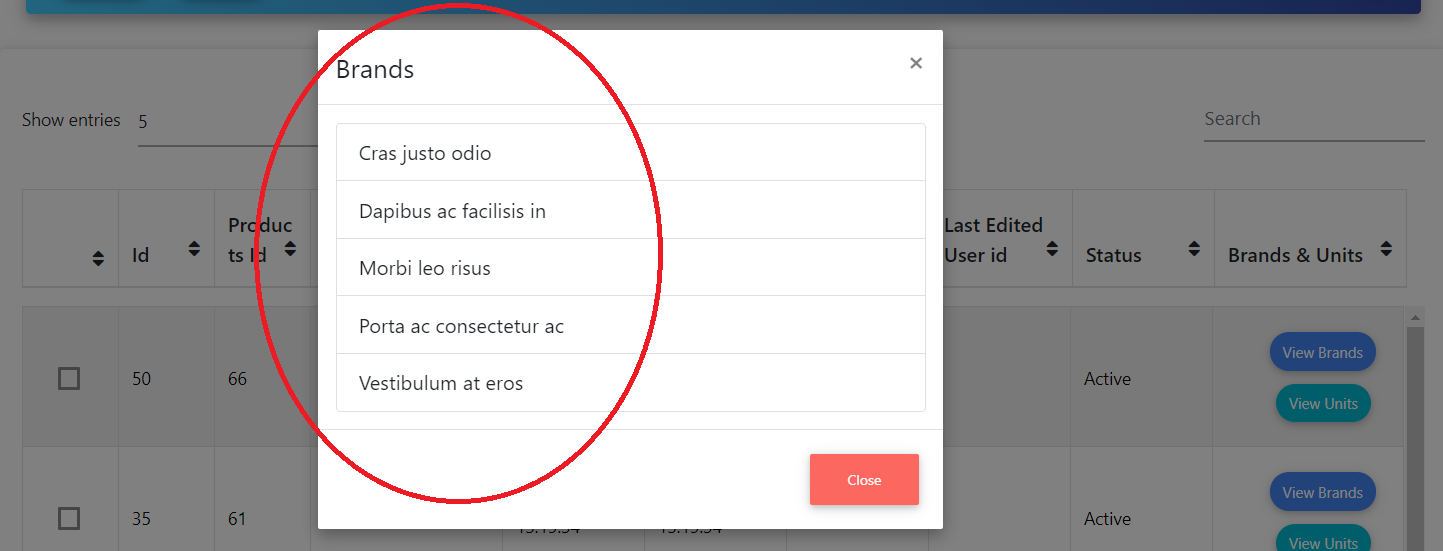
2) I am getting List in modal perfectly

3) Using 'MDBListGroupItem'

But as I said my brand list is in array ,so how can I use that array instead of that 'MDBListGroupItem' while submiting button.
Anna Morawska
staff
answered 5 years ago
Hi there,
please provide us with more details about what you want to achieve. How exactly does your implementation look? Do you pass items as a prop? If you store data in an array you can use e.g arrays map method to render items.
Best, Ania
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.11.1
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No