Topic: DataTables sort using searchvalue not working on MBD5
mhaitana
priority
asked 3 years ago
I have tried the answer in this question however the expected behaviour is not working.
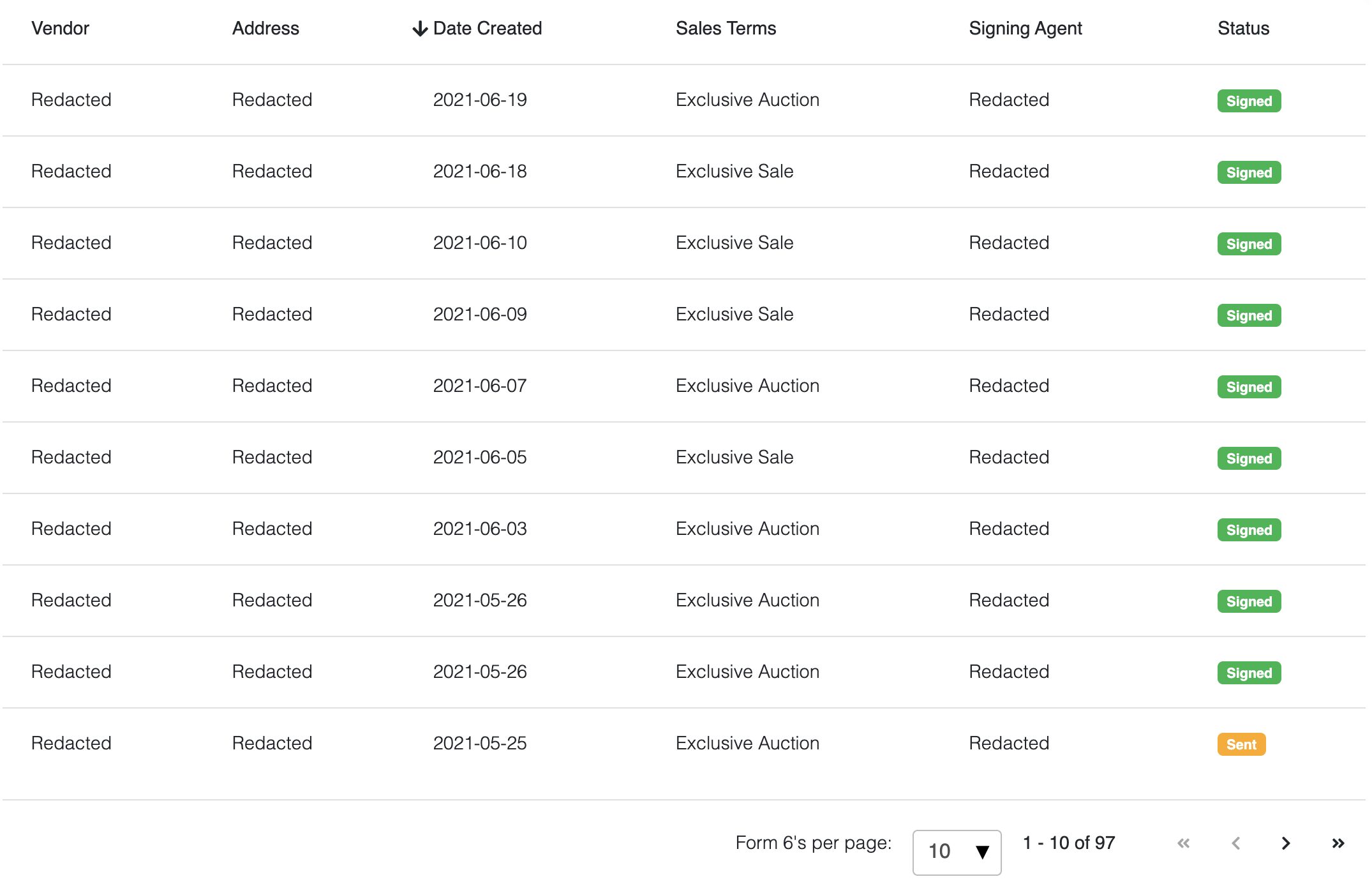
Expected behavior
How sort should look:

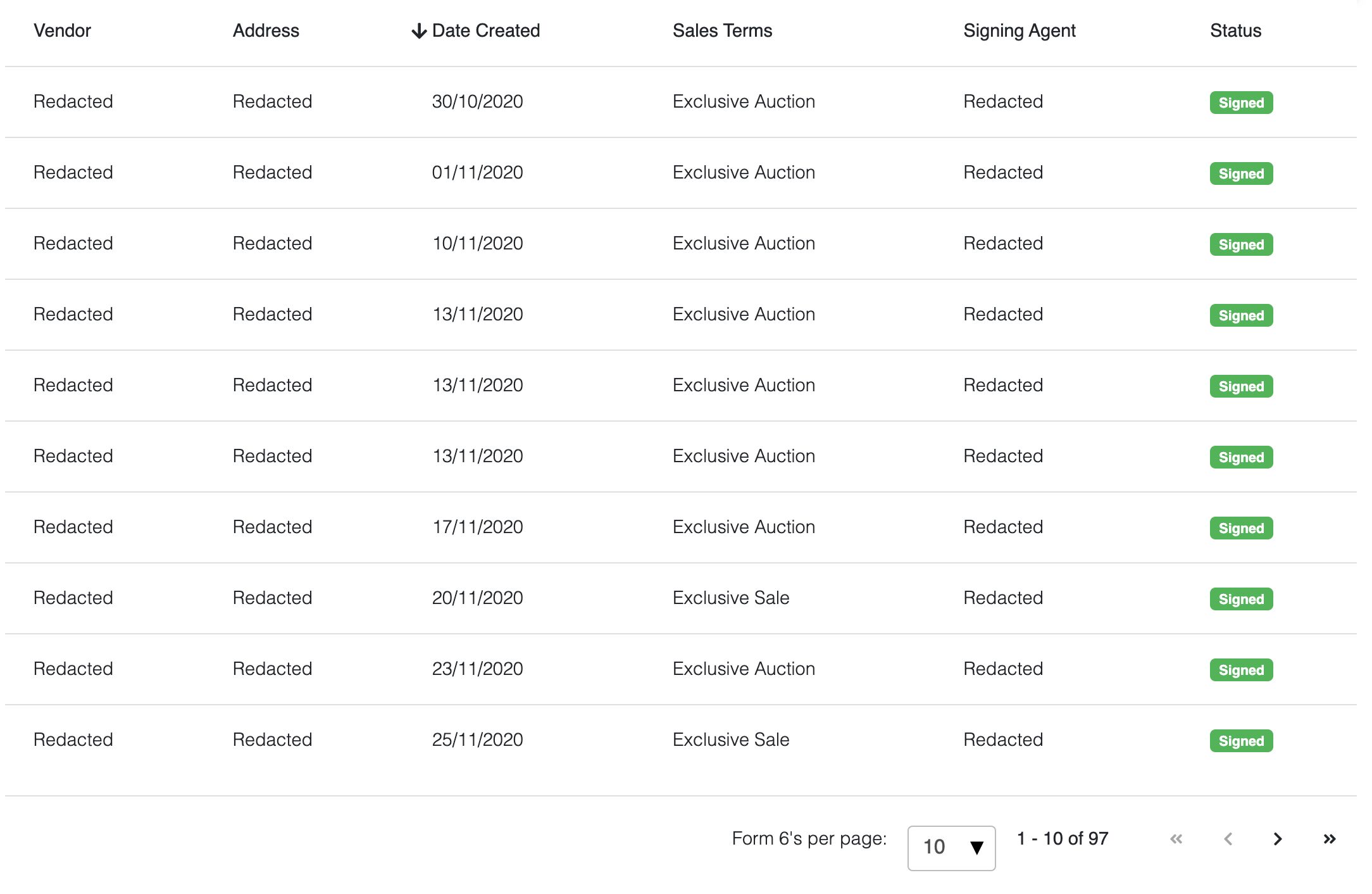
Actual behavior
How sort looks when date is formatted

Resources (screenshots, code snippets etc.)
The code I am trying is:
// date sorted in the yyyy-mm-dd format and displayed on table as dd/mm/yyyy
const createdDate = authority.attributes.created.split('T')[0]
const dateSortValue = {searchvalue: createdDate}
const dateDisplay = <span {...dateSortValue}>{this.formatDate(createdDate)}</span>
Row data:
{
vendor: "Redacted" || vendors.join(', '),
address: "Redacted" || this.buildAddress(address.attributes),
date_created: dateDisplay,
sales_terms: authority.attributes.type,
signing_agent:"Redacted" || agents.join(', '),
status: this.getStatusBadge(authority.attributes.status)
}
Table data:
const data = {
columns: [
{ label: 'Vendor', field: 'vendor', sort: true },
{ label: 'Address', field: 'address', sort: true },
{ label: 'Date Created', field: 'date_created', sort: true },
{ label: 'Sales Terms', field: 'sales_terms', sort: true },
{ label: 'Signing Agent', field: 'signing_agent', sort: true },
{ label: 'Status', field: 'status', sort: false }
],
rows: authorities
}
DataTable component:
<MDBDatatable
hover
search
advancedData
fullPagination
data={data}
sortOrder='desc'
loaderClass='bg-dark'
sortField='Date Created'
loading={fetchingAuthorities}
rowsText={`${authorityWording.plural} per page:`}
loadingMessage={`Loading ${authorityWording.plural}`}
noFoundMessage={`No ${authorityWording.plural} found`}
/>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 1.3.0
- Device: Macbook Pro
- Browser: Chrome
- OS: macOS Big Sur v11.4
- Provided sample code: No
- Provided link: Yes
Wojciech Staniszewski staff commented 3 years ago
The sorting algorithm is the same for all our technologies (Standard, React, Vue, Angular). We prefer that changes be made first at MDB Standard. I already asked our crew how to handle this problem. We will come up with some solution soon.