Topic: DataTable is not working as expected
sandeep.acharya
priority
asked 5 years ago
Expected behavior
Actual behavior
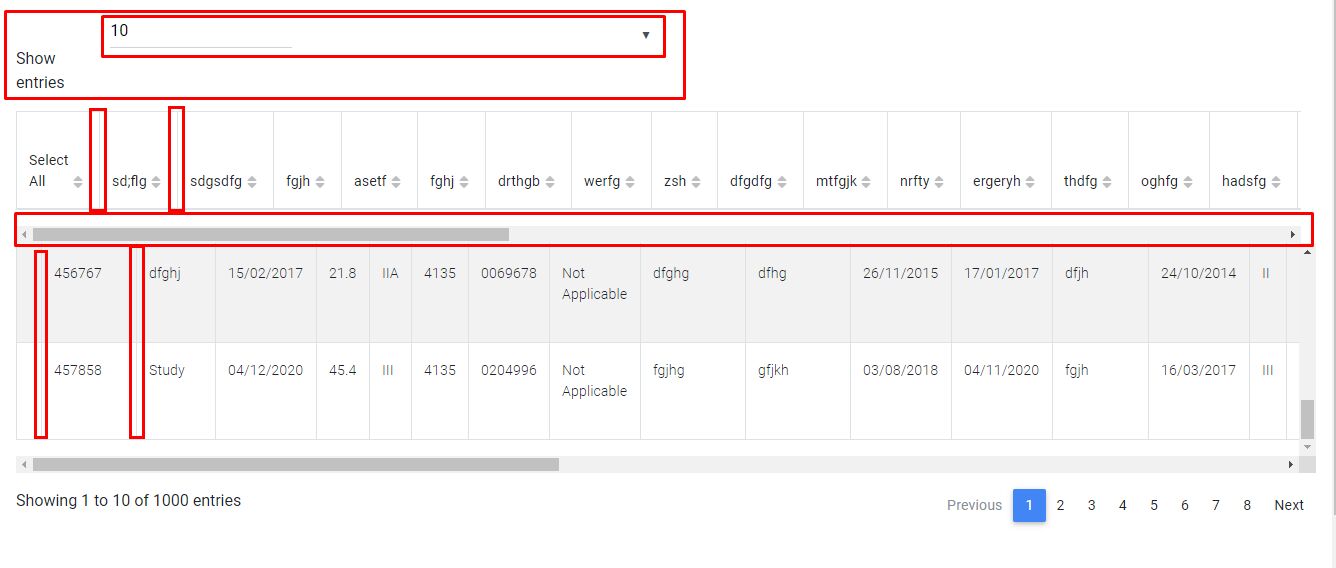
Please find the attached screenshot on how the view when tried to load more than 30 columns and 1000 rows of data.
- Show entries dropdown was displayed so weird.
- Table header is coming with a margin bottom and a scrollbar.
- The table header and body are not in proper order.
Resources (screenshots, code snippets etc.)
<MDBDataTable
bordered
hover
searching={false}
maxHeight={"35vh"}
scrollY
noBottomColumns
responsive
striped
data={static_data_table}
/>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.26.0
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 5 years ago
This is a bug. I already working to refactor this component so I will try to fix this.