Topic: Customize side bar navigation
Palak@tru
free
asked 5 years ago
I want to change the position of "minimizing menu" icon in the slim sidebar navigation but cannot find any link to the "slim" attribute of the component. Basically, I want to customize the slim sidebar navigation bar. How to achieve it?
Palak@tru
free
answered 5 years ago

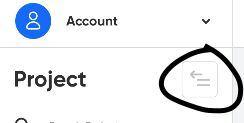
I want to click the circled button in the image and opened side nav should go back to slim one and the screen should adjust accordingly.
Konrad Stępień staff commented 5 years ago
Hey,
For this time it is not possible with properties, but if you want I can forward it to our technical team.
But if you could send me some code I can try to prepare styles for this button to replace the original button for like this.
Best regards, Konrad.
Konrad Stępień
staff
answered 5 years ago
Hi @Palak@tru,
Could you show me where you would like to have the button mentioned above?
Work has already been undertaken to improve this component with new functionalities. However, you should wait for them to be updated.
Best regards, Konrad.
Palak@tru free commented 5 years ago
I want to click the circled button near the username and opened side nav should go back to slim one and the screen should adjust accordingly.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.19.0
- Device: MacBookAir
- Browser: Chrome
- OS: Mac
- Provided sample code: No
- Provided link: No