Topic: Circle Button potential bug
mark-steven-au
premium
asked 4 years ago
Expected behavior*Add round button using documentation *Actual behavior
*Actual behavior
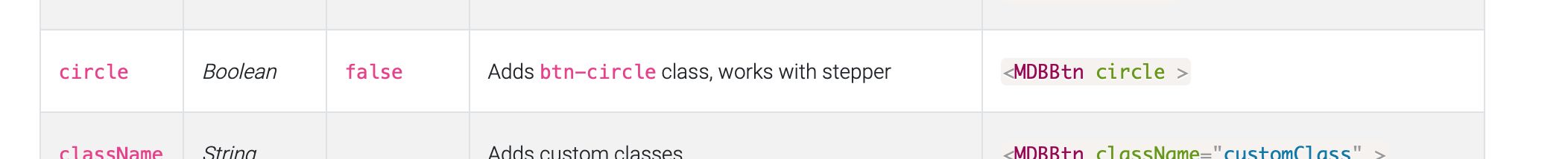
 Using this code in the button should have given a round button I am assuming with a French flag in it.Instead it gave a square button with flag in it.*Resources (screenshots, code snippets etc.)*Further experimentation resulted in getting a round outline button using "floating" but with an off set flag?
Using this code in the button should have given a round button I am assuming with a French flag in it.Instead it gave a square button with flag in it.*Resources (screenshots, code snippets etc.)*Further experimentation resulted in getting a round outline button using "floating" but with an off set flag?
 Cannot seem to get the flag to centre and assuming this is also possibly a bug as it should be working on circle should it not? Also server running really slow. Had to try 6 times to get these small images uploaded.
Cannot seem to get the flag to centre and assuming this is also possibly a bug as it should be working on circle should it not? Also server running really slow. Had to try 6 times to get these small images uploaded.
mark-steven-au
premium
answered 4 years ago
 Trying to centre a French flag that is in public/flags/fr.png
I am assuming this is the correct spot for the flags?
Trying to centre a French flag that is in public/flags/fr.png
I am assuming this is the correct spot for the flags?

mark-steven-au premium commented 4 years ago
And also probably making the flag a bit bigger too
Piotr Glejzer staff commented 4 years ago
You cen use your own css to do this.
mark-steven-au
premium
answered 4 years ago
HI Tomek, There must be more to it than this as it does not work unfortunately. I get the circle appear but no flag If the flag is in public folder /flags/fr.png How does this link to france flag m-0 ? surely there must be a src="flags/fr.png" in there somewhere? I must be missing something that is probably obvious sorry.
Also can you explain why using MDBBtn "circle" gives you a square whilst "floating" gives you. circle ? does not make sense. Again I must be missing something.
Tomek Makowski
staff
answered 4 years ago
Hello check this out
<MDBBtn tag='a' floating color="blue" outline size='sm'>
<i className="france flag m-0" style={{"transform": "translate(0, -25%)"}}></i>
</MDBBtn>
Regards
mark-steven-au premium commented 4 years ago
Hi Tomek, Put this extra question up yesterday but somehow got deleted. So again. This works to put the circle up but does not source the flag (public/flags/fr.png Surely there is some reference in there to source the flag or is this done in some other way that I am not aware of? Also if you could answer why if you put MDBbtn "circle" you get a square and if you put "floating" you get a circle like what you have put? Is this not wrong somehow?
Piotr Glejzer staff commented 4 years ago
Circle prop is for stepper component. You can copy and paste all your code to show us what you try to do.
The floating prop is working with the icon tags/styles.
mark-steven-au premium commented 4 years ago
have added below. Basically trying to add a circle outline button with a. flag in it in the middle. Thanks for your advice. Also this web site is now working a lot quicker. Was not great for the past week.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.26.0
- Device: Mac
- Browser: Chrome
- OS: IOS
- Provided sample code: No
- Provided link: No