Topic: Checkbox styles not being applied
Diogo Martino | QAValue
free
asked 5 years ago
Expected behavior
Styles applying to the checkboxes as shown on the docs when using the React component.

Actual behavior
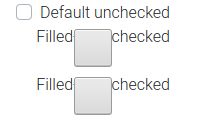
If I use the React component MDBInput exactly as it is in the docs, the styles does not apply. If I use the default HTML declaration of the checkbox, it works like the jQuery version. Was using the 4.25.3 and updated to 4.25.4 and it's still broken.
Resources (screenshots, code snippets etc.)
const SolutionEffects = (props) => {
return (<p>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="defaultUnchecked" />
<label class="custom-control-label" for="defaultUnchecked">Default unchecked</label>
</div>
<MDBInput label="Filled-in unchecked" filled type="checkbox" id="checkbox1" />
<br />
<MDBInput label="Filled-in unchecked" type="checkbox" id="checkbox1" />
</p>);
}

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.25.4
- Device: Desktop
- Browser: Firefox
- OS: Linux
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 5 years ago
I added task about that and we will fix this as soon as possible.
Piotr Glejzer staff commented 5 years ago
Do you have a pro version? I don't see a problem with your code and our if you are using pro version everything working correctly.
Diogo Martino | QAValue free commented 5 years ago
Hey, no, I'm using the free version. Is there supposed to be a difference from the pro version to the free version for this component?
Piotr Glejzer staff commented 5 years ago
Checkbox filled in check is not avaiable in the free version. I updated docs today about that.