Topic: Checkbox , label and link will not line up correctly
David J
free
asked 5 years ago
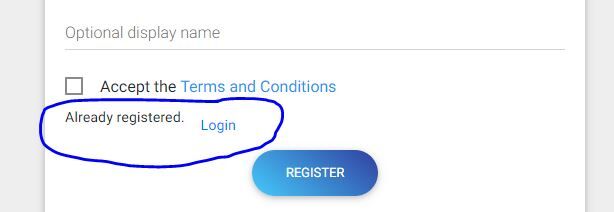
I am having problems trying to get these fields to line up in a MDBCardBody .
I have tried various combinations of changes but still unable to get these fields to line up. I want "Already registered" and the Login link to be aligned

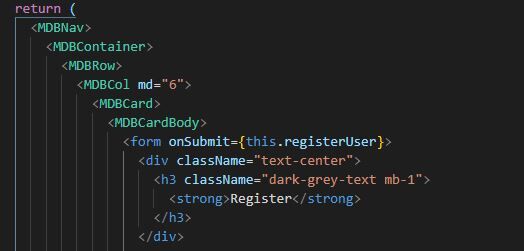
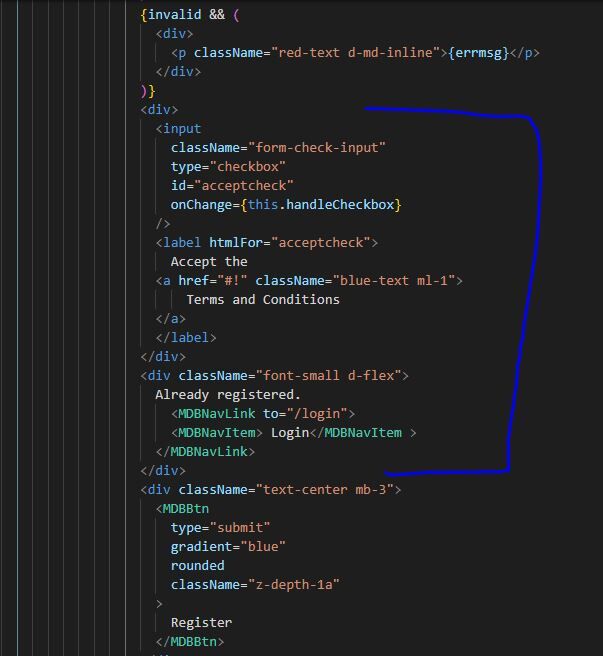
The code looks like this:


David J
free
answered 5 years ago
OK but as stated we should not use <a href>as it causes problems with the screen clearing. It was there just to show the difference.
How would I know that MDBNavlink has its own styling? I don't see it documented anywhere.
Aliaksandr Andrasiuk staff commented 5 years ago
Hi,
All our components have their own styles. You can open devTools in your browser and check the styling of the specific component or check dist/css/mdb.css file where all the styles are described.
Best regards.
Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
The position of already a member text is not aligned because it's not styled but MDBNavLink element has own styles, such as padding: .5rem 1rem; and that's why MDBNavLink has a blank space above itself. You can remove this property and you will see that these elements situated correctly. The first example uses a instead of MDBNavLink - second <a /> hasn't styles containing margin-top or padding-top so these <a /> tags are situated correctly.
Hope I could help.
Best regards.
David J
free
answered 5 years ago
If I look at one of your examples https://mdbootstrap.com/docs/react/forms/basic/
Can you please clarify why when using href (which nobody should be using) it lines up but when changing from href to use MDBNavLink instead it does not line up - unless 'align-items-center
Why is there a need to specify align-items-center when using MDBNavlink?
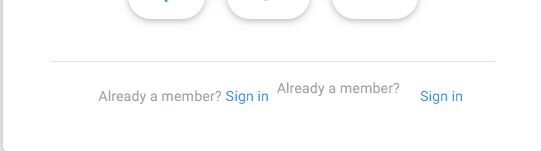
Here is a screen shot of the result

and here is the code sample the first uses href and the next line uses MDBNavLink and NDBNavItem
<MDBModalFooter className="mx-5 pt-3 mb-1">
<p className="font-small grey-text d-flex justify-content-end">
Already a member?
<a href="#!" className="blue-text ml-1">Sign in</a>
</p>
<p className="font-small grey-text d-flex justify-content-end">Already a member?
<MDBNavLink to="/login" className="blue-text ml-1">
<MDBNavItem>Sign in</MDBNavItem >
</MDBNavLink>
</p>
</MDBModalFooter>
If I remove the first group entirely it now looks like this:

and the code looks like this:
<MDBModalFooter className="mx-5 pt-3 mb-1">
<p className="font-small grey-text d-flex justify-content-end">Already a member?
<MDBNavLink to="/login" className="blue-text ml-1">
<MDBNavItem>Sign in</MDBNavItem >
</MDBNavLink>
</p>
</MDBModalFooter>
The only way it will line up is by using align-items-center

with this code:
<MDBModalFooter className="mx-5 pt-3 mb-1">
<p className="font-small grey-text d-flex justify-content-end align-items-center">Already a member?
<MDBNavLink to="/login" className="blue-text ml-1">
<MDBNavItem>Sign in</MDBNavItem >
</MDBNavLink>
</p>
</MDBModalFooter>
Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
You can add align-items-center class to the div:
<div className='font-small d-flex align-items-center'>
Already registered
<MDBNavLink to='/login' />
<MDBNavItem>Login</MDBNavItem>
</div>
Can you please attach code snippets rather than screenshots? It takes time to recreate your code. Also, it will be easier and faster for you as well.
Hope I could help.
Best regards.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.0
- Device: Desktop
- Browser: Chrome
- OS: Windwos 10
- Provided sample code: No
- Provided link: No