Topic: Changing Switch state does not visually toggle switch
famu1hundred
free
asked 5 years ago
When using the Switch component, I am unable to visually change the checked state from another handledEvent. How can we achieve this?
this.state = { switch: false };
<MDBtn onClick={this.someOtherEvent}>Test</MDBtn>
<MDBSwitch checked={this.state.switch} onChange={this.toggleSwitch} />
/*this visually changes the switch from left to right and visa versa */
toggleSwitch = () = > { this.setState({switch: !this.state.switch}); }
/* this changes the checked state but the switch will not visually toggle from left to right and visa versa */
someOtherEvent = () = > { this.setState({switch: !this.state.switch}); }
Konrad Stępień
staff
answered 5 years ago
Hi @famu1hundred,
We found the problem. You have to update MDB to version 1.16. The problem has been fixed with the latest version. Please update MDB and write if the problem still exists.
Your regards, Konrad.
famu1hundred free commented 5 years ago
1.16??? I am using MDB React Pro version, we are on (4.14.0)...how do we upgrade to latest version?
We are using "mdbreact": git+https://oauth2:YOUR_TOKEN_GOES_HERE@git.mdbootstrap.com/mdb/react/re-pro.git
...shouldn't that get the latest?
famu1hundred
free
answered 5 years ago
Upgrading to 4.16.0 solved the issue! Thanks! :)
Konrad Stępień staff commented 5 years ago
No problem. I am glad that the problem has disappeared.
Your regards, Konrad. :)
famu1hundred
free
answered 5 years ago
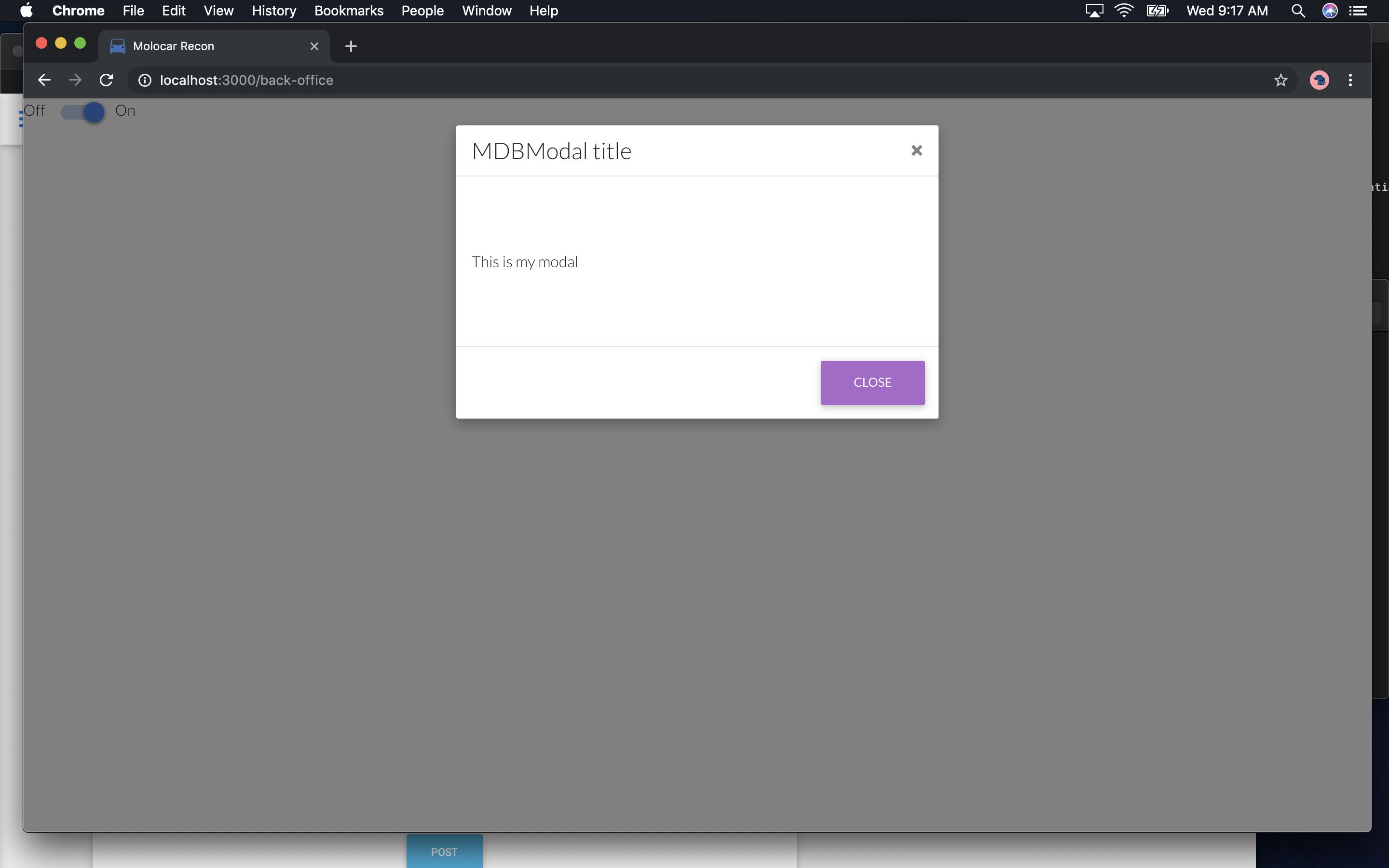
I tried this exact code and the issue is still the same. After closing the modal, the MDBSwitch remains in the On state visually. Notice the 3 screenshots. The first is before clicking the switch (MDBSwitch is in Off position). The second is when the modal opens (MDBSwitch is in On position). The third is after the modal closes (MDBSwitch is STILL in On position). I would expect the MDBSwitch to be back to the Off position after the modal closes.



Konrad Stępień
staff
answered 5 years ago
Hi @famu1hundred,
I create an app according to your scenario:
import React, { Component } from "react";
import { MDBSwitch, MDBContainer, MDBBtn, MDBModal, MDBModalBody, MDBModalHeader, MDBModalFooter } from "mdbreact";
class App extends Component {
state = {
switch: false,
}
handleSwitchChange = () => {
this.setState({
switch: !this.state.switch
});
}
render() {
return (
<div>
<MDBSwitch checked={this.state.switch} onChange={this.handleSwitchChange} />
<MDBContainer>
<MDBModal isOpen={this.state.switch} toggle={this.handleSwitchChange}>
<MDBModalHeader toggle={this.handleSwitchChange}>MDBModal title</MDBModalHeader>
<MDBModalBody>
This is my modal
</MDBModalBody>
<MDBModalFooter>
<MDBBtn color="secondary" onClick={this.handleSwitchChange}>Close</MDBBtn>
</MDBModalFooter>
</MDBModal>
</MDBContainer>
</div>
);
}
}
export default App;
I have no problems with my code. Can you try it and tell me if it works well for you? I used one function to change the modal and switch state. I have only one state for modal and switch.
Your regards, Konrad.
famu1hundred
free
answered 5 years ago
I have shared the code above but here is my exact scenario:
I have a MDBSwitch that opens a MDBModal
When clicked the MDBSwitch opens the modal and visually moves to the true checked state
When I click the Close button on the Modal, I set the state of the checked property for the MDBSwitch to false, however the MDBSwitch still remains in the true checked state visually.
Konrad Stępień
staff
answered 5 years ago
Can you send me full code and write more about this problem?
You can use any events but, function must change "checked" on component porps:
<MDBSwitch checked={this.state.switchInput} onChange={this.toggleSwitch} />
michael.hanna
free
answered 5 years ago
The issue seems to be that changing the switch property (with a setState) from any other event (or component) than the onChange of the MDBSwitch component does NOT change the visual state of the toggle.
Is this possible?
Konrad Stępień
staff
answered 5 years ago
If you wanna use a different event on a MDBSwitch you can also set this events:
- getValue={this.toggleSwitch}
- onMouseUp={this.toggleSwitch}
- onMouseDown={this.toggleSwitch}
- onDoubleClick={this.toggleSwitch}
if you use "console.log (this.state.switchInput)" in your function, you can see how Switch will change using for example "onClick" :)
famu1hundred
free
answered 5 years ago
You are correct, I had a typo...sorry.
Your answer is correct. However, the issue seems to be that changing the switch property (with a setState) from any other event than the onChange of the MDBSwitch component does NOT change the visual state of the toggle.
Is this possible?
Konrad Stępień
staff
answered 5 years ago
Hi. I tested your code and I think you probably did typos in the code (for example: MDBtn -> MDBBtn) . Also you can use one function on two elements. You can use this code and test it in the project
My code:
State:
this.state = { switchInput: false };
Function
toggleSwitch = () => { this.setState({switchInput: !this.state.switchInput}); }
Render code
<MDBBtn onClick={this.toggleSwitch}>Test</MDBBtn>
<MDBSwitch checked={this.state.switchInput} onChange={this.toggleSwitch} />
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: Macbook Pro
- Browser: Chrome
- OS: MacOS Mojave
- Provided sample code: Yes
- Provided link: No