Topic: Carousel showControls prop problem
Belovol
pro
asked 6 years ago
Eduardo Antonio Calva Ramirez
free
answered 4 years ago
good day,
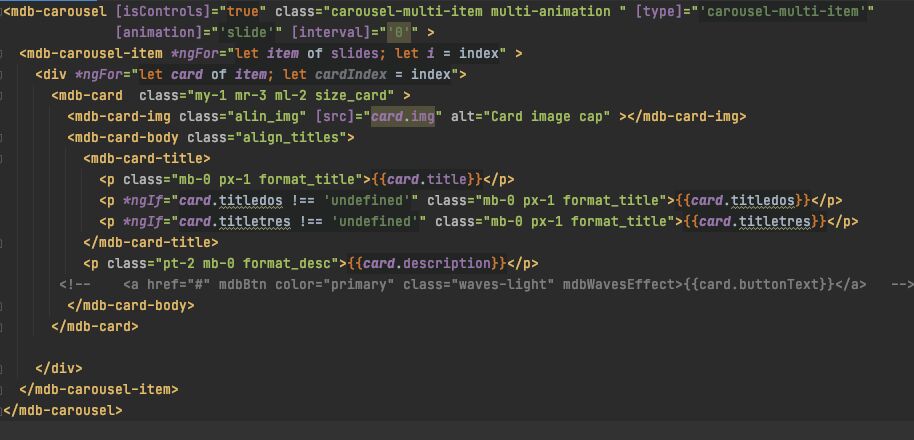
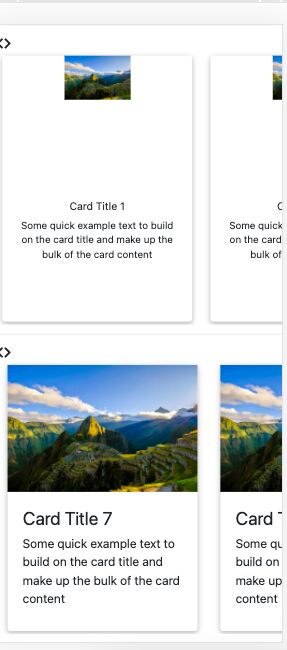
I am using carousel with multi items but the icons of the controls are not shown this is my code and my evidence of how they look I am not using the pro version since I still want to specialize in the use of this framework

Piotr Glejzer staff commented 4 years ago
you are using angular version so you have to put this problem on angular forum section
Belovol
pro
answered 6 years ago
Jakub Strebeyko
staff
answered 6 years ago
Belovol
pro
answered 6 years ago
Jakub Strebeyko
staff
answered 6 years ago
Jakub Strebeyko
staff
answered 6 years ago
showControls={true}. Is it something else where you stand?
With Best Regards,
Kuba
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Pro
- Premium support: No
- Technology: MDB React
- MDB Version: 4.7.1
- Device: 4xIntel Core i7-4510U CPU @2 GHz
- Browser: Google Chrome V- 68.0.3440.8
- OS: openSUSE Leap 42.3
- Provided sample code: No
- Provided link: Yes