Topic: carousel not in slide mode while using same code sample as website that has it
maxime12345
free
asked 5 years ago
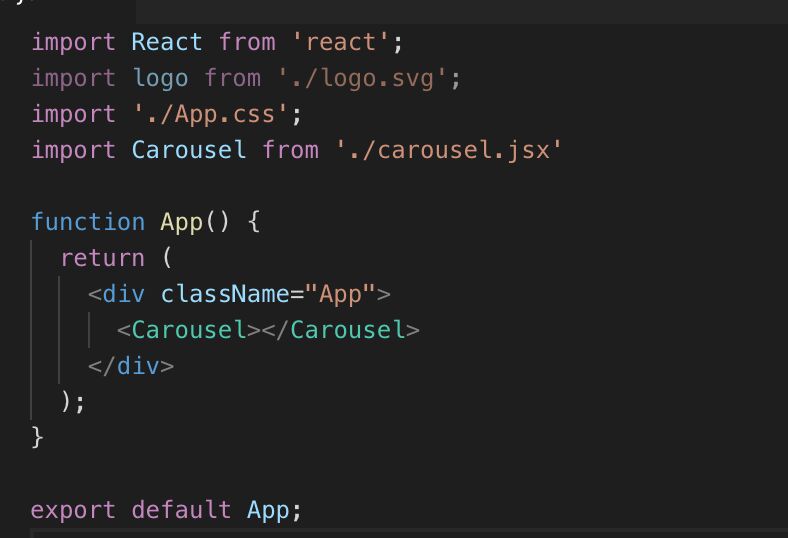
*Expected behavior*carousel with sliding effect in reactjs*Actual behavior*carousel with fade effect.*Resources (screenshots, code snippets etc.)*added MDBootstrap via $ npm install --save mdbreactadded the 3 imports in my index.and copy pasted the carousel example from the site
Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
Seems like we had a different implementation of Carousel component from the version in our documentation.
Thank you for the reporting. We will fix this in the near future.
Best regards.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.17.0
- Device: macbook pro
- Browser: chrome
- OS: 10.15 Beta 3
- Provided sample code: No
- Provided link: No