Topic: Carousel indicators does not work. It does not use style
incust
priority
asked 2 years ago
I copied code from examples and except it will work, and indicators will be shown
Carousel`s prop showIndicators does not show indicators. I checked dev tools of docs page with carousel and I saw that indicators uses style from css ".carousel-indicators [data-mdb-target]", so, in dev tools of my page i added attribute data-mdb-target with random text and indicators became shown
incust
priority
answered 2 years ago


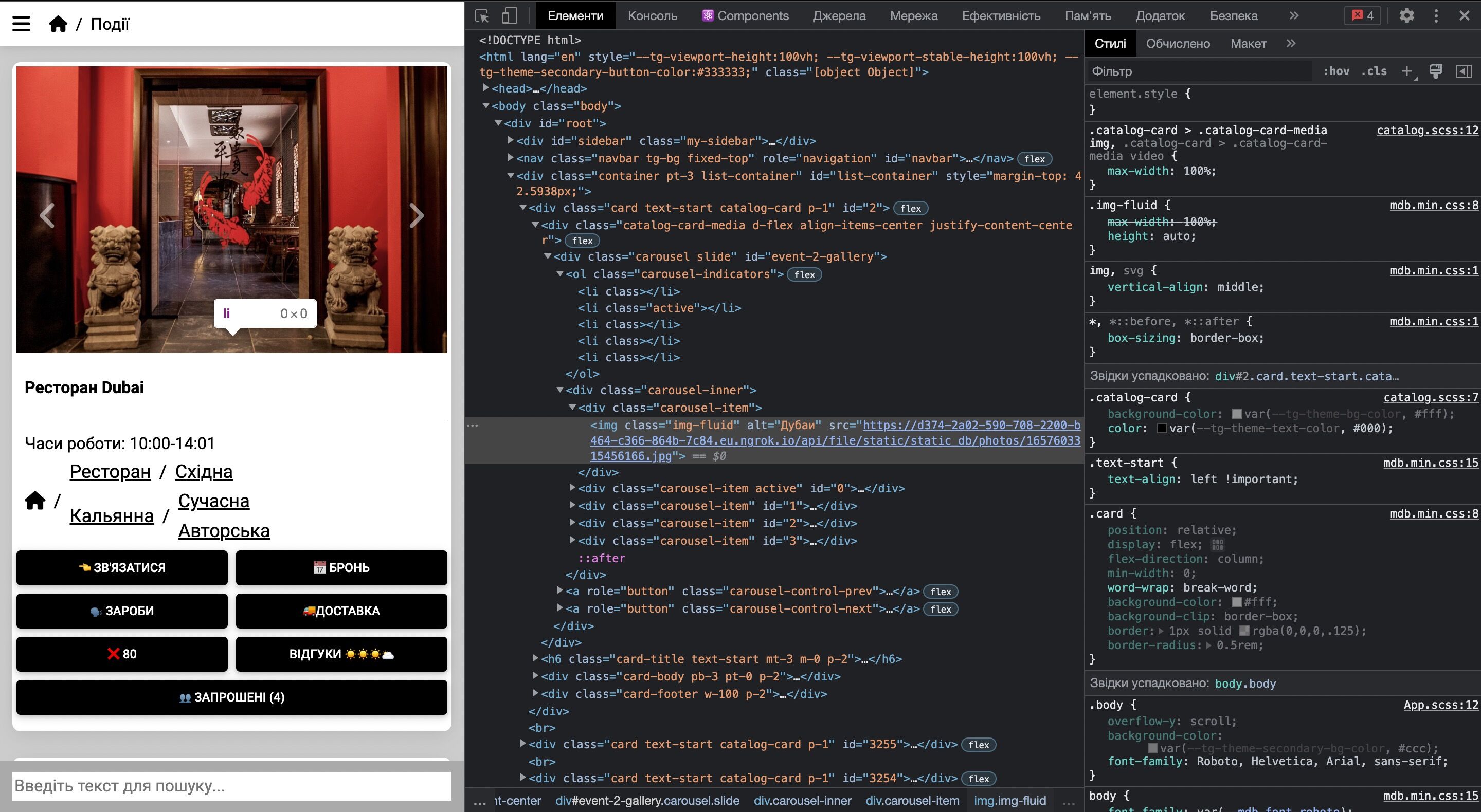
You can look for first image.
"li" element is 0x0 and right you can see styles.
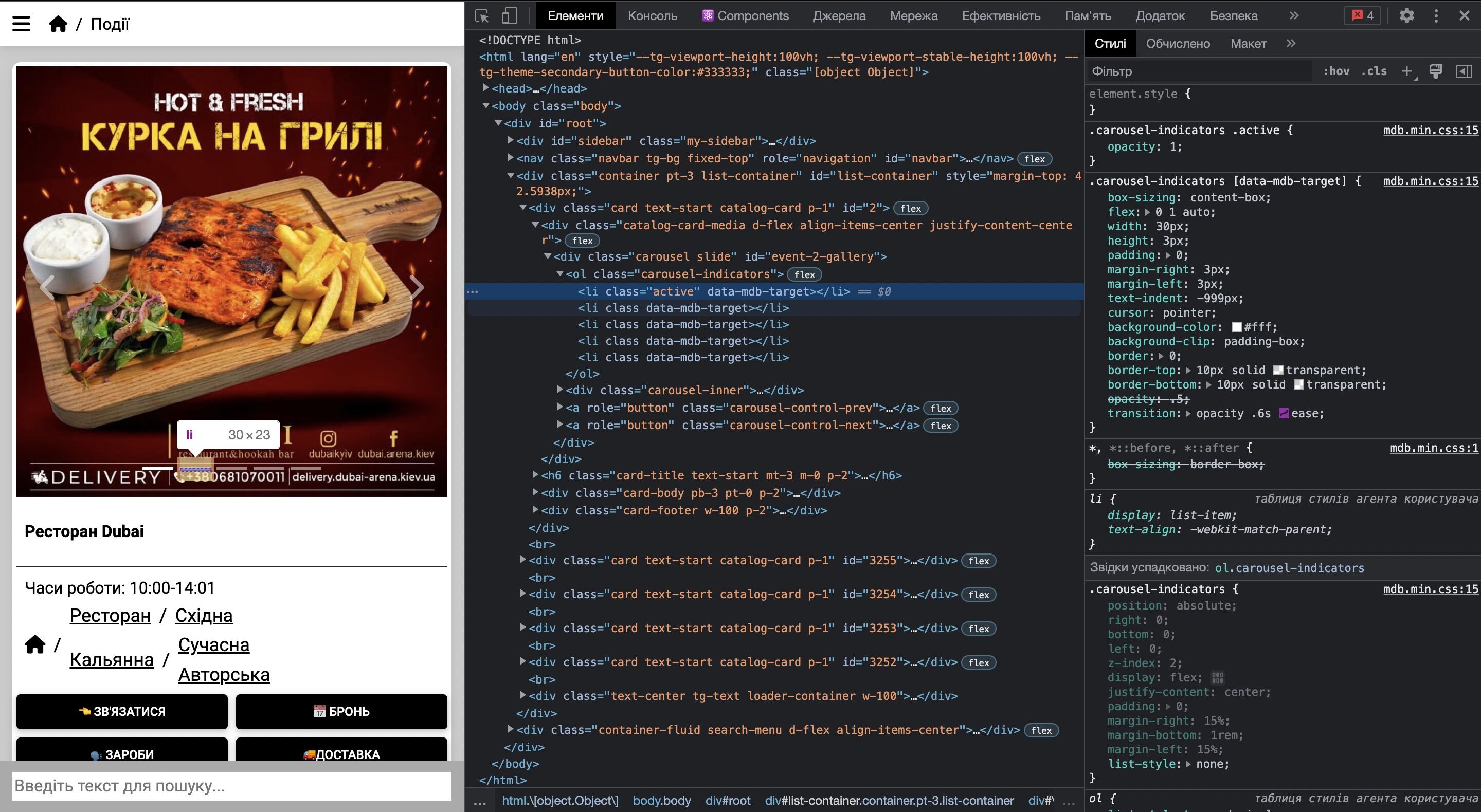
And second image. I manually added property and not indicators work.
You can see card, it is bootstrap`s card and bootstrap`s buttons. And it works good.
(Don't look for a input bellow. I don't use bootstrap for it and don't make style for it)
Wojciech Staniszewski staff commented 2 years ago
Please provide a code sample, cannot debug without it.
incust priority commented 2 years ago
Code from example does not work
Wojciech Staniszewski staff commented 2 years ago
I can see that the problem occurs. Will be fixed in the next release.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.1.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No
Wojciech Staniszewski staff commented 2 years ago
Maybe you forgot to import the styles? If not, please provide a code sample or create a snippet.
incust priority commented 2 years ago
ok, I will create a snippet, but, I wrote, style work, because whan I added property "data-mdb-target" it started working
incust priority commented 2 years ago
Sorry, but I can't create react snippet. It does not work. Selecting version does not work and when I pressed create it is loading infinitly. I tried to create standart snippet and it works, but react — no
incust priority commented 2 years ago
I make post and added images to this post, you can see