Topic: carousel has not a slide after using same example as on the website that has it
maxime12345
free
asked 5 years ago
Expected behavior when i go on the website i see clearly a slide animtion effect like here : https://mdbootstrap.com/snippets/jquery/mistergheraille/898116
Actual behavior i followed the gide, so i executed npm install --save mdbreact and added the 3 imports import '@fortawesome/fontawesome-free/css/all.min.css'; import 'bootstrap-css-only/css/bootstrap.min.css'; import 'mdbreact/dist/css/mdb.css';
and litterly copy pasted the code from the snippet code, but the animation i get is a fade animation instead of a slide one like shown on the website.
and i dont seem to find a way to specify that i want it to be a slide effect. is this a bug ?
Resources (screenshots, code snippets etc.)
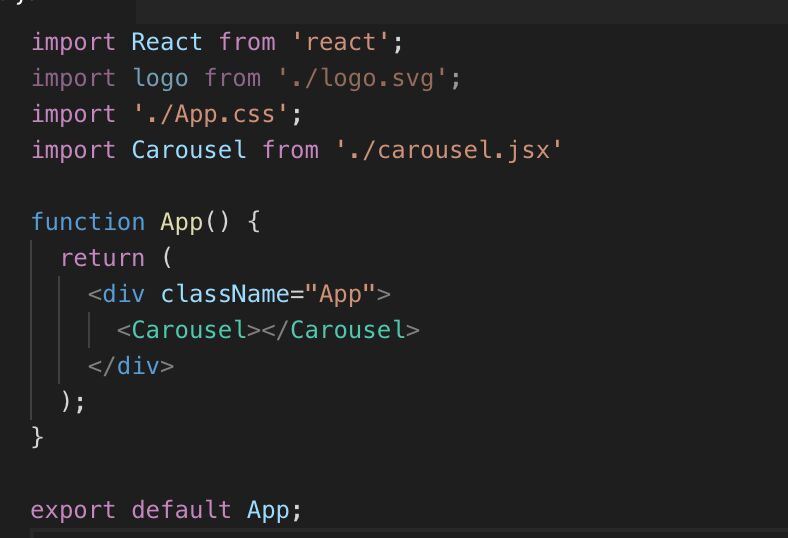
here is my very simpel index.js 
Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
Seems like we had a different implementation of Carousel component from the version in our documentation.
Thank you for the reporting. We will fix this in the near future.
Best regards.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.17.0
- Device: macbook pro
- Browser: chrome/safari
- OS: mac os 10.15 Beta 3
- Provided sample code: No
- Provided link: Yes