Topic: Can't remove active state from first child <li> in dropdown
kenc138
pro
asked 2 years ago
When I add a dropdown to a menu link, the fist child is immediately active. I don't want this to be the case, but would rather control the active state with an onClick() helper function.
I can do this fine with other MDB menu components, but not with the drop down children items.

Expected behavior
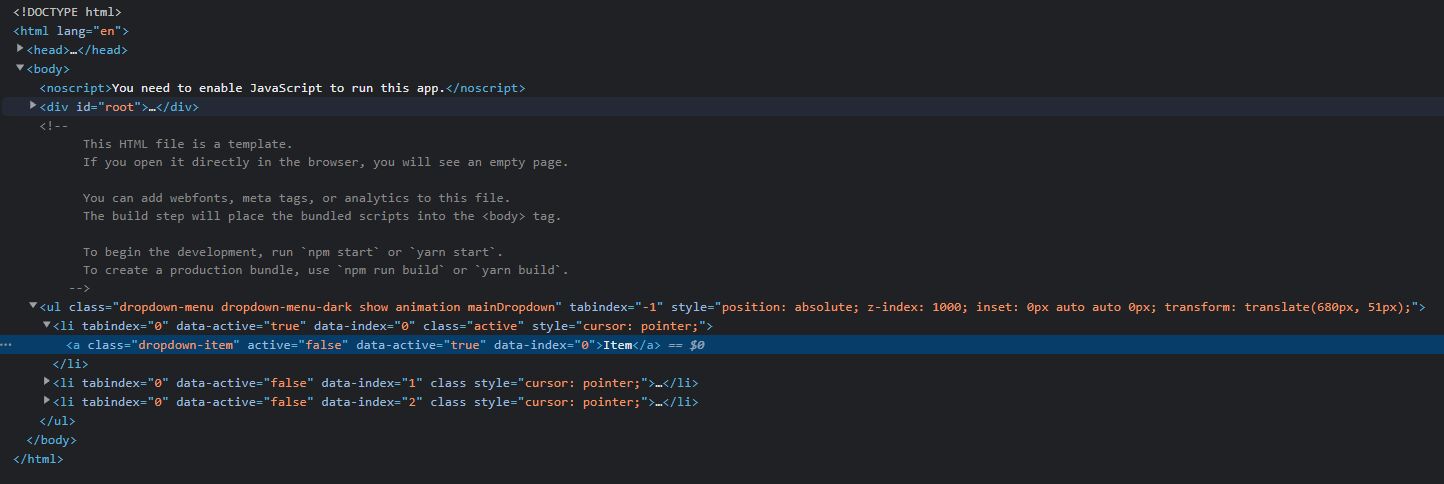
I expect to be able to remove "data-active=true" from child element in dropdown menu. This seems to be default behavior, and I'd rather have the control to manage the state myself.
Actual behavior
First child in dropdown menu defaults to "active" and I cannot change it to false or control the state.
japan
priority
answered 2 years ago
You can fix it temporarily with adding CSS:
.dropdown-menu [data-active='true'] a.dropdown-item { background-color: inherit; } .dropdown-menu [data-active='true'] a.dropdown-item:hover { background-color: #eee; }
Wojciech Staniszewski staff commented 2 years ago
Thank you! We will take a look at this.
japan priority commented 2 years ago
It's usable only if don't need active item in dropdown ... for standard using, you must find other solution (state of dropdown without active item)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 4.0.0
- Device: PC
- Browser: Firefox
- OS: Linux
- Provided sample code: No
- Provided link: No
Grzegorz Bujański free commented 2 years ago
Unfortunately I am not able to reproduce it. Please prepare a snippet that will show this issue.
kenc138 pro commented 2 years ago
Here you go: https://mdbootstrap.com/snippets/standard/kenc138/4122891
Wojciech Staniszewski staff commented 2 years ago
We already have it on our bug list. It will be fixed as soon as possible.