Topic: Button in DataTable
rcontrerasi
free
asked 5 years ago
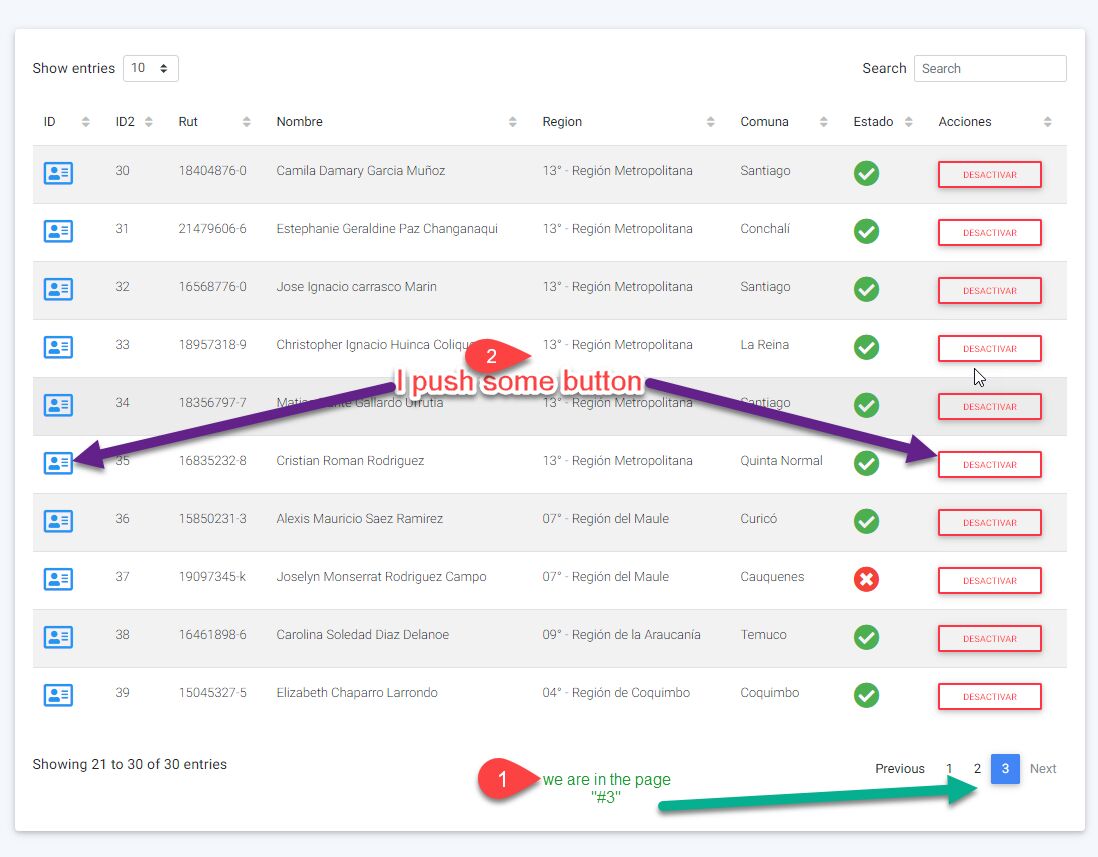
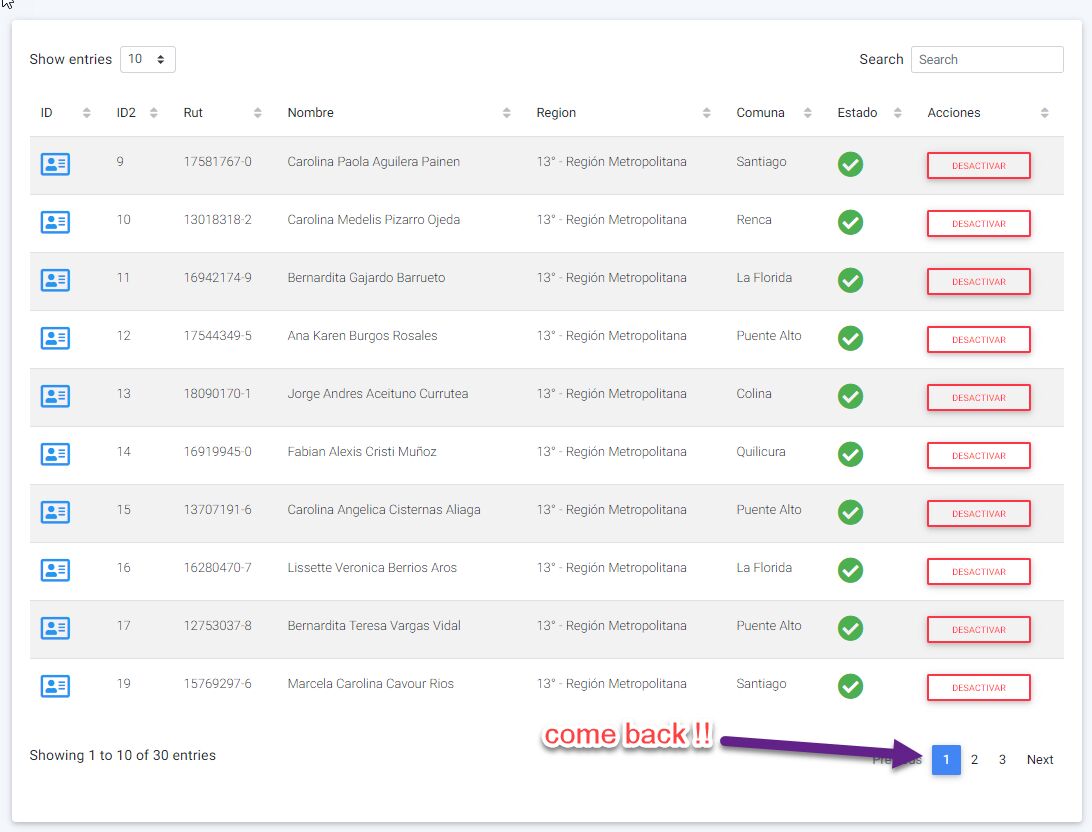
Comportamiento esperado
no volver a la primera página presionando el botón
Comportamiento real
regrese a la primera página presionando el botón !!
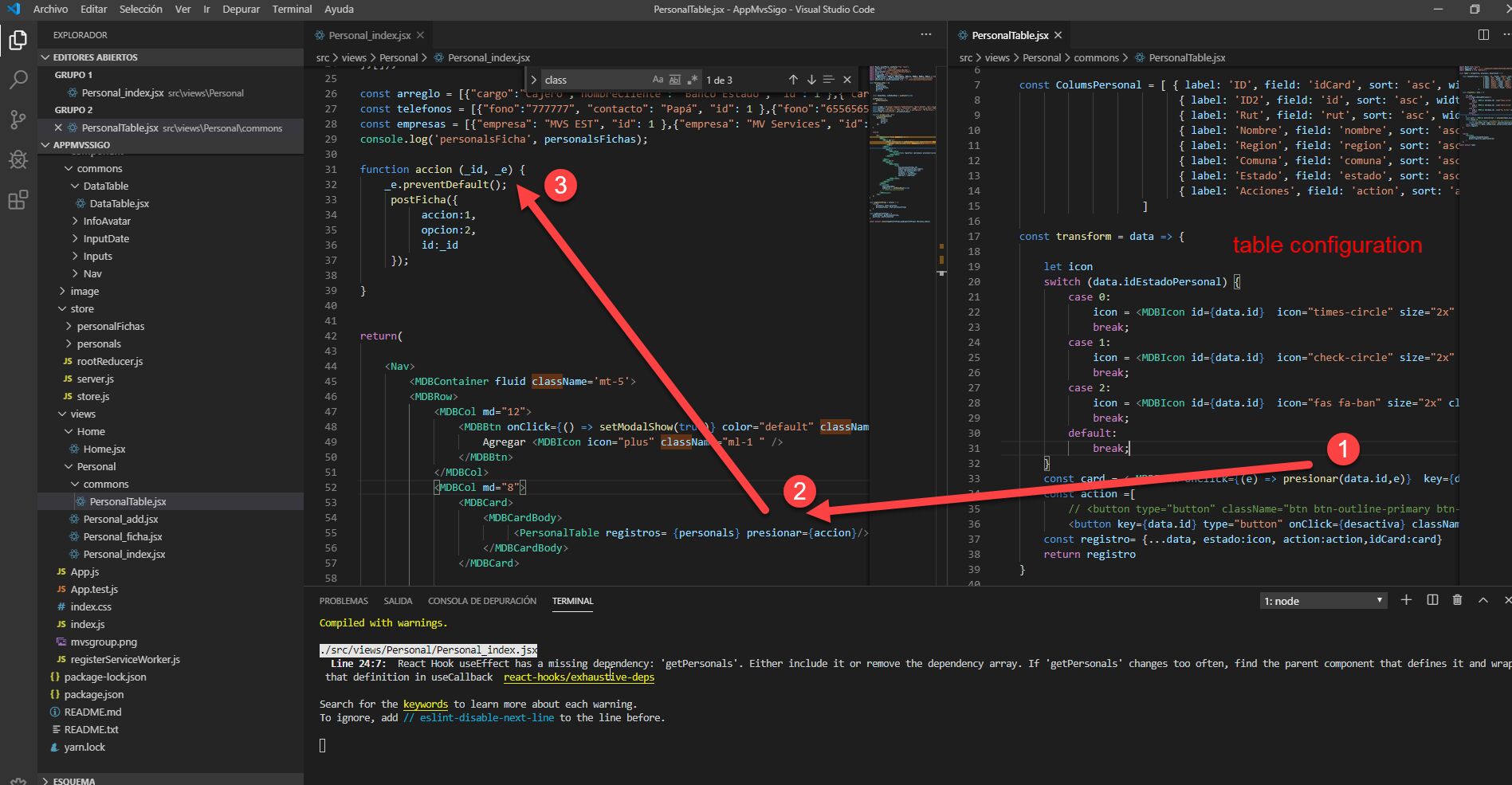
Recursos (capturas de pantalla, fragmentos de código, etc.)



import React from 'react';
import DataTable from '../../../component/commons/DataTable/DataTable';
import {MDBIcon } from "mdbreact";
const Table = ({registros, presionar, desactiva}) => {
const ColumsPersonal = [ { label: 'ID', field: 'idCard', sort: 'asc', width: 300},
{ label: 'ID2', field: 'id', sort: 'asc', width: 300},
{ label: 'Rut', field: 'rut', sort: 'asc', width: 100 },
{ label: 'Nombre', field: 'nombre', sort: 'asc', width: 300 },
{ label: 'Region', field: 'region', sort: 'asc', width: 100 },
{ label: 'Comuna', field: 'comuna', sort: 'asc', width: 100 },
{ label: 'Estado', field: 'estado', sort: 'asc', width: 100 },
{ label: 'Acciones', field: 'action', sort: 'asc', width: 10 }
]
const transform = data => {
let icon
switch (data.idEstadoPersonal) {
case 0:
icon = <MDBIcon id={data.id} icon="times-circle" size="2x" className="red-text pr-3" />
break;
case 1:
icon = <MDBIcon id={data.id} icon="check-circle" size="2x" className="green-text pr-3" />
break;
case 2:
icon = <MDBIcon id={data.id} icon="fas fa-ban" size="2x" className="red-text pr-3" />
break;
default:
break;
}
const card = < MDBIcon onClick={(e) => presionar(data.id,e)} key={data.id} far icon="address-card" size="2x" className="blue-text pr-3 " style={{cursor:`pointer`}} id={data.id}/>
const action =[
// <button type="button" className="btn btn-outline-primary btn-sm m-0 waves-effect mr-3 ">Editar <MDBIcon id={data.id} icon="fas fa-ban" size="1x" className="red-text pr-3" /></button>,
<button key={data.id} type="button" onClick={desactiva} className="btn btn-outline-danger btn-sm m-0 waves-effect">Desactivar</button>]
const registro= {...data, estado:icon, action:action,idCard:card}
return registro
}
return(
<DataTable
columnas={ColumsPersonal}
datos={registros.map(transform)}
/>
);
}
export default Table
import React, {useEffect, useState} from 'react';
import {connect} from 'react-redux'
import Nav from '../../component/commons/Nav/Nav';
import PersonalTable from './commons/PersonalTable';
import Ficha from './Personal_ficha';
import PersonalAdd from './Personal_add';
import { MDBContainer, MDBCard, MDBCardBody, MDBIcon, MDBBtn, MDBRow, MDBCol } from "mdbreact";
import {getPersonals as getPersonalsAction} from '../../store/personals/actions'
import {postFicha as postFichaAction} from '../../store/personalFichas/actions'
const Personal_index = ({
personals,
getPersonals,
personalsFichas,
postFicha
}) => {
const [modalShow, setModalShow] = useState(false);
useEffect(()=> {
getPersonals();
},[]);
const arreglo = [{"cargo":"Cajero","nombreCliente": "Banco Estado", "id": 1 },{"cargo":"Practicante","nombreCliente": "Banco Falabella", "id": 2 }]
const telefonos = [{"fono":"777777", "contacto": "Papá", "id": 1 },{"fono":"65565656","contacto": "Propio", "id": 2 }]
const empresas = [{"empresa": "MVS EST", "id": 1 },{"empresa": "MV Services", "id": 2 }]
console.log('personalsFicha', personalsFichas);
function accion (_id, _e) {
_e.preventDefault();
postFicha({
accion:1,
opcion:2,
id:_id
});
}
return(
<Nav>
<MDBContainer fluid className='mt-5'>
<MDBRow>
<MDBCol md="12">
<MDBBtn onClick={() => setModalShow(true)} color="default" className="float-right mb-4">
Agregar <MDBIcon icon="plus" className="ml-1 " />
</MDBBtn>
</MDBCol>
<MDBCol md="8">
<MDBCard>
<MDBCardBody>
<PersonalTable registros= {personals} presionar={accion}/>
</MDBCardBody>
</MDBCard>
</MDBCol>
<MDBCol md="4">
<MDBCard>
<MDBCardBody>
<Ficha
key={personalsFichas.id}
nombre={personalsFichas.nombre}
cargo= {personalsFichas.rut}
clientes = {arreglo}
telefonos = {telefonos}
empresas = {empresas}
/>
</MDBCardBody>
</MDBCard>
</MDBCol>
</MDBRow>
<PersonalAdd
show={modalShow}
onHide={() => setModalShow(false)}
// onAdd={agregarLocalidad}
/>
</MDBContainer>
</Nav>
);
}
const mapStateToProps = (state) => {
return{
personals: state.personals,
personalsFichas: state.personalsFichas
}
};
const mapDispatchToProps = {
getPersonals: getPersonalsAction,
postFicha: postFichaAction
}
export default connect(mapStateToProps,mapDispatchToProps) (Personal_index);
rcontrerasi
free
answered 5 years ago
Expected behavior
do not return to the first page by pressing the button, dont refresh
Real behavior
pressing the button, returned to the first page !!
Piotr Glejzer staff commented 5 years ago
Hi,
I added this to our task to check why it has that behavior. If we will know what a problem is we will let you know. We have a prop called disableRetreatAfterSorting, may you check it? I know this is not a solution to this problem but it will work, maybe. Have a nice day.
Best regards,
Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.22.1
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 5 years ago
May you change your language to English? Thanks.