Topic: Build and deploy problem
Shahab Matapour
free
asked 5 years ago
Hi guys , In order to build and deploy my project I need help. I created some components inside "React-Bootstrap-with-Material-Design " package after I've done, I run
npm run build
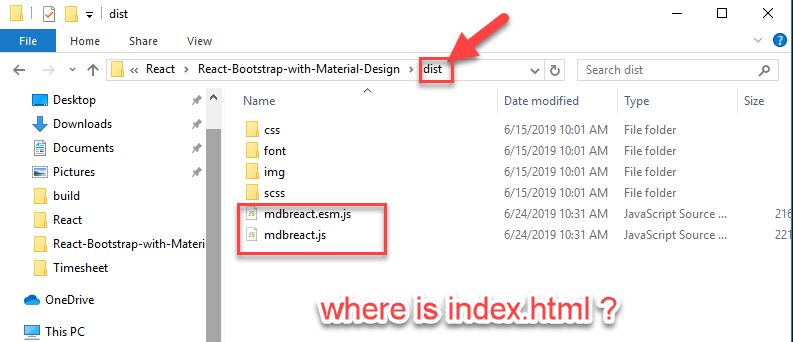
then dist folder generated successfully but inside dist folder there isn't index.html and I don't know how to deploy my project to another server .

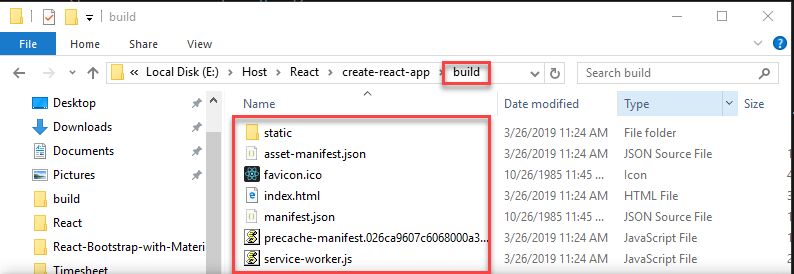
In most of react projects after final build there are some auto generated files like below,
that help developers to deploy their projects but there aren't in my mdbreact (version 4.16.0) package
 I don't know whick files I should copy to server or where are generated files if there are exist on outside of dist folder .
My question is : How to deploy my built project on another folder or another server ?
I don't know whick files I should copy to server or where are generated files if there are exist on outside of dist folder .
My question is : How to deploy my built project on another folder or another server ?
Actual behavior
Resources (screenshots, code snippets etc.)
Konrad Stępień
staff
answered 5 years ago
Hi,
I analyzed your problem and you have to make new CRA and connect with MDBReact. In your project, you downloaded MDBootstrap and change code in MDB.
You can make new create react app and then download MDB by npm npm install --save mdbreact
You can see tutorial on how to start with MDB here: Quick start
Your regards, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.16.0
- Device: PC
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No