Topic: [Bug] - MDBBtnFixedItem gradient don't work
Justin Martin
free
asked 5 years ago
Hello,
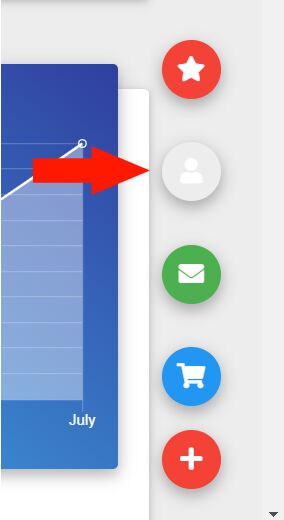
I was trying to change the color of an MDBBtnFixedItem in the "React Admin Pro" template, by a gradient (purple) . But my button got only the default background...
React code :
<MDBBtnFixedItem buttonStyle={this.state.buttonStyle} gradient="purple" icon='user'/>
this.state.buttonStyle = { transform: 'scaleY(0.4) scaleX(0.4) translateY(40px) translateX(0)', opacity: '0' }
The HTML result is this :
<a class="btn-floating default Ripple-parent" style="transform: scaleY(0.4) scaleX(0.4) translateY(40px) translateX(0px); opacity: 0;"><i data-test="fa" class="fa fa-user"></i><div data-test="waves" class="Ripple " style="top: 0px; left: 0px; width: 0px; height: 0px;"></div></a>

If you want to try just clone the react admin template and try to add gradient="purple"
Konrad Stępień
staff
answered 5 years ago
Thank you for the founded bug!
I did fix it and please just wait for the release on Tuesday.

Best regards.
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.19.2
- Device: PC
- Browser: Chrome
- OS: WIN 10
- Provided sample code: Yes
- Provided link: No