Topic: Bug in dropdown-menu right
dtremblay.grt
premium
asked 5 years ago
Expected behavior The dropdown popover show without getting out of screen
Actual behavior The dropdown popover shows outside of screen
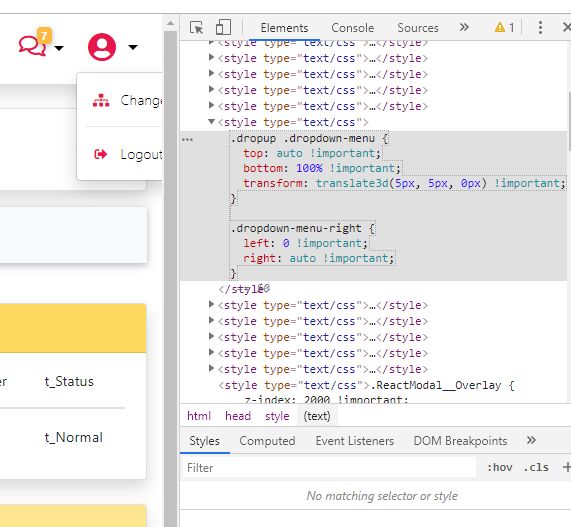
Error .dropdown-menu-right { left: 0 !important; right: auto !important; } It should be :
.dropdown-menu-right { left: auto !important; right: 0 !important; }
Resources (screenshots, code snippets etc.)

Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
Thank you for the response!
Our team will analyze the problem and fix all the founded issues :)
Best regards.
dtremblay.grt
premium
answered 5 years ago
Hi Aliaksandr,
thank you for your answer. Unfortunately, this object hasn't transitioned to MDB yet. It's still using standard BootStrap 4 structure. The reason I placed the bug in MDB is because, as you can see in the picture, something overwrites the standard BS4 dropdown-menu-right css by the one shown in the picture.
I've identified it coming from the latest version of the MDB css that I pulled via NPM.
It's in the file : node_modules/mdbreact/src/components/DropdownMenu.css. I thought this should be fixed as in this file the "left & right" values are reversed according to BS4 suggestions.
I have already made a fix in my code, but the bug should be fixed at the source. Thank you for your suggestion using MDB components though. I won't have to search when I transition my menu to MDB :)
Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
Adding the right property to DropdownMenu will add the correct class and will fix this:
<MDBDropdownMenu className="..." right>
Hope I could help.
Best regards.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.18.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No