Topic: (BUG) If row coulmn have null or blank value then column data is shiffted issue
harmis
free
asked 5 years ago
**Expected behavior** I used datatable and i fetch record from mysql table and i have some blank value in table but when i pass the blank value then column data are shiffted issue generate i don't want this one
**Actual behavior** I used datatable and i fetch record from mysql table and i have some blank value in table but when i pass the blank value then column data are shiffted issue
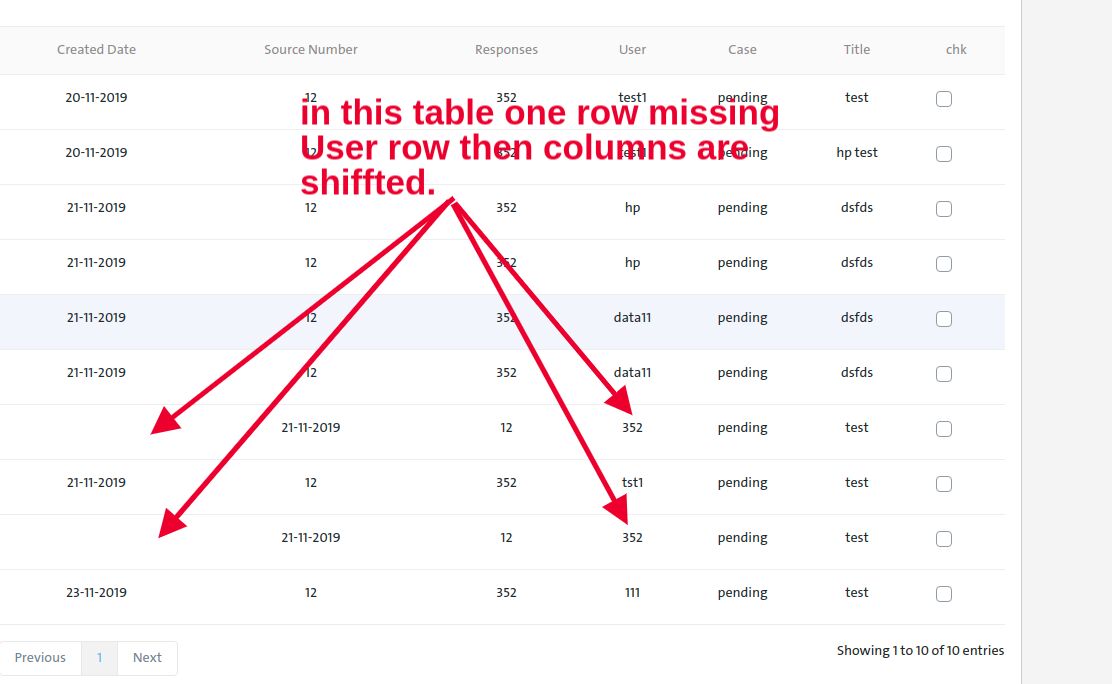
**Resources (screenshots, code snippets etc.)**

Konrad Stępień
staff
answered 5 years ago
Mike.Thomson
free
answered 5 years ago
Hopefully this is something that will be fixed soon. It would be good if tech support can chime in here.
If you look at your console you will likely have errors to the effect
> Whitespace text nodes cannot appear as a child of tr.
The way I have overcome this is to have a sanitize function that deletes any null values from the data object passed to MDBDataTable. Here is a snippet of the code to do ajax request and then to sanitize the data for any object
function sanitize(obj) {
// Set Any null or '' values to ' ' in order to avoid MDBDatatable Whitspace Errors
for (let i = 0; i < obj.length; i++) {
for (var propName in obj[i]) {
if (
obj[i][propName] === null ||
obj[i][propName] === undefined ||
obj[i][propName] === ''
) {
delete obj[i][propName]
}
}
}
}
const getOwners = async opt => {
//console.log(process.env.REACT_APP_BACKEND_SERVER + '/api/entity/' + opt)
const res = await axios({
method: 'get',
url:
process.env.REACT_APP_BACKEND_SERVER +
'/api/entity/' +
opt +
'?x-auth-token=' +
localStorage.trustpoint_token,
headers: {
'x-auth-token': localStorage.trustpoint_token
}
})
for (let i = 0; i < res.data.length; i++) {
res.data[i]['clickEvent'] = () => handleRowClick(res.data[i].code)
}
//sanitize(res.data)
console.log('Sanitized data', res.data)
appContext.setOwnerData(res.data)
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.23.0
- Device: web
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No