Topic: Auto Complete
Venky
free
asked 6 years ago
Expected behavior
When we press the keyboard up or down arrows
- The cursor (options in autocomplete) is not getting highlighted
- Not able to scroll down with the cursor
Actual behavior
Getting 5 options with scroll by default and able to choose any option with mouse scroll only and with mouse click from remaining options
Good to have
- Config to set a value by default (let's say defaultValue=state[index_number] or defaultValue="some option" something like this to the existing autocomplete component, check the code snippet below for reference)
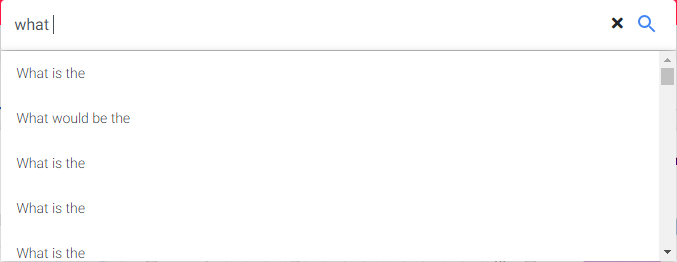
- Config for highlighting the words entered in the auto complete (Let's say when I type what, the autocomplete should highlight what in all the possible options)
- Can we've a categories based auto complete same as in jQuery UI (if possible icons for categories and options)
Resources (screenshots, code snippets etc.)
<MDBAutocomplete
data={states}
label="Choose your favorite state"
icon="heart"
clear
clearClass="grey-text"
id="input"
className="mx-auto"
getValue={this.logValue}
defaultValue={state[7]}
/>
OR
<MDBAutocomplete
data={states}
label="Choose your favorite state"
icon="heart"
clear
clearClass="grey-text"
id="input"
className="mx-auto"
getValue={this.logValue}
defaultValue="USA"
/>
Thanks :)
Venky
free
answered 6 years ago
Hi,
Extending to the previous comment, the Autocomplete component is not working as expected. I've tried the following code in my component, but didn't get any luck
import React, { Component } from "react";
import {
MDBContainer,
MDBAutocomplete
} from "mdbreact";
import debounce from "lodash.debounce";
import axios from "axios";
class AutoComplete extends Component {
constructor(props) {
super(props);
this.state = {
data: this.props.data
};
this.autoComplete = debounce(this.autoComplete, 500);
}
async autoComplete(text) {
var _this = this;
await axios.get("API_URL_WILL_GO_HERE", {
headers: {
"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8"
}
})
.then((response) => {
console.log(response);
if (response.data.status_code === "200" && response.data.status_txt === "SUCCESS") {
//Updating the state here with the API response which is an array of strings
_this.setState({
data: response.data.data
});
}
});
}
logValue = (value) => {
console.log(value);
this.autoComplete(value);
}
render() {
return (
<MDBContainer>
<MDBAutocomplete
data={this.state.data}
label="Choose your favorite state"
clear
id="input"
getValue={this.logValue}
/>
</MDBContainer>
);
}
}
export default AutoComplete
I've tried the following static code as well, again no luck
import React, { Component } from "react";
import {
MDBContainer,
MDBAutocomplete
} from "mdbreact";
const states = [
"Alabama",
"Alaska",
"Arizona",
"Arkansas",
"California",
"Colorado",
"Connecticut",
"Delaware",
"Florida",
"Georgia",
"Hawaii",
"Idaho",
"Illnois",
"Indiana",
"Iowa",
"Kansas",
"Kentucky",
"Louisiana",
"Maine",
"Maryland",
"Massachusetts",
"Michigan",
"Minnesota",
"Mississippi",
"Missouri",
"Montana",
"Nebraska",
"Nevada",
"New Hampshire",
"New Jersey",
"New Mexico",
"New York",
"North Carolina",
"North Dakota",
"Ohio",
"Oklahoma",
"Oregon",
"Pennsylvania",
"Rhode Island",
"South Carolina",
"South Dakota",
"Tennessee",
"Texas",
"Utah",
"Vermont",
"Virginia",
"Washington",
"West Virginia",
"Wisconsin",
"Wyoming"
];
class AutoComplete extends Component {
constructor(props) {
super(props);
this.state = {
data: []
};
}
logValue = (value) => {
console.log(value);
this.setState({
data: states
});
}
render() {
return (
<MDBContainer>
<MDBAutocomplete
data={this.state.data}
label="Choose your favorite state"
clear
id="autoComplete"
getValue={this.logValue}
/>
</MDBContainer>
);
}
}
export default AutoComplete
I've tried all key related events and onChange event as well, no events are working on this.
Please let me know a solution for this
Thanks :)
Aliaksandr Andrasiuk staff commented 6 years ago
Hi,
logValue serves to only show entered text in Autocomplete's input. To set state you should use componentDidMount method instead of logValue.
But I realized there is a problem in Autocomplete realization. Data isn't updating after receiving new props. It will be fixed in our upcoming release.
There is a workaround, for now, you can try using componentWillMount method instead of componentDidMount.
Check our upcoming release for this bug is fixed.
Best regards.
Venky free commented 5 years ago
Hi,
I'm sorry I didn't get that context, I've tried onChange() event on the Autocpmplete component, but it didn't work, in the below code snippet how can I call an API on user input changes? and how can I get the updated data (array) and update the state
import React, { Component } from "react";
import {
MDBContainer,
MDBAutocomplete
} from "mdbreact";
import debounce from "lodash.debounce";
import axios from "axios";
class AutoComplete extends Component {
constructor(props) {
super(props);
this.state = {
data: this.props.data
};
this.autoComplete = debounce(this.autoComplete, 500);
}
async autoComplete(text) {
var _this = this;
await axios.get("API_URL_WILL_GO_HERE", {
headers: {
"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8"
}
})
.then((response) => {
console.log(response);
if (response.data.status_code === "200" && response.data.status_txt === "SUCCESS") {
//Updating the state here with the API response which is an array of strings
_this.setState({
data: response.data.data
});
}
});
}
logValue = (value) => {
console.log(value);
}
render() {
return (
<MDBContainer>
<MDBAutocomplete
data={this.state.data}
placeholder="Choose your favorite state"
clear
id="input"
getValue={this.logValue}
onChange={(e) => this.autoComplete(e.target.value)}
//onKeyPress={(e) => this.autoComplete(e.target.value)}
/>
</MDBContainer>
);
}
}
export default AutoComplete
Please let me know for any concerns on the same
Thanks :)
Aliaksandr Andrasiuk staff commented 5 years ago
Hi,
I will show the example when we first get data from the server and then work with this data.
First, you should get data from server and then store it in the state.
In the example below, I get data from https://jsonplaceholder.typicode.com/.
I get array of objects ( users in this example).
For example, I want to use Autocomplete component for suggesting usernames.
Now, in data we have objects, so we should get the usernames from that object. For achieving this I use filterNames method. This method finds all usernames in our data and returns an array of usernames. Then we overwrite our data with this array of usernames(also you can just add another variable to the state to store usernames and you will always have the data fetched from server).
And now you can type in Autocomplete's input and get suggestions based on usernames.
import React, { Component } from "react";
import { MDBContainer, MDBAutocomplete } from "mdbreact";
import debounce from "lodash.debounce";
import axios from "axios";
class AutoComplete extends Component {
constructor(props) {
super(props);
this.state = {
data: this.props.data
};
// this.autoComplete = debounce(this.autoComplete, 500);
}
componentDidMount() {
axios
.get("https://jsonplaceholder.typicode.com/users/")
.then(response => response.data)
.then(data => this.setState({ data }))
.then(() => this.setState({ data: this.filterNames(this.state.data) }))
.then(() => console.log(this.state.data))
.catch(error => console.log(error))
}
filterNames = data => {
let userNames = [];
data.forEach(element => {
userNames.push(element.username)
});
return userNames;
}
logValue = value => {
console.log(value);
};
render() {
return (
<MDBContainer>
<MDBAutocomplete
data={this.state.data}
placeholder="Choose your favorite state"
clear
id="input"
getValue={this.logValue}
// onChange={(e) => this.autoComplete(e.target.value)}
//onKeyPress={(e) => this.autoComplete(e.target.value)}
/>
</MDBContainer>
);
}
}
export default AutoComplete;
Best regards.
Aliaksandr Andrasiuk
staff
answered 6 years ago
Hi,
Yes, you can. It depends on how much data you want to get from the request to the server.
For example, if there is a not big amount of data you can try your approach:
after entering your text you will get an answer from API so you should store that data in the state and manipulate it. Also, you can read about debounce with that approach, it may be helpful.
If there is a big amount of data to work with will be better to first get the data from a server, set data in your state and then manipulate with that data.
Best regards.
Venky free commented 6 years ago
Hi,
Thanks for the solution.
I've tried the same approach in the previous versions 4.11.0 and 4.12.0 but the same is not working now in the current version 4.13.0.
I've tweaked the code a little bit, it's working fine now
I've a small improvement for the Autocomplete component. Can we've a search icon or a small button next to clear icon.
I've customized the component and achieved something like this

Enable both (clear and search icon/button) on user inputs something (same functionality as clear button enable and disable). It'll be useful in mobile resolutions or any touch devices. It would be great if this includes in further releases.
Thanks :)
Aliaksandr Andrasiuk staff commented 6 years ago
Hi,
It's a good idea, we will consider this :)
Best regards.
Venky free commented 5 years ago
Hi,
Can we've any update on this
Thanks :)
Aliaksandr Andrasiuk staff commented 5 years ago
Hi, probably we will start work on this before the next release.
Thank you for your patience.
Best regards.
Venky free commented 5 years ago
Hi,
Can we've any update on this
Thanks :)
Konrad Stępień staff commented 5 years ago
Hi @Venky,
Sorry for the long wait. In this component we have these properties:
clear: PropTypes.bool,
clearColor: PropTypes.string,
clearSize: PropTypes.string,
You can set clear button, and also you can set for it size and color.
Please check https://mdbootstrap.com/docs/react/forms/autocomplete/ api tab.
Best regards, Konrad.
Venky free commented 5 years ago
Hi @Konrad Stępień,
Thanks for the update. But this is not my exact point here, the requirement which I was mentioned about the Search Icon / Search Button next to the Clear button.
Please let me know for any clarifications on the same.
Thanks :)
Konrad Stępień staff commented 5 years ago
Hi @Venky,
I can suggest such a solution and implement it in the near future so that the icon serves as a submit button.
Is this a good solution for you? :)
Best regards, Konrad.
Venky
free
answered 6 years ago
Hi,
We've a requirement where on user enters something (text) in search box then autocomplete will give results based on that input by calling some API, so my question here is... can we load the data dynamically on input change with an API call instead of static data?
Thanks :)
Aliaksandr Andrasiuk
staff
answered 6 years ago
Hello,
Thank you for reaching out.
Autocomplete component code was refactored and will be available in our upcoming release :)
Can we've a categories based auto complete same as in jQuery UI (if possible icons for categories and options) - pretty sure it's a good feature and we will add it in the near future.
Best regards,
Aliaksandr from MDB.
Venky free commented 6 years ago
Hello,
Thanks for the update. I've taken a new update (v4.12.0), but I couldn't see any major code changes in the documentation, if the component's code got refactored can your team please update the documentation with the latest API
And will it contain the keyboard up and down arrow highlighting and default value selection as I mentioned earlier?
Please update on this
Thanks :)
Aliaksandr Andrasiuk staff commented 6 years ago
Hello,
You should delete your node_modules folder, then delete package-lock.json and use 'yarn' or 'npm install' command again. And then that should work.
Yes, this update includes the possibility to use 'up' and 'down' arrow keys and default value :)
Best regards,
Aliaksandr from MDB.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.11.1
- Device: Laptop
- Browser: Chrome
- OS: Window 10
- Provided sample code: No
- Provided link: Yes