Topic: After opening MDBLightBox ,the onChange Event does not work!!
Zhou
premium
asked 3 years ago
I can not change the value of MDBInput after opening the MDBLightbox. And I can not open the Developer Tools at the same time. It confused me a lot. I use the code below:
<MDBInput
label="Example label"
id="form1"
type="text"
onKeyDown={(e) => {
console.log(e);
}}
onChange={(e) => {
console.log(e);
}}
/>
<MDBLightbox>
<MDBRow>
<MDBCol lg="4">
<MDBLightboxItem
src="https://mdbootstrap.com/img/Photos/Thumbnails/Slides/1.webp"
fullscreenSrc="https://mdbootstrap.com/img/Photos/Slides/1.webp"
className="w-100"
/>
</MDBCol>
<MDBCol lg="4">
<MDBLightboxItem
src="https://mdbootstrap.com/img/Photos/Thumbnails/Slides/2.webp"
fullscreenSrc="https://mdbootstrap.com/img/Photos/Slides/2.webp"
className="w-100"
/>
</MDBCol>
<MDBCol lg="4">
<MDBLightboxItem
src="https://mdbootstrap.com/img/Photos/Thumbnails/Slides/3.webp"
fullscreenSrc="https://mdbootstrap.com/img/Photos/Slides/3.webp"
className="w-100"
/>
</MDBCol>
</MDBRow>
</MDBLightbox>

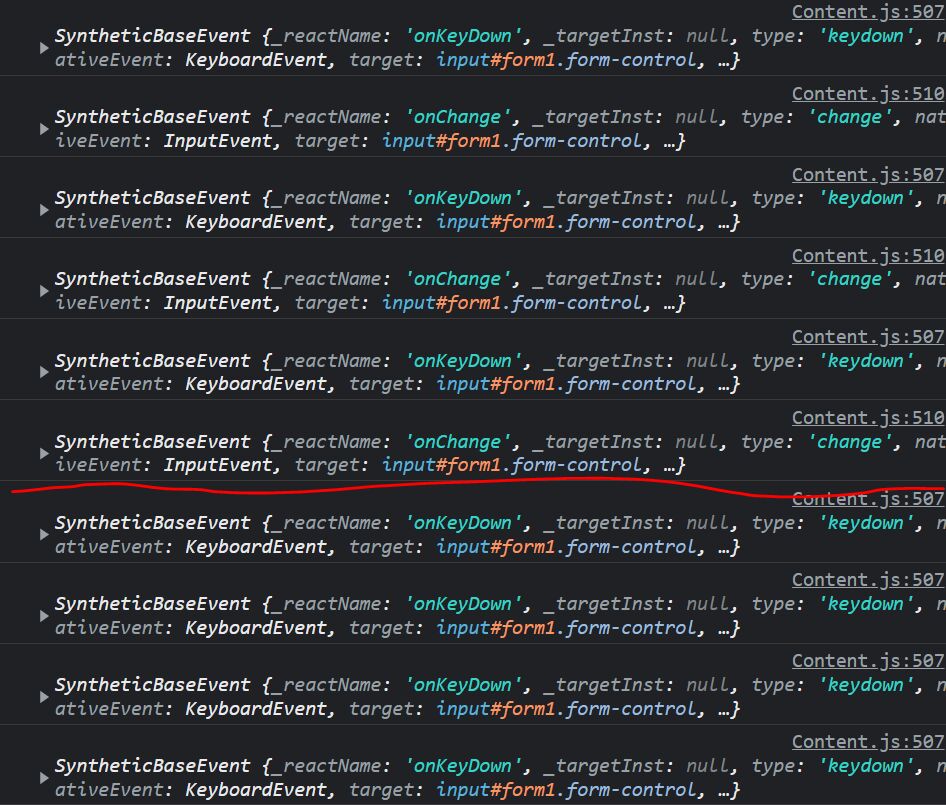
Below the red line is the value I tried to change in the input box, and the onchange event does not print out the value.
Krzysztof Wilk
staff
answered 3 years ago
Hi!
There must be a problem with our keyboard accessibility - it looks like the component doesn't clear its events after closing the Lightbox. We will fix it in the next release, sorry about that.
Keep coding!
Zhou premium commented 3 years ago
I need to fix this bug immediately, is there any temporary solution to help me? Because once the user opens The Lightbox on production cannot fill out the form.
Krzysztof Wilk staff commented 3 years ago
I'm afraid there's no possible solution from "outside" but as a pro user, you should have an access to the MDB5 React UI Kit Pro Essential repository where you have all of the code from our kit. You can copy and modify the Lightbox code. All you have to do is remove the event listener for thekeydownevent in theLightbox.tsx` file :)
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 3.0.0
- Device: PC
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No