Topic: MDB Select
SAZINISoftware
free
asked 5 years ago
Expected behavior
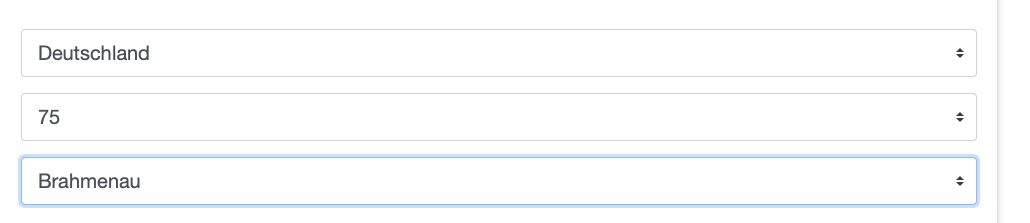
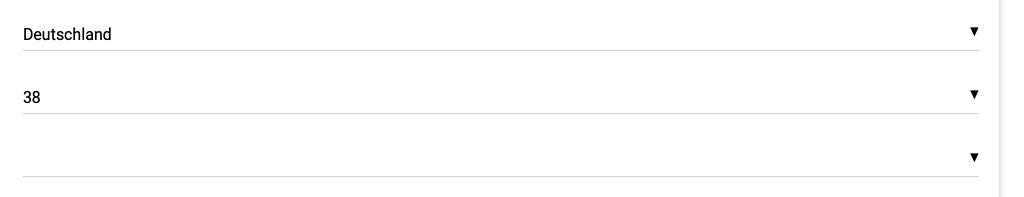
i have three select menus. the gets data from the backend and passes it to the next dropdown via javascript. this works well with a class like "browser-default custom-select custom-select-lg mb-3" like in the screenshot 1.
Actual behavior
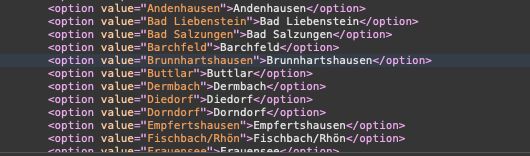
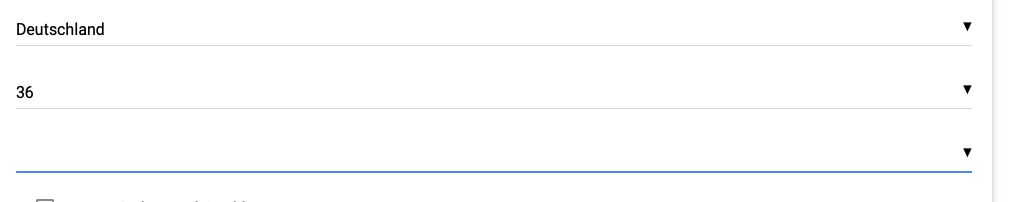
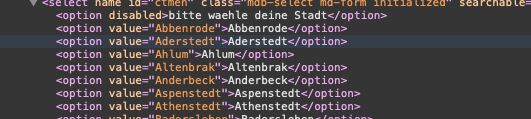
with class mdb-select classes just one select shows the data just in the first two columns and the third one is still empty. now the data is there in html (Screenshot 3). as select options. but it is not visible in my select.
as select options. but it is not visible in my select.
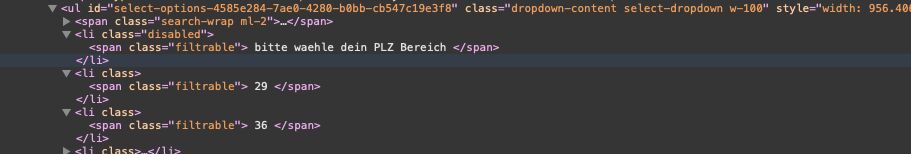
I guess its bc the ul list to this third row select menu is not filled with values. the ul list for the second row select is filled with values.
since my java functions work with the normal select and the data from the backend is already there in html, I guess its a problem with mdb (I initialized it).
happy for any solution =).
Resources (screenshots, code snippets etc.)


Mikołaj Smoleński
staff
answered 5 years ago
Now I see the problem. I've prepared a new snippet for you to solve the issue. Hope it will help.
https://mdbootstrap.com/snippets/jquery/mikolaj-smolenski/1025346
In your case you need to init each dynamic select separately.
Best regards
SAZINISoftware
free
answered 5 years ago
Thx Nikolaj,
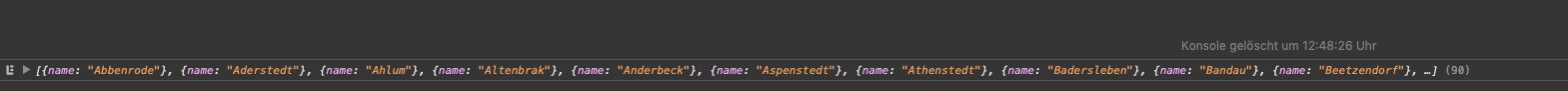
I tried it with your code and I still have the problem. I get the data as you can see in this array.

the I implemented the code you gave me. the options are appended to the select menu
These are the 3 select menus, and the third one is the troublemaker (class mdb-select md-form searchable).

the data for the third menu is there in html as showed in the following picture

but I is not displayed as a clickable option in the select menu.
when you look at the second row select menu with a "38". this select menu works very similar to the third row menu and has no problems.
the main difference I noticed is that it has a ul list also filled with the values I passed via javascript as seen below

this ul list element is completely empty in my third row menu. but It all works with the select menu "class browser-default custom-select custom-select-lg mb-3
please
Mikołaj Smoleński
staff
answered 5 years ago
Hi there,
Here's an example of correct data fetching to our Material Select. I hope it will be helpful:
$.ajax({
url : "https://restcountries.eu/rest/v2/region/europe",
dataType : "json"
})
.done(res => {
let apiOptions = [];
for(let i = 1; i < 50; i++) {
apiOptions.push($(`<option value="${res[i].alpha3Code}">${res[i].name}</option>`))
}
$('.form-9 select').append(apiOptions);
})
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: Other
- MDB Version: -
- Device: PC
- Browser: Safari
- OS: Mac OS
- Provided sample code: No
- Provided link: No