Hi
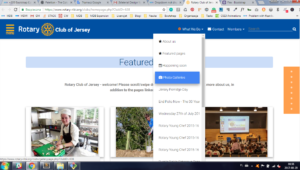
Weird one this! On page https://www.rotary-ribi.org/clubs/homepage.php?ClubID=1966 The 'what we do' dropdown list at the top of the page (PC) doesn't display all items.
The same data is used in the slideout menu, where all items are displayed!
The source code shows that all items are there - but the last three items (Membership onwards) aren't visible.
<li class="nav-item btn-group dropdown hidden-md-down wwedo">
<a class="nav-link dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><i class="fa fa-cog" aria-hidden="true"></i> What We Do
</a>
<div class="dropdown-menu scrollable-menu" aria-labelledby="dropdownMenu1">
<a class="dropdown-item" href="#clubInfo"><i class="fa fa-star" aria-hidden="true"></i> About us
</a>
<a class="dropdown-item" href="#featuredPages"><i class="fa fa-star" aria-hidden="true"></i> Featured pages
</a>
<a class="dropdown-item" href="#next30"><i class="fa fa-calendar" aria-hidden="true"></i> Happening soon
</a>
<a class="dropdown-item" href="gallerypage.php?ClubID=1966"><i class="fa fa-camera" aria-hidden="true"></i> Photo Galleries
</a> <a class="dropdown-item" href="page.php?PgID=657704&ClubID=1966">2017 photos
</a>
<a class="dropdown-item" href="page.php?PgID=662081&ClubID=1966">CLUB CONSTITUTION, BYLAWS, STANDING ORDERS AND POLICIES
</a>
<a class="dropdown-item" href="page.php?PgID=630613&ClubID=1966">Our Projects
</a>
<a class="dropdown-item" href="page.php?PgID=482158&ClubID=1966">Future Events
</a>
<a class="dropdown-item" href="page.php?PgID=513686&ClubID=1966">Rotary Club of Uppingham - Alphabetical Guide to Rotary
</a>
<a class="dropdown-item" href="page.php?PgID=255149&ClubID=1966">Youth Service
</a>
<a class="dropdown-item" href="page.php?PgID=254973&ClubID=1966">Charitable Trust
</a>
<a class="dropdown-item" href="page.php?PgID=432515&ClubID=1966">REPORTS TO CLUB AGM
</a>
<a class="dropdown-item" href="page.php?PgID=254975&ClubID=1966">International
</a>
<a class="dropdown-item" href="page.php?PgID=255150&ClubID=1966">Membership
</a>
<a class="dropdown-item" href="page.php?PgID=290014&ClubID=1966">President's Action Plan for the year ahead
</a>
<a class="dropdown-item" href="page.php?PgID=320208&ClubID=1966">Recent Events
</a>
</div>
</li>
There's nothing apparently different in the database content - and a full list works properly on other pages, e.g. https://www.rotary-ribi.org/clubs/homepage.php?ClubID=638
Totally baffled!
Cheers
Chris
Chris Sweeney
premium
asked 7 years ago
Marta Wierzbicka
free
answered 7 years ago
Marta Wierzbicka
free
answered 7 years ago