Topic: 3d Carousel Help
jlstory
free
asked 4 years ago
My situation:



*_Expected behavior_*I hoped that the carousel would function and display correctly out of the box.
*_Actual behavior_*I have added the JS, CSS, and HTML from the add-ons folder to the mdb files respectively. The carousel does not display correctly, and it does not function.
I'm new to to design/development, mob in particular, and I'm sure that I'm just missing something, but I was expecting that the carousel would function out of the box. I've added a few classes from bootstrap's original carousel with no improvement
*Resources (screenshots, code snippets etc.)*Snippet: https://mdbootstrap.com/snippets/jquery/jlstory/2664337
HTML --> 3D Carousel 








.carousel-3d-body { overflow-x: hidden; }
.carousel-3d { position: relative; width: 60%; height: 400px; margin: 80px auto; -webkit-perspective: 1000px; perspective: 1000px; } .carousel-3d .carousel-3d-inner { position: absolute; width: 100%; height: 100%; -webkit-transform: translateZ(-288px); transform: translateZ(-288px); -webkit-transform-style: preserve-3d; transform-style: preserve-3d; -webkit-transition: -webkit-transform 1s; transition: -webkit-transform 1s; -o-transition: transform 1s; transition: transform 1s; transition: transform 1s, -webkit-transform 1s; } .carousel-3d .carousel-3d-item { position: absolute; width: 190px; height: 120px; -webkit-transition: opacity 1s, -webkit-transform 1s; transition: opacity 1s, -webkit-transform 1s; -o-transition: transform 1s, opacity 1s; transition: transform 1s, opacity 1s; transition: transform 1s, opacity 1s, -webkit-transform 1s; } .carousel-3d .carousel-3d-item img { width: 100% !important; height: 100% !important; -o-object-fit: cover !important; object-fit: cover !important; } .carousel-3d .carousel-3d-controls { position: absolute; left: 0; top: -80px; width: 100%; height: 100%; text-align: center; } .carousel-3d .carousel-3d-controls a { width: 30px; height: 30px; text-align: center; font-size: 26px; }
@media (max-width: 768px) { .carousel-3d { -webkit-perspective: 200px; perspective: 200px; } .carousel-3d .carousel-3d-item { position: absolute; width: 95px; height: 60px; -webkit-transition: opacity 1s, -webkit-transform 1s; transition: opacity 1s, -webkit-transform 1s; -o-transition: transform 1s, opacity 1s; transition: transform 1s, opacity 1s; transition: transform 1s, opacity 1s, -webkit-transform 1s; }
JS -->
/* mdbCarousel 3d */(function ($) {
$.fn.mdbCarousel3d = function(options) { let settings = $.extend({ < /* my text editor indicates an error here, I do not understand JS */ vertical: false, interval: 5000, autoplay: true }, options);
let $carousel = $(this);
let $carouselInner = $(this).find('.carousel-3d-inner');
let $items = $carouselInner.find('.carousel-3d-item');
let cellCount = $items.length;
let selectedIndex = 0;
let rotateFn = settings.vertical ? 'rotateX' : 'rotateY';
let radius, theta;
function rotateCarousel() {
let angle = theta * selectedIndex * -1;
$carouselInner.css({'transform': 'translateZ(' + -radius + 'px) ' +
rotateFn + '(' + angle + 'deg)'});
}
let $prevButton = $(this).find('.prev-btn');
$prevButton.on('click', function() {
clearInterval(autoRotate);
selectedIndex--;
rotateCarousel();
if (settings.autoplay) autoRotate = setInterval(next,settings.interval);
});
let $nextButton = $(this).find('.next-btn');
$nextButton.on('click', function() {
clearInterval(autoRotate);
next();
if (settings.autoplay) autoRotate = setInterval(next,settings.interval);
});
function next() {
selectedIndex++;
rotateCarousel();
}
$('.carousel-3d-controls').mdbCarousel3d();
function changeCarousel() {
theta = 360 / cellCount;
let cellWidth = $carouselInner.outerWidth();
let cellHeight = $carouselInner.outerHeight();
let cellSize = settings.vertical ? cellHeight : cellWidth;
radius = Math.round( ( cellSize / 2) / Math.tan( Math.PI / cellCount ) );
for ( let i=0; i < $items.length; i++ ) {
let cell = $items[i];
if ( i < cellCount ) {
// visible cell
cell.style.opacity = 1;
let cellAngle = theta * i;
cell.style.transform = rotateFn + '(' + cellAngle + 'deg) translateZ(' + radius + 'px)';
} else {
// hidden cell
cell.style.opacity = 0;
cell.style.transform = 'none';
}
}
rotateCarousel();
}
function setCarousel() {
rotateFn = settings.vertical ? 'rotateX' : 'rotateY';
let carouselHeight = $carousel.outerHeight();
let carouselWidth = $carousel.outerWidth();
$items.css({'height': carouselHeight - 50});
$items.css({'width': carouselWidth - 50});
changeCarousel();
}
// set initials
setCarousel();
let autoRotate;
if (settings.autoplay) autoRotate = setInterval(next,settings.interval);
$(window).resize(setCarousel);
};
$('.navbar-collapse a').click(function(){ $(".navbar-collapse").collapse('hide');});
}(jQuery));
Marcin Luczak
staff
answered 4 years ago
Hi,
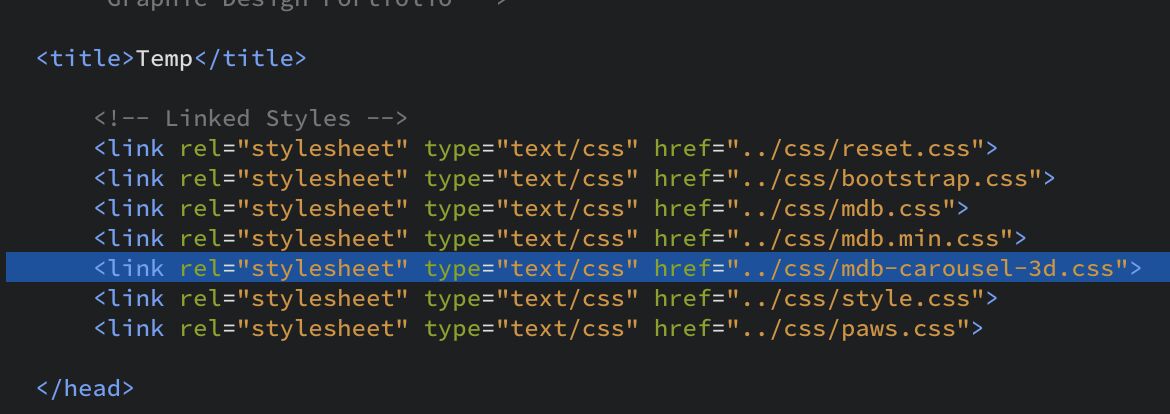
You've mentioned that you copied files from the addon directory to your mdb files directory. Please make sure all files (scss, css, js) were copied and imported correctly. You've imported mdb-carousel-3d.scss file into your mdb.prop.scss file. Also, you have to import css files inside your <head> tag, e.g.:
<link href="../css/addons/mdb-carousel-3d.min.css" rel="stylesheet">
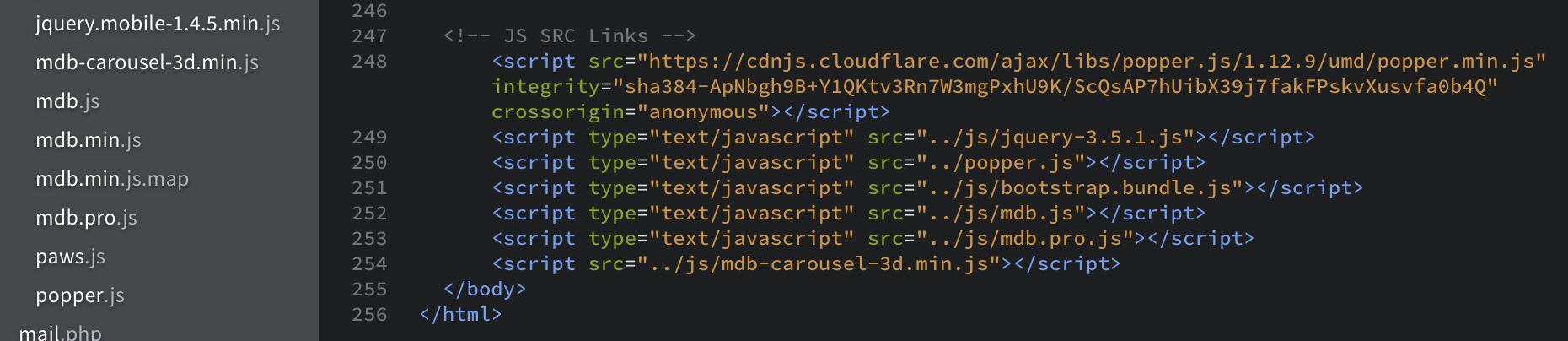
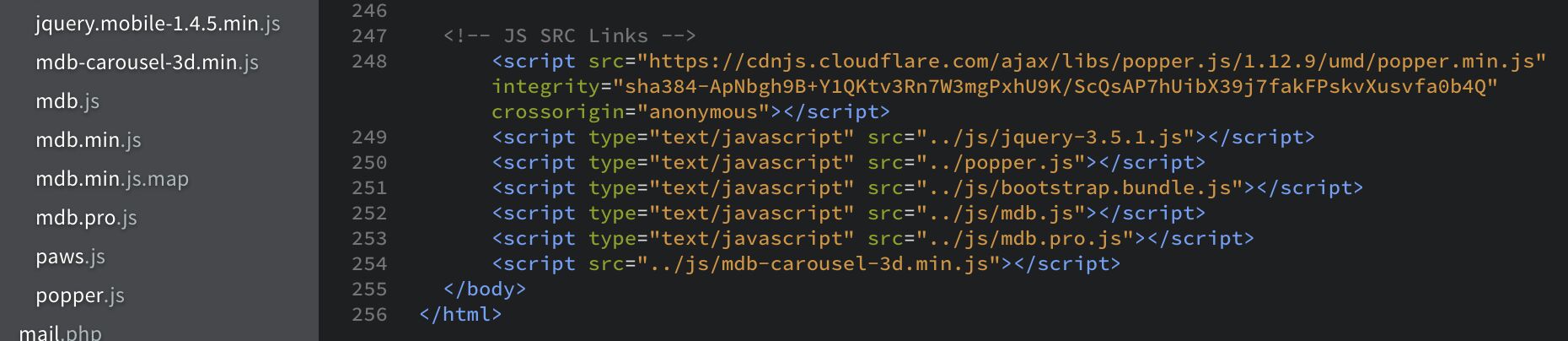
and javascript files at the end of the <body> tag:
<script type="text/javascript" src="../js/addons/mdb-carousel-3d.min.js"></script>
Having all set up you can now start using carousel inside your project directory, just like inside the snippet I've created for you: https://mdbootstrap.com/snippets/jquery/marcin-luczak/2667469#html-tab-view
Best regards, Marcin
jlstory free commented 4 years ago
Well, this may be the problem... I didn't receive any .scss files, only .css and .js?
Marcin Luczak staff commented 4 years ago
In that case, copying CSS and JS files into its respective folders and importing them inside your HTML file should be working as well. I've just recreated this locally and it works fine. Have you imported files correctly? Does the console log for your webpage shows any errors?
Regards, Marcin
jlstory free commented 4 years ago
I've updated my post to include console errors and linked stylesheets/JS. I'm still getting the same result, just a small picture with non-functioning carousel controls
jlstory free commented 4 years ago
Hey Marcin, please disregard! It works! I failed to add the additional script (not the file, but the code from the snippet). I don't really know JS, and I tried to place it in the import file, moved it to index and... fixed!
Thank you so much for your help! I apologize, I'm sure that my skill level is probably frustrating... but we all start somewhere, eh?
Marcin Luczak staff commented 4 years ago
Your welcome jlstory, we are here to help you with our products.
Regards, Marcin
jlstory
free
answered 4 years ago
Sorry, I've published and relinked the snippet. Thanks!
https://mdbootstrap.com/snippets/jquery/jlstory/2664337
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: Other
- MDB Version: -
- Device: MacBook Pro
- Browser: Any
- OS: Catalina
- Provided sample code: No
- Provided link: Yes
Marcin Luczak staff commented 4 years ago
Hi,
Please fix your snippet link. Right now it is redirecting to 404. Maybe you haven't clicked 'Publish".
Regards, Marcin
jlstory free commented 4 years ago
Sorry, I've published and relinked the snippet. Thanks!