Topic: Why Md-outline 2.0 select not works in Iphone-IOS
Selajdin
pro
asked 5 years ago
Expected behavior
I am using md-outline mdb select 2.0 but in iphone doesn't work !
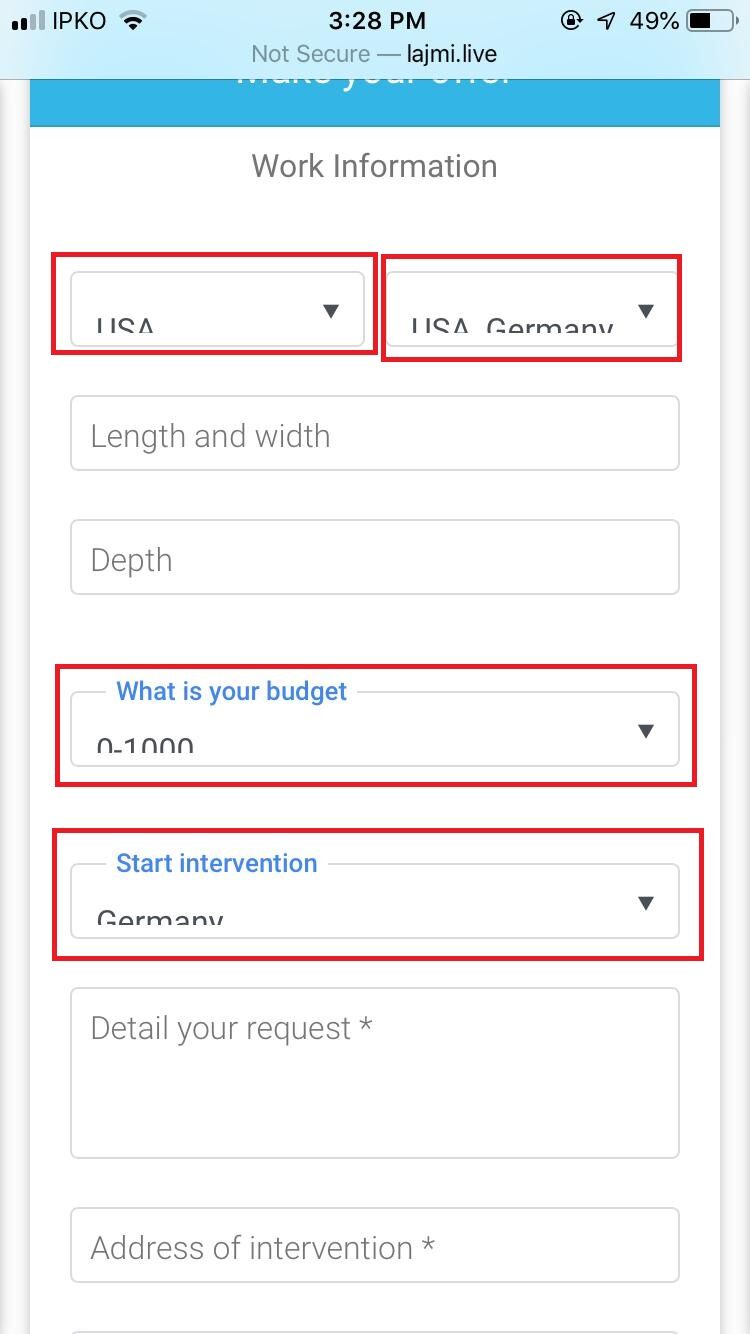
Actual behavior
Resources (screenshots, code snippets etc.)
<div class="col col-lg-6">
<select class="mdb-select md-form md-outline" multiple searchable="Search here..">
<option value="" disabled selected>Type of work</option>
<option value="1">USA</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="3">Poland</option>
<option value="3">Japan</option>
</select>
</div>
Marta Wierzbicka
free
answered 5 years ago
Hi,
I checked our md 2.0 select in the snippet and it works fine. Please, check out: https://mdbootstrap.com/snippets/jquery/marta-szymanska/1590460.

Are you sure that you initialize our select properly? It works only with MDB Pro and I see that you're a user of MDB Free (you don't have the "Pro" label on our forum).
Best, Marta
Marta Wierzbicka
free
answered 5 years ago
Hi,
this is a bug which exists only on iPhone-ios. We will inspect this and fix, as soon as possible.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.0.1
- Device: Iphone
- Browser: Safari
- OS: IOS
- Provided sample code: No
- Provided link: No