Topic: Violation (Non passive event listener.)
Tech Labx
free
asked 7 years ago
kernellpanic
free
answered 3 years ago
I'm also getting this warning... When using a declared sidenav the warning wont show. But when creating a sidenav instance with JS it appears.
Marcin Luczak staff commented 3 years ago
Hi, Could you please create a snippet reproducing this issue?
fahmijafar
free
answered 5 years ago
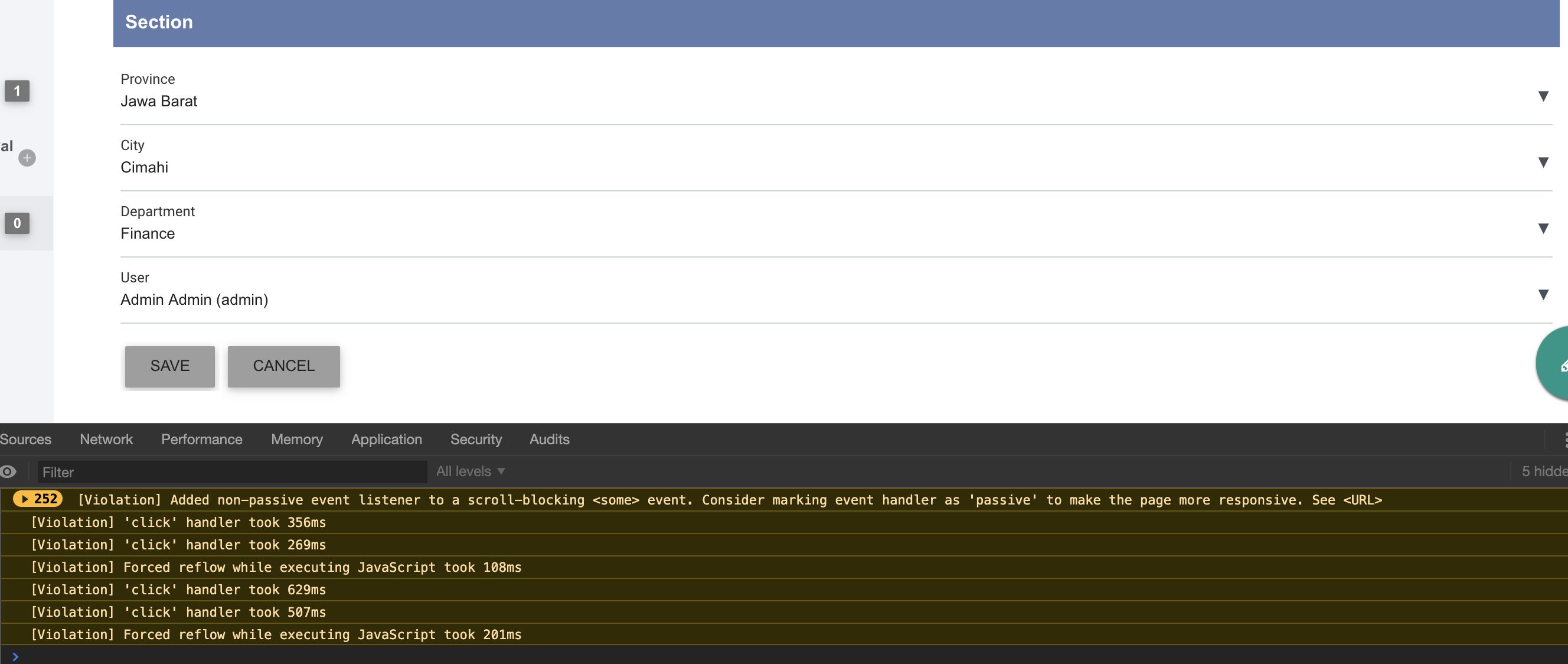
 I also found same issue (can be seen using Inspect Element in Opera/Chrome), when using mdb-select. It causing the page like hanging/halt if there is a lot of options..
Please advise
I also found same issue (can be seen using Inspect Element in Opera/Chrome), when using mdb-select. It causing the page like hanging/halt if there is a lot of options..
Please advise
Grzegorz Bujański free commented 5 years ago
Hi. Create please snippet here: https://mdbootstrap.com/snippets/. I will look at this.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: No