Topic: unused css and javascript - page performance
cankasap
free
asked 4 years ago
Hello,
I need suggestions for unused css and javascript that is affecting page performance. I could not go beyond 24%. 90% of my css and js are unused in most files.
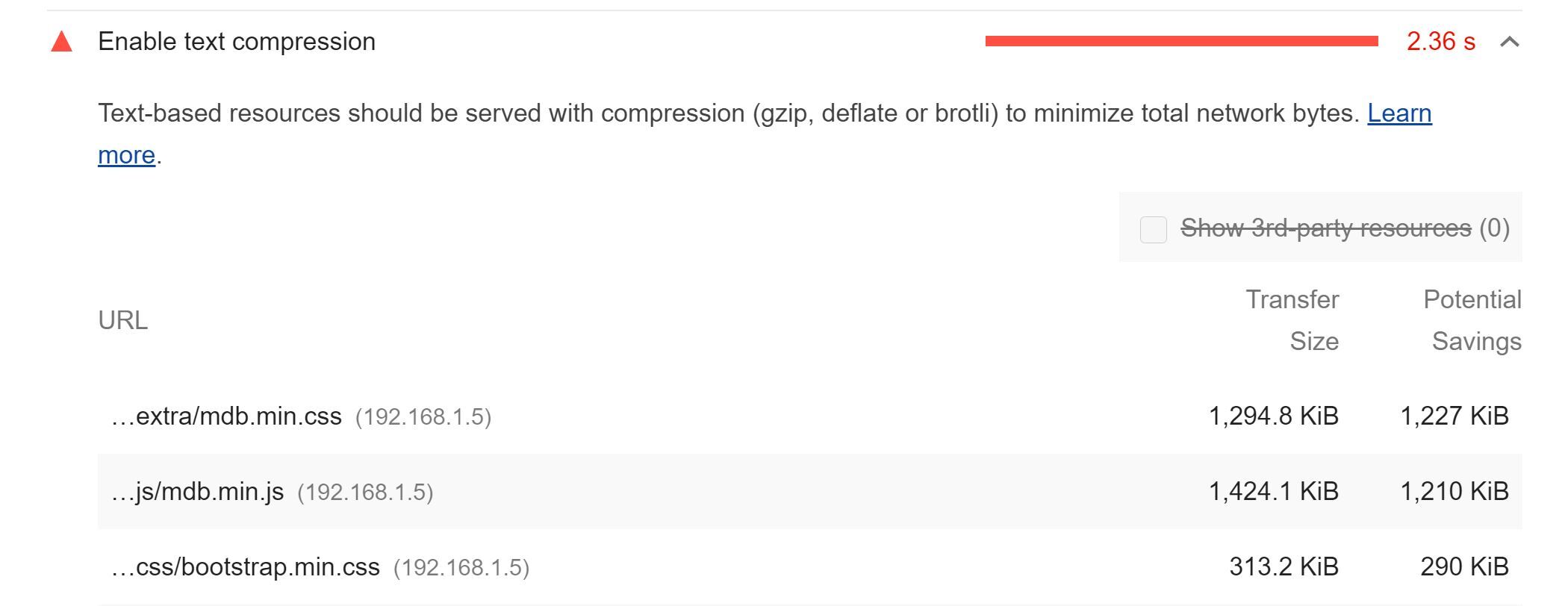
1) Any idea about compressing mdb files in brotli/gzip etc as google devtool suggests ? (image1)
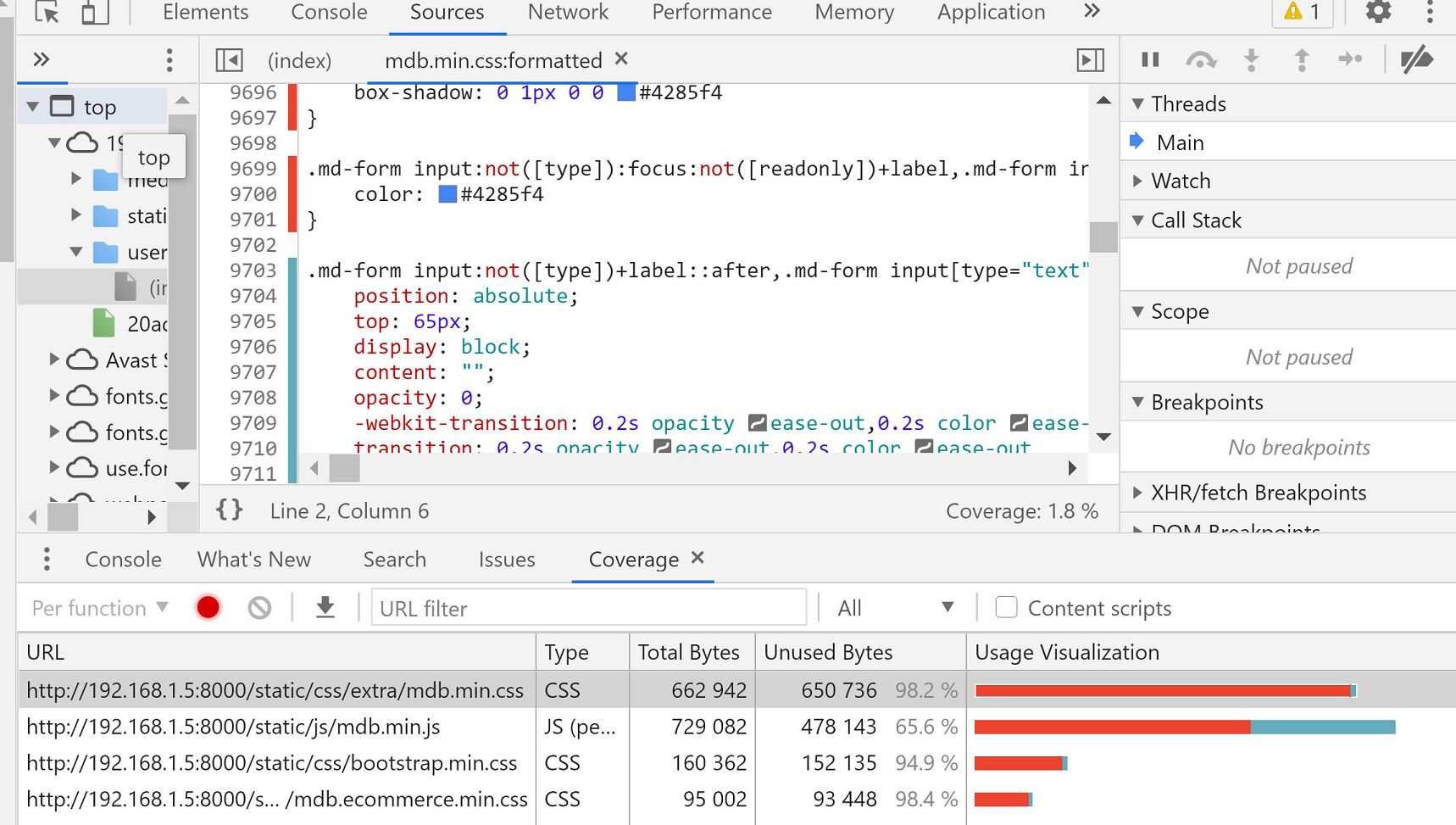
2) What do you suggest in terms of removing unsued css and js from min files ? (image2)
Thanks in advance


Marcin Luczak
staff
answered 4 years ago
Hello @cankasap,
With the MDB UI KIT, we also provide source files (.js and .scss) for all components. We recommend using the whole MDB UI KIT package to keep its stability but if you would like to minimize the file of your project you can pick source files of your choice and bundle them on your own (e.g. with Webpack). Please remember that this task requires appropriate expertise in our product because you would have to pick all necessary dependencies for your components on your own and we can not guarantee its stability.
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: pc
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No