Topic: unexplained gap in input text form field inside collapse div
nskalis
free
asked 5 years ago
given the html below
<form name="inputInterfacesIx" class="inputInterfacesIx">
<div class="row">
<div class="col-12">
<select name="unit" class="mdb-select md-form colorful-select dropdown-primary">
<option value="" disabled selected>unit</option>
<option value="interfaces" data-secondary-text="">interfaces</option>
</select>
<label class="mdb-main-label">unit</label>
</div>
<div class="col-12">
<select name="spec" class="mdb-select md-form colorful-select dropdown-primary">
<option value="" disabled selected>spec</option>
<option value="replace" data-secondary-text="">replace</option>
<option value="delete" data-secondary-text="">delete</option>
</select>
<label class="mdb-main-label">spec</label>
</div>
<div class="md-form col-12">
<input type="text" name="iface" class="form-control white-text" placeholder="interface name"><label for="iface">iface</label>
</div>
<div class="col-12">
<button type="button" class="btn btn-block btn-flat text-right" data-toggle="collapse" data-target="#optInterfacesIx" aria-expanded="false" aria-controls="optInterfacesIx"><i class="fas fa-ellipsis-v"></i></button>
</div>
<div id="optInterfacesIx" name="optInterfacesIx" class="col-12">
<div class="md-form">
<input type="text" name="inet4" class="form-control white-text" placeholder="ip v4 prefix"><label for="inet4">inet4</label>
</div>
</div>
</div>
</form>
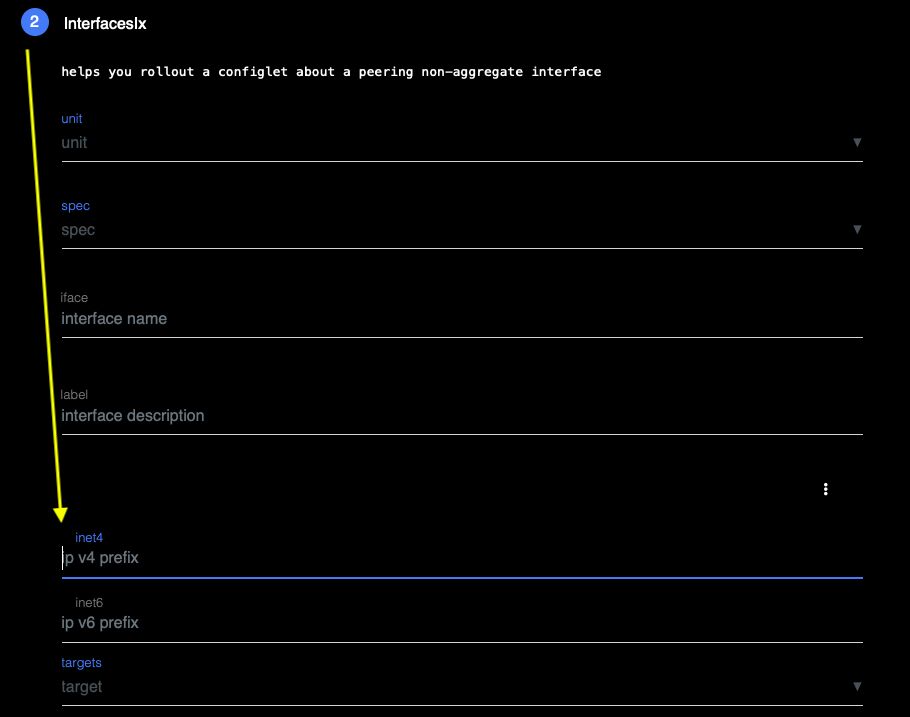
when there is an input form field of type text inside collapse, in this case the inet4, its label is not aligned with the rest of the form fields.
This applies only on input text form fields, and not with select, etc. form fields.
Can you advise what is going wrong ?
Here is a screenshot:
Marta Wierzbicka
free
answered 5 years ago
Hi,
would you create a snippet showing the problem here: https://mdbootstrap.com/snippets/? I'll try to help you.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.12.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: Yes
- Provided link: No