Topic: Uncaught TypeError: $ is not a function
killi3000
free
asked 4 years ago
I have installed MDB Pro v 4.18 according to the instructions from this link https://mdbootstrap.com/education/wordpress/theme-3/
I just tried using sideNav, but i get this error in the console, and the navbar does not work properly.
mdb.min.js:36 Uncaught TypeError: $ is not a function
at Object.<anonymous> (mdb.min.js:36)
at Object.<anonymous> (mdb.min.js:36)
at i (bootstrap:19)
at Module.<anonymous> (mdb.min.js:84)
at i (bootstrap:19)
at Object.<anonymous> (mdb.min.js:53)
at i (bootstrap:19)
at bootstrap:83
at mdb.min.js:25
(index):351 Uncaught TypeError: $(...).sideNav is not a function
at HTMLDocument.<anonymous> ((index):351)
at i (jquery.js:2)
at Object.fireWith [as resolveWith] (jquery.js:2)
at Function.ready (jquery.js:2)
at HTMLDocument.J (jquery.js:2)
duckies
free
answered 4 years ago
Hi,
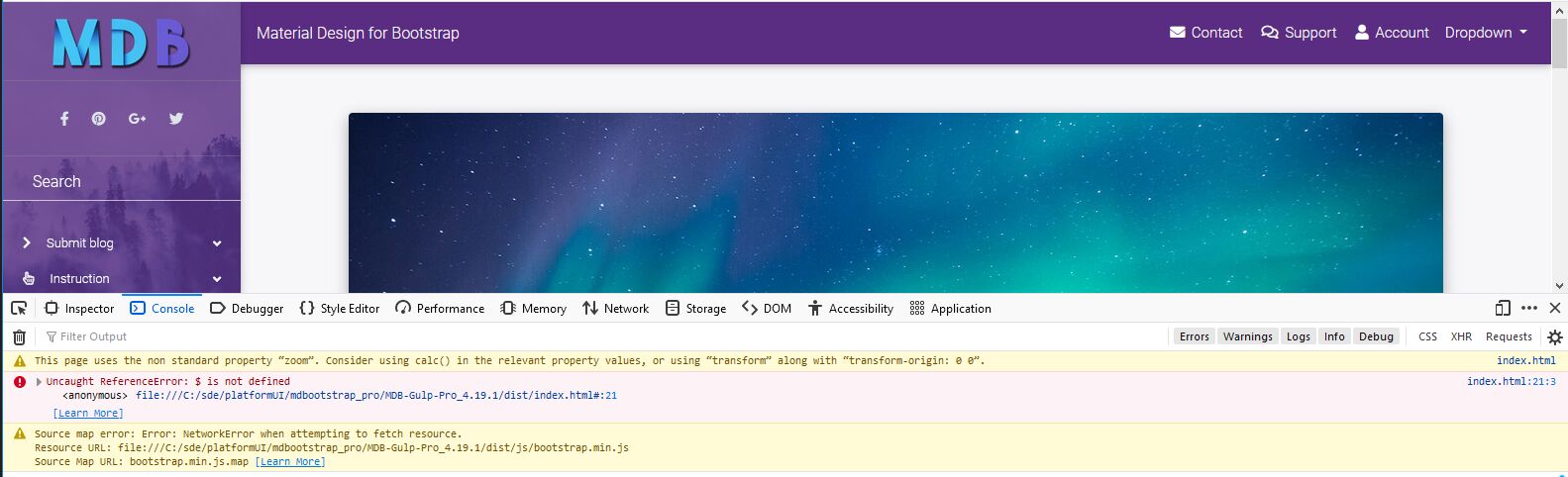
I am following the instructions from https://mdbootstrap.com/education/bootstrap/custom-skin/, under step 1 Arrangements and copied/pasted HTML and code for creating sidenav in /MDB-Gulp-Pro_4.19.1/dist/index.html. However, I am getting these errors:
1) Uncaught ReferenceError: $ is not defined but jquery.min.js is included at the bottom of the page:
<!-- SCRIPTS -->
<!-- JQuery -->
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="js/mdb.min.js"></script>

2) If I move the libraries to head section, then I get this error:Uncaught TypeError: $(...).sideNav is not a function file:///C://mdbootstrap_pro/MDB-Gulp-Pro_4.19.1/dist/index.html#:33
3) Also, source map file is missing under:Source map error: Error: NetworkError when attempting to fetch resource.Resource URL: file:////MDB-Gulp-Pro_4.19.1/dist/js/bootstrap.min.jsSource Map URL: bootstrap.min.js.map
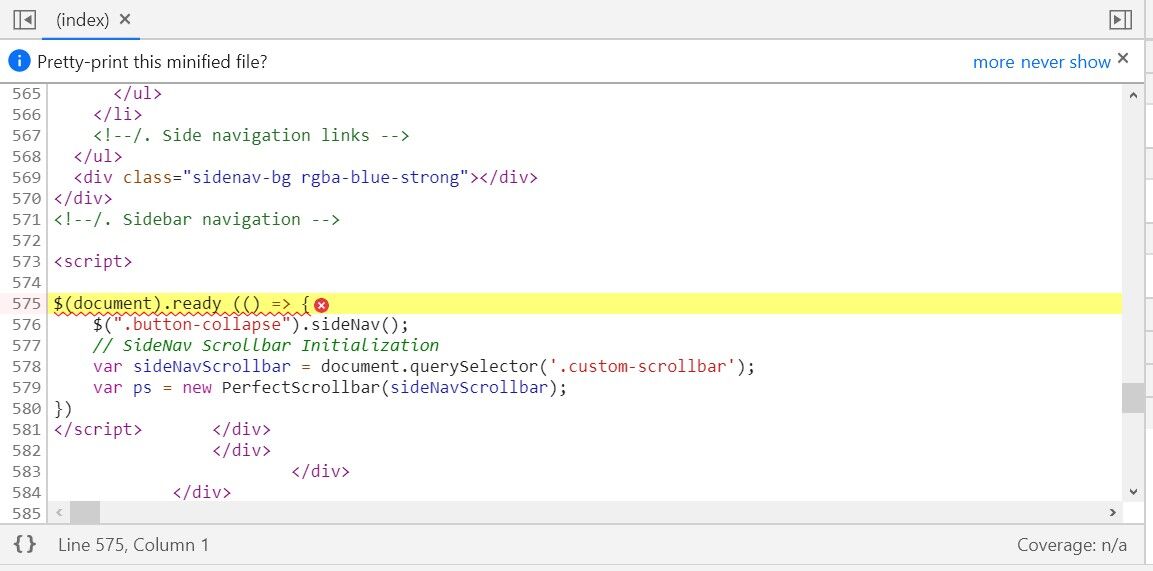
Here is the Javascript code defined after head section, before body section :
$(document).ready(function() { // SideNav Button Initialization $(".button-collapse").sideNav(); // SideNav Scrollbar Initialization var sideNavScrollbar = document.querySelector('.custom-scrollbar'); var ps = new PerfectScrollbar(sideNavScrollbar); });
Please help.
Thanks.
Krzysztof Wilk staff commented 4 years ago
Hi!
Where did you write your side nav initialization code before? The proper script declaration should look like this:
<!-- SCRIPTS -->
<!-- JQuery -->
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="js/mdb.min.js"></script>
<script>
$(document).ready(function() {
// SideNav Button Initialization
$(".button-collapse").sideNav();
// SideNav Scrollbar Initialization
var sideNavScrollbar = document.querySelector('.custom-scrollbar');
var ps = new PerfectScrollbar(sideNavScrollbar);
});
</script>
duckies free commented 4 years ago
Hi Krzysztof,
I have already included the same code snippet you've provided in my html file, in the head section or before the end of body tag. I am getting the error, Uncaught TypeError: $(...).sideNav is not a function with the following:
$(document).ready(function () { // SideNav Button Initialization $(".button-collapse").sideNav(); // SideNav Scrollbar Initialization var sideNavScrollbar = document.querySelector('.custom-scrollbar'); var ps = new PerfectScrollbar(sideNavScrollbar); });
Can you try running the sample html provided by the tutorial and see if you run into the same error?
BTW, where can I get bottstrap.min.js.map file? I am getting the source map error.
Thanks.
Krzysztof Wilk staff commented 4 years ago
Hi @duckies!
There is a mistake in the tutorial because the side nav initialization code should be wrapped in the $(document).ready() function. The code I provided above works with our tutorial (I checked it). Could you specify some details about your environment? What browser do you use? Do you use some server-kind environment like XAMPP, Node.js server, Laravel? Or maybe you are using a bundler like Webpack or Gulp? Could you also make a snippet with an example that doesn't work for you using our online editor? You can find it here https://mdbootstrap.com/snippets/ :)
Map files shouldn't affect your code, but it is our fault there are no map files in our package. So, for now, you shouldn't worry about them :) Best regards
duckies free commented 4 years ago
Hi Krzysztof,Thanks for your response. Essentially I used index.html from MDB-Gulp-Pro_4.19.1/dist and copy/pasted code from customization skins tutorial. Not doing anything fancy, just running index.html from Windows 10 with Firefox as my browser(to avoid CORS issue from Chrome). I have created a snippet, https://mdbootstrap.com/snippets/jquery/karatemom/2812403#html-tab-view , with content from my index.html in the HTML tab. Thanks.
Krzysztof Wilk staff commented 4 years ago
Hi!
It seems that this error happened because you forgot to close the Copyright section div. I saw your problem in your snippet and correct it. You can check it here: https://mdbootstrap.com/snippets/jquery/krzysztof-wilk/2813301
If something still won't work - could you make a separate topic for this issue? It'll be more convenient to talk :)
Best regards
duckies free commented 4 years ago
Hi Krzysztof, Yes, you are correct that a is missing but after adding it, I still see the error. I reviewed your snippet but the difference is the extra after the Copyright and you had removed the rest of the html sections such as html and head, plus you moved the Javascript code to the JS tab. I have modified my original scriplet to reflect yours and of course the error, Uncaught TypeError: $(...).sideNav is not a function, is no longer visible. Can you try to copy and paste the original snippet with the html, head and script sections to index.html under MDB-Gulp-Pro_4.19.1/dist folder? This should replicate the error. Thank you.
Krzysztof Wilk staff commented 4 years ago
Hi!
I answered you here https://mdbootstrap.com/support/jquery/uncaught-typeerror-sidenav-is-not-a-function/.
Best regards
killi3000
free
answered 4 years ago
If i follow the link from the error message I get back to this:

Grzegorz Bujański free commented 4 years ago
It looks like you didn't import jQuery
kawuvis free commented 2 years ago
not worek king this code is problems
Grzegorz Bujański
free
answered 4 years ago
Hi.
Try init sidenav inside document ready function:
$ (document).ready (() => {
$(".button-collapse").sideNav();
// SideNav Scrollbar Initialization
var sideNavScrollbar = document.querySelector('.custom-scrollbar');
var ps = new PerfectScrollbar(sideNavScrollbar);
})
killi3000 free commented 4 years ago
Tried it. Now this error occurs:
Uncaught TypeError: $ is not a function at (index):469 (anonymous) @ (index):469
Grzegorz Bujański free commented 4 years ago
This error doesn't tell me much. can you check what's in the place this error is pointing to?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.18.0
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes