Topic: treeview in sidebar
ecline
free
asked 5 years ago
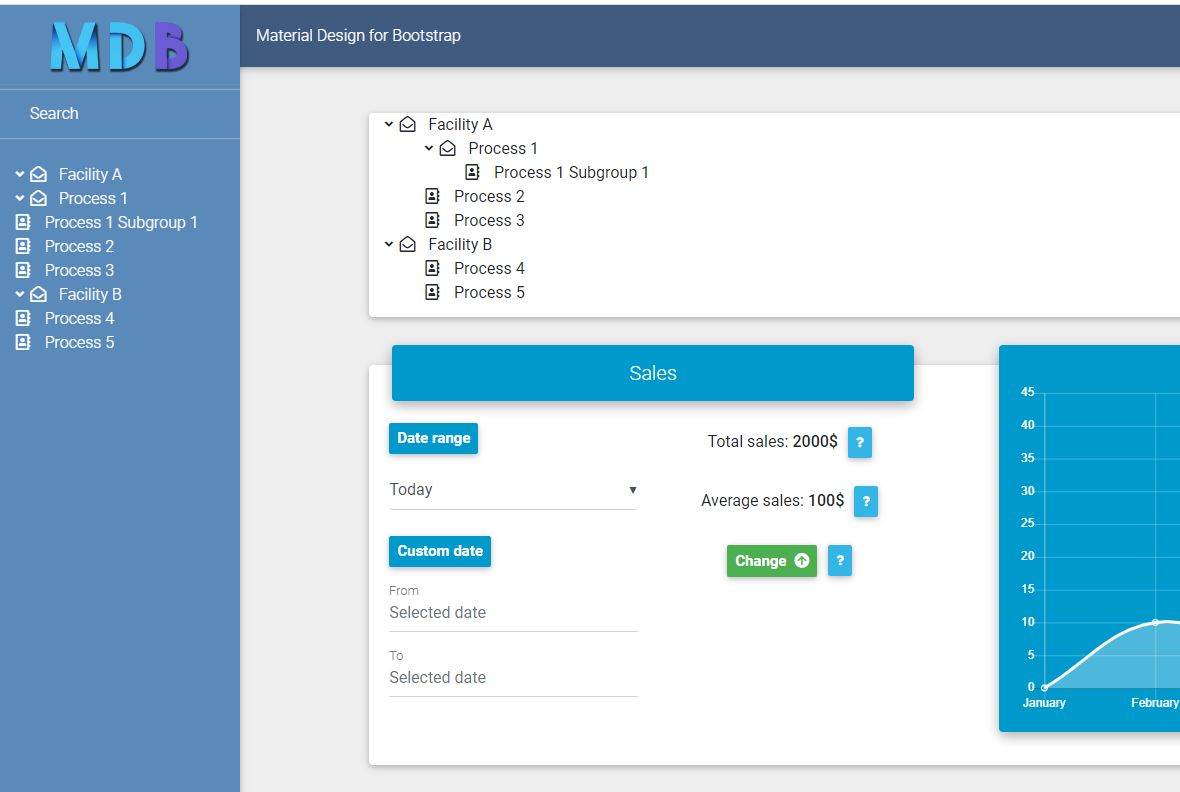
When I put a treeview within a sidebar nav it does not indent properly, but when the same treeview is located in the page main body it is indented properly. Is there a way to fix this?

here is the sidebar code used in both places:
<!-- Side navigation links -->
<div class="treeview border border-0">
<ul class="mb-1 pl-3 pb-2">
<li><i class="fas fa-angle-right rotate"></i>
<span><i class="far fa-envelope-open ic-w mx-1"></i> Facility A</span>
<ul class="nested">
<li><i class="fas fa-angle-right rotate"></i>
<span><i class="far fa-envelope-open ic-w mx-1"></i> Process 1</span>
<ul class="nested">
<li><i class="far fa-address-book ic-w mr-1"></i> Process 1 Subgroup 1</li>
</ul>
</li>
<li><i class="far fa-address-book ic-w mr-1"></i> Process 2</li>
<li><i class="far fa-address-book ic-w mr-1"></i> Process 3</li>
</ul>
</li>
<li><i class="fas fa-angle-right rotate"></i>
<span><i class="far fa-envelope-open ic-w mx-1"></i> Facility B</span>
<ul class="nested">
<li><i class="far fa-address-book ic-w mr-1"></i> Process 4</li>
<li><i class="far fa-address-book ic-w mr-1"></i> Process 5</li>
</ul>
</li>
</ul>
</div>
<!--/. Side navigation links -->
Krzysztof Wilk
staff
answered 5 years ago
Hi!
It looks like the SideNav CSS overwrites the treeview CSS. You can see that padding property of li is equal to 0.
You can add .treeview ul li {padding-left: 20px !important;} to your CSS and it should work :)
Also you can adjust this padding by changing this value, but I think now it looks good :D
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.17.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No