Topic: Table header doesn´t show properly
Christian Leon
free
asked 4 years ago
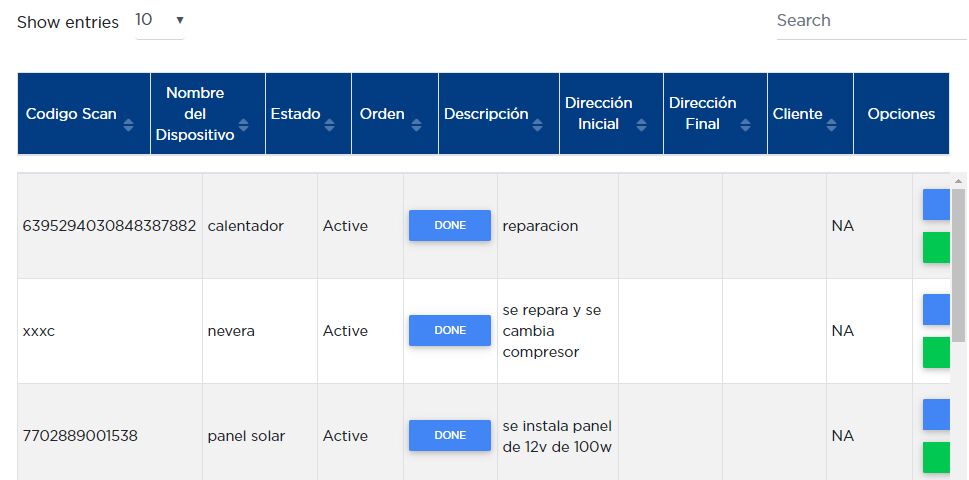
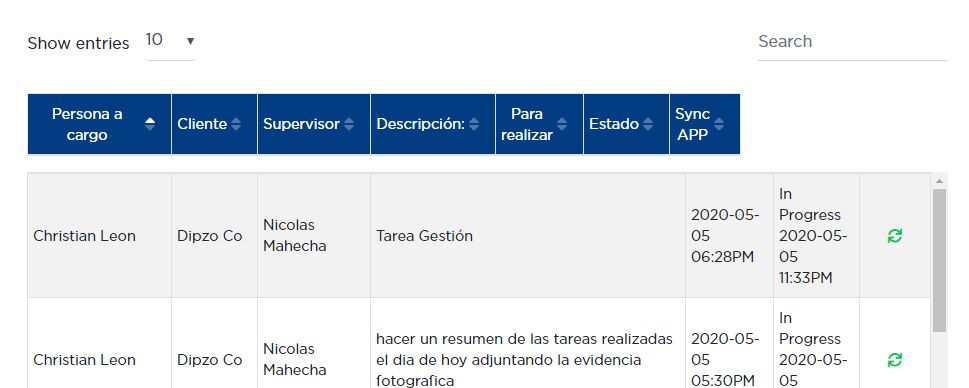
Expected behavior: The table heaer is in line with the columns of the table body
Actual behavior: The table header is not in line with the columns of the table body
Resources (screenshots, code snippets etc.)

This is fixed when I click on the sort option in any column or when I select a number of entries to display in the selector. Anybody can help me please?
.card.py-0
.card-body
//.table-responsive
.device-tableWrapper
%table#device-table.table.table-striped.table-bordered.table-hover.table-sm.btn-table{:cellspacing => "0", :width => "100%"}
%caption
= "#{t('base.forms.list_of')}#{t('things.index.device')}"
%thead.secondary-color.white-text.align-center
%tr
Christian Leon
free
answered 4 years ago
Hi Grzegorz, Yes I´m using Haml markup. The complete code is:
.row.flex-box-center
.col.s12.m10.force_margin
.card.card-cascade.narrower.pt-0.light-1
.view.view-cascade.gradient-card-header.gradient-blue.narrower.py-3.mx-4.d-flex.justify-content-between.align-items-center
= link_to dashboard_path, role: "button", class: "btn btn-outline-white btn-rounded btn-sm px-2", title: t("base.forms.back") do
%i.fas.fa-chevron-left
%h3.center.mt-2
%strong
Devices
= link_to new_thing_path, role: "button", class: "btn btn-outline-white btn-rounded btn-sm px-2", title: t("things.index.new") do
%i.fas.fa-plus
.card-header.mt-4
= form_tag(things_path, method: :get, class:"form-inline justify-content-around")
= text_field_tag(:search, params[:search], {class: "form-control mr-sm-2", placeholder: "Search"})
= select_tag "status", options_for_select_status(''), {include_blank: "Status", class: "form-control mr-sm-2", :searchable => "Search here..."}
= select_tag "customer", options_for_select_customer(@current_user.company_id, ''), {include_blank: "Customer", class: "form-control mr-sm-2", :searchable => "Search here..." }
%button.btn.btn-outline-success{:type => "submit"} Search
.card.py-0
.card-body
//.table-responsive
.device-tableWrapper
%table#device-table.table.table-striped.table-bordered.table-hover.table-sm.btn-table{:cellspacing => "0", :width => "100%"}
%caption
= "#{t('base.forms.list_of')}#{t('things.index.device')}"
%thead.secondary-color.white-text.align-center
%tr
%th
=t("things.index.code")
%th
=t("things.index.thing_name")
%th
=t("things.index.status")
%th
=t("orders.index.order")
%th
=t("things.index.thing_desc")
%th
=t("things.index.ini_address")
%th
=t("things.index.end_address")
%th
=t("things.index.customer")
%th.th-sm
=t("base.forms.options")
%tbody
- @things.each do |thing|
%tr
%td= thing.code_scan
%td= thing.name
%td= thing.status.description
- if thing.order
%td.align-center= link_to thing.order.status.description, show_order_path(thing.order.slug), class: 'btn btn-sm btn-primary', title: "Order #{thing.order.id}"
- else
%td 'NA'
%td= thing.description
%td= thing.initial_address
%td= thing.final_address
%td= thing.user ? "#{thing.user.first_name} #{thing.user.last_name}" : 'NA'
%td.align-center
.btn-group-vertical{"aria-label" => "button group", :role => "group"}
= link_to show_thing_path(thing.slug), class: 'card__button btn btn-primary btn-sm', title: 'Details' do
%i.fas.fa-info
= link_to edit_thing_path(thing.slug), class: 'card__button btn btn-success btn-sm', title: 'Update' do
%i.fas.fa-edit
-# = link_to destroy_thing_path(thing.slug), method: :delete, data: { confirm: 'Are you sure?' }, class: 'btn red btn-space', title: "Eliminar" do
-# %i.medium.material-icons delete_forever
-# .apple_pagination.center
-# .page_info
-# = page_entries_info @things
-# = will_paginate @things, container: false
Christian Leon free commented 4 years ago
Hi Grzegorz, do you have any suggestion for this topic?
Grzegorz Bujański free commented 4 years ago
Hi. I'm sorry it takes so long, unfortunately I don't use haml on a daily , that's why it's a delay. I was able to convert your code to HTML and I have no idea what could be wrong with it. After converting to HTML, the table looks fine. see for yourself: https://mdbootstrap.com/snippets/jquery/grzegorz-bujanski/1563552 removed some code that had no effect on the appearance of the table itself to improve readability and one if statement in tbody which rendered two columns so that the number of columns was correct
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.0
- Device: Computer
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Grzegorz Bujański free commented 4 years ago
Hi. I understand you are using Haml markup? The code you have sent does not look complete.