Topic: sticky content javascript error
RalfGlaser
free
asked 5 years ago
*Expected behavior*I'm actually implementing MDB in a wordpress theme. I'd like to make a div sticky by providing him the class .sticky as described. However, it doesn't work.
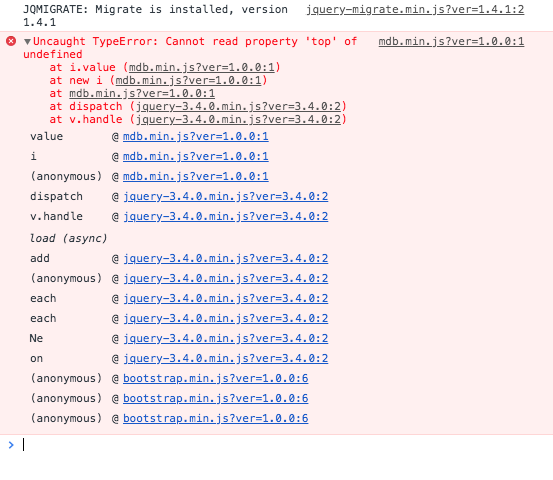
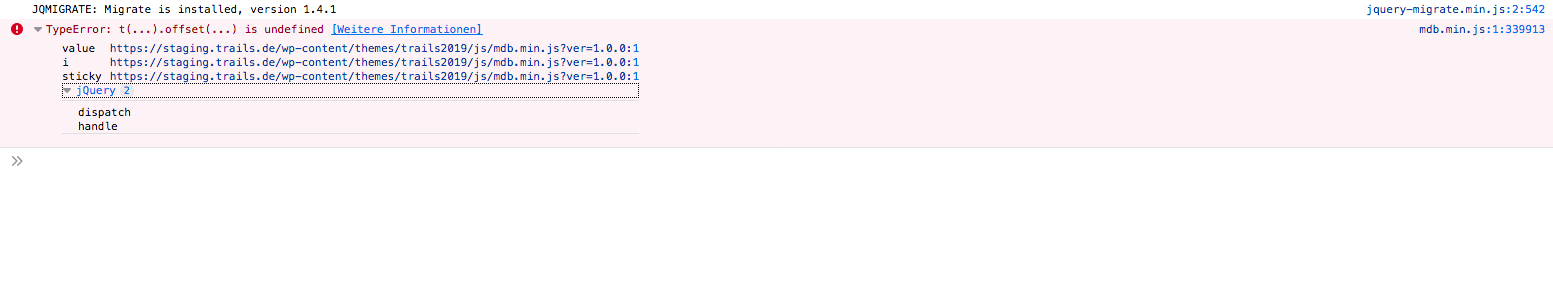
*Actual behavior*Div is not sticky, but JS-console gives the following error:
 Seems like a MDB bug? Can you provide a workaround or update?
Seems like a MDB bug? Can you provide a workaround or update?
*Resources (screenshots, code snippets etc.)*This is my call (copied from your description):
$(function () {$(".sticky").sticky({topSpacing: 120, zIndex: 2 });});
RalfGlaser
free
answered 5 years ago
I resolved the problem using sticky-kit http://leafo.net/sticky-kit/ which is really easy to implement. Just make sure that the parent div of the sticky item is as high as the content besides of it so that the sticky item has place to stick. In case of a sidebar just don't use container/row to wrap the sticky item. This is the structure that works:
<div class="col-8">Big Main Content</div><div class="col-4"><div class="sticky_column">Small sticky item</div></div>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: PC
- Browser: Chrome
- OS: Mac OS X
- Provided sample code: No
- Provided link: No
Bartłomiej Malanowski staff commented 5 years ago
Could you please share more of your code with us?
RalfGlaser free commented 5 years ago
Hello Bartolomiej, sure. I created a snippet for the widget that doesn't stick. https://mdbootstrap.com/snippets/jquery/ralfglaser/701323 It's in the sidebar from a WP website I'm actually developing. It's not a WP sidebar but it's hardcoded and gets its values from PHP. The widget is rendering correctly and does what it should do except two things: 1. it's not sticky 2. all divs with the class "sticky" don't render on screen sizes smaller than tablet. Although the html is there, I do get a blank white space instead of the widget. The website is password-protected but I can give you an access to the frontend by PM if you should need it. Thank you, Ralf