Topic: Stepper cant be init
KeHa
priority
asked 5 years ago
Implement the Basic Stepper from your Homepage without custom attributes so it is clean. But i always catch the TypeError: $(...).mdbStepper is not a function.
I saw a older Question with this Problem but they never get an answer. https://mdbootstrap.com/support/jquery/steps-stepper-problem/
Mateusz Łubianka
staff
answered 5 years ago
Hi, I just used Stepper from: https://mdbootstrap.com/docs/jquery/components/stepper/#linear-stepper and it works fine without any errors.
My CSS imports:
<!-- Font Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.11.2/css/all.css">
<!-- Google Fonts Roboto -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap">
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Material Design Bootstrap -->
<link rel="stylesheet" href="css/mdb.min.css">
<!-- MDBootstrap Steppers Pro -->
<link href="css/addons-pro/steppers.min.css" rel="stylesheet">
<!-- Your custom styles (optional) -->
<link rel="stylesheet" href="css/style.css">
My JS imports:
<!-- jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="js/mdb.min.js"></script>
<!-- MDBootstrap Steppers Pro -->
<script type="text/javascript" src="js/addons-pro/steppers.min.js"></script>
And initialization:
<!-- Your custom scripts (optional) -->
<script type="text/javascript">
$(document).ready(function () {
$('.stepper').mdbStepper();
})
</script>
That 2 imports in MDB Docs are only examples. You don't have to use both. One is regular, and the second one is with minified code. Are you the PRO user? Becouse the stepper is a PRO component and it dosen't work in MDB FREE.
Best,
KeHa priority commented 5 years ago
Thx for the response. Yes i am a Pro user. Hmh then i have to recheck it. But everything should be correctly imlemented.
Mateusz Łubianka staff commented 5 years ago
If you use the code from the examples above, everything should work without errors in the console. If not, feel free to ask.
Best,
KeHa
priority
answered 5 years ago
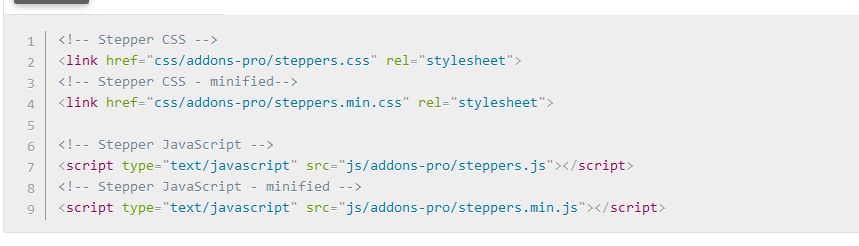
Im not sure if this is the Problem.In your docu. are 2 JS imports.

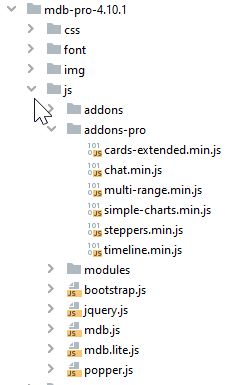
In Sourcecode of MDB i cant find the Stepper.js.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.10.1
- Device: Notebook
- Browser: Firefox
- OS: Win 10 pro
- Provided sample code: No
- Provided link: Yes