Topic: Some dropdown won't close
Edouard Gatouillat
pro
asked 5 years ago
When clicking outside / on the button / escape key, the dropdown should close
The dropdown doesn't close
MDB Pro v4.8.2
Snippet : https://mdbootstrap.com/snippets/jquery/heycaptain/775488
Proof : https://www.loom.com/share/3ae0dea03529487c8caba8daa6252c1f
Sergey
free
answered 4 years ago
Hi, I've got the same problem with a dropdown menu is not hiding on Win 10 in Chrome and Edge. When I run my app in Explorer of older versions it works fine.
Tomek Makowski staff commented 4 years ago
Hi
What is your MDB package version because we fixed this issue earlier (v4.17.) Turn off the system's animation may cause this problem.
Best, Tomek
bremsing free commented 4 years ago
Issue appears to still be occurring in v4.19. I ensured my system animations are turned on, however, some of my dropdown menus collapse while others don't. Even copy/pasting a working menu doesn't work for the pasted menu.
Krzysztof Wilk staff commented 4 years ago
Hi!
Could you specify which ones work and which don't?
Everything works for me except Material dropdown with an element from here: https://mdbootstrap.com/docs/b4/jquery/components/dropdowns/. I found out that the href attribute must be provided. With it, everything works as expected and you can close the dropdown using an esc key.
Best regards
Helmke
premium
answered 5 years ago
This problem is still there and to test, just create a Windows 10 sandbox, install chrome, then go to the MDB navbar page. Dropdowns don't close. I can tell you that it's a problem with the animations. In mdb.js if you modify dropdownEffectData and comment out the following lines, it fixes the problem. Might be a better way to disable the animations, I am not sure:
return { target: target, dropdown: dropdown, dropdownMenu: dropdownMenu //effectIn: dropdownMenu.data('dropdown-in') || effectInDefault, //effectOut: dropdownMenu.data('dropdown-out') || effectOutDefault };
Grzegorz Bujański free commented 5 years ago
Hi. We can't turn off the animation completely. We will try to fix it in a different way. For now, you can try to turn on box animation. This should solve the problem
Otto Kanellis
priority
answered 5 years ago
Problem is still here, in this page can't close dropdowns
Chrome Latest versionn Version 79.0.3945.117 (Official Build) (64-bit)
Grzegorz Bujański free commented 5 years ago
Hi. You use windows and have disable window animations?
Best, Grzegorz.
Steveh
free
answered 5 years ago
Just discovered this issue myself - i did actively disable a win10 box animation controls for the simple reason i did not need that feature and did not put 2 and 2 together - I certainly confirm above that disabling the os animate feature stops "some" dropdowns from hiding - whats not confirmed is why only "some" - it kinda appears only dropdowns triggered by the "a" tag stops workings while buttons are fine - the MDB example page shows this behavior where only some dropdowns work and others don't (while the os animate feature is disabled)
MDBootstrap staff commented 5 years ago
Thank you for your feedback. We will investigate this problem.
jammerxd
pro
answered 5 years ago
Same issue here. What was the resolution? This seems to only be happening in my Virtual Machine environments that have a graphics card as a passthrough.
antoniojg
free
answered 5 years ago
I'm having the same issue with Material Dropdowns (defaults are ok). Everything was working fine until some days ago, but now every time I click on a material dropdown it never disapears. This is happening with Chrome 75.0.3770.100 and also Opera 62.0.3331.43 on Windows 10.
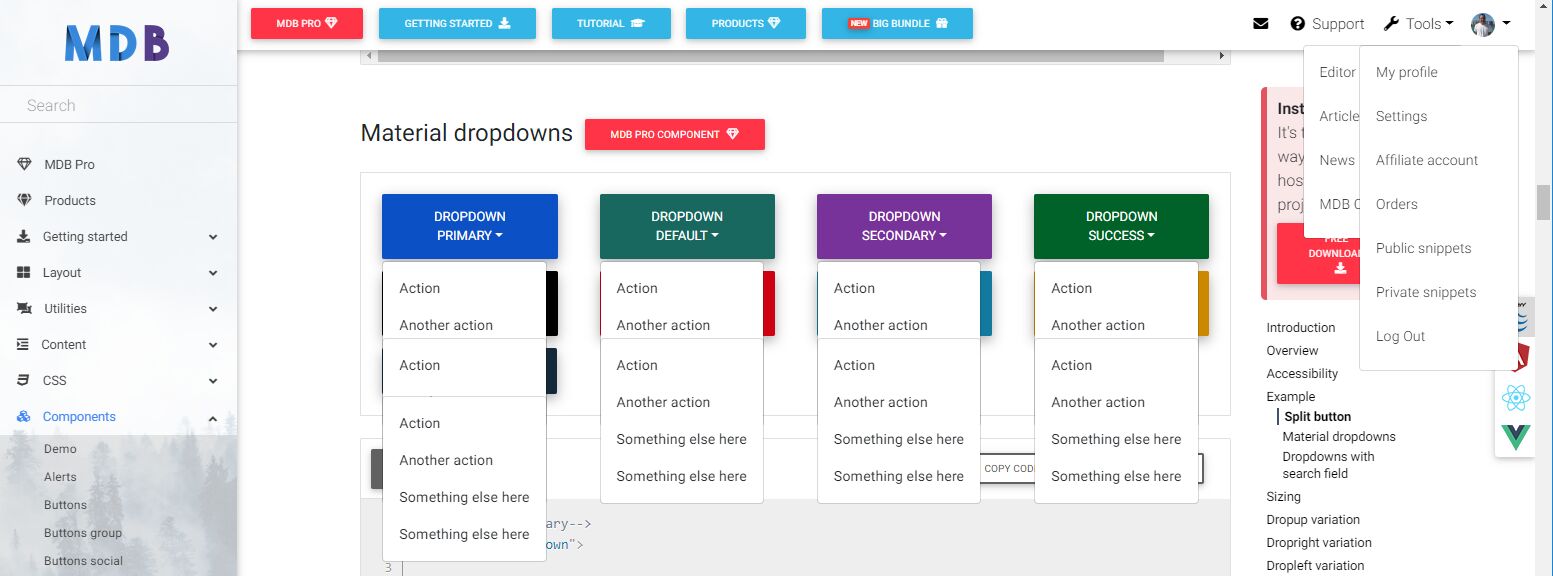
It's not related specifically to my application, since the same happens with this site (image attached).
Something is preventing the event triggering that would remove the show class from dropdown-menu, but I can't figure out what is happening.

Adam Jakubowski staff commented 5 years ago
Hi, I think it has to be a niche problem with your environment. Maybe clear chashe/cookies ? or try on another browser because I checked this problem and everything works fine.
ejntaylor
free
answered 5 years ago
I have the same problem - did you have any luck with this?
Thanks
MDBootstrap staff commented 5 years ago
Like I said in the post above. This has to be a niche problem with your environment. Please provide some information about your usage of this component. What Os/Browser/Device/ are you using? We couldn't recreate this behaviour in our test environment and because of that, we don't have any further answers to this topic.
MDBootstrap
staff
answered 5 years ago
Hey Captain!
The problem is that your snippet works fine in every single environment I can test it in. It needs to be a problem with your environment. Maybe clear chashe/cookies? I believe there is nothing I can do for you because this is a basic use of dropdown that is pretty simple and never failed before.
Best Regards, Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: Laptop
- Browser: Chrome 75
- OS: Windows 10 1809
- Provided sample code: No
- Provided link: Yes