Topic: Sidenav icon size
echoes675
free
asked 5 years ago
I was wondering if it's possible to make the size of the icons in the side nav larger? When I try to add the sizing classes to the font awesome icons they seem to be disregarded?
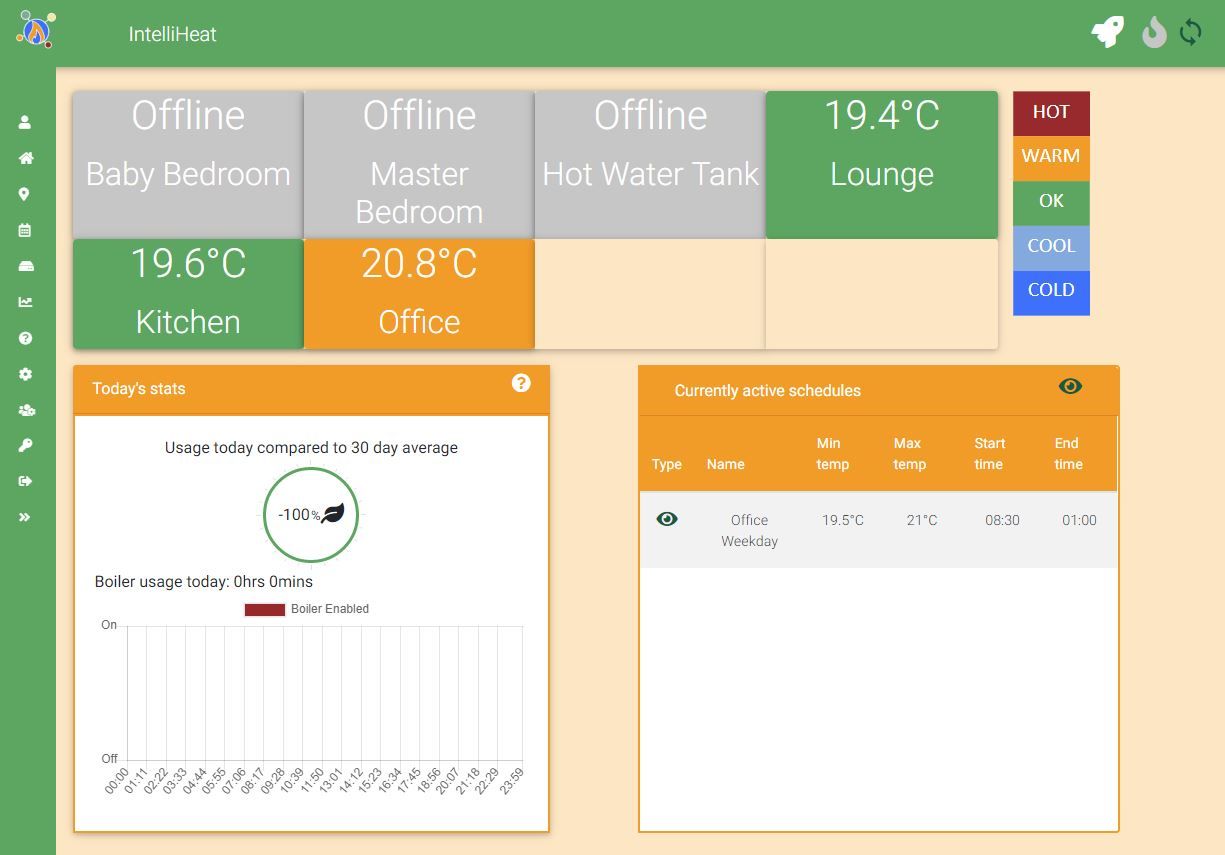
You can see from this screenshot that they could be a bit bigger, maybe reducing the margin/padding around the icons to allow them to be larger without increasing the width of the side nav? Here's an example of the code I have for the home button (the others are implemented the same):
<li>
<a class="waves-effect arrow-r active" asp-area="" asp-controller="Home" asp-action="Index">
<i class="sv-slim-icon fas fa-home fa-lg" title="Home"></i>
Home
</a>
</li>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.4
- Device: PC
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No
Marta Wierzbicka free commented 5 years ago
Hi,
would you show this problem in the snippet here: https://mdbootstrap.com/snippets/ or in your own demo website? I'll try to help you.
Best, Marta