Topic: Select Not Showing Label
rbsdotnet
free
asked 5 years ago
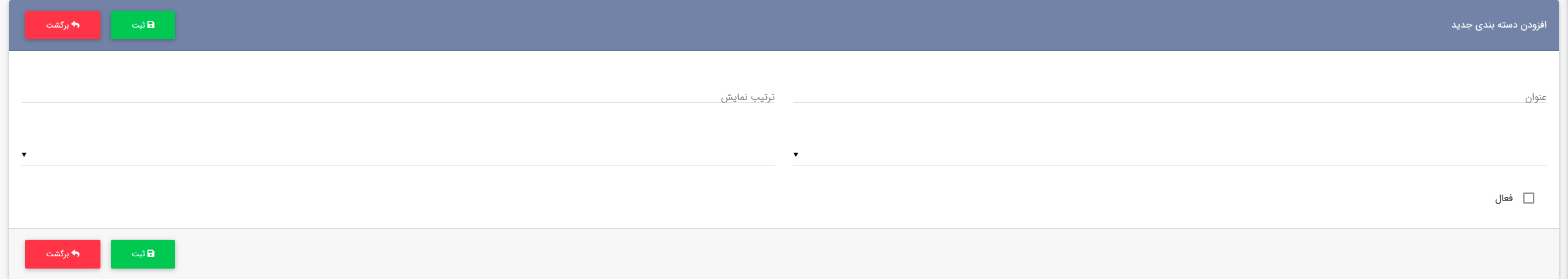
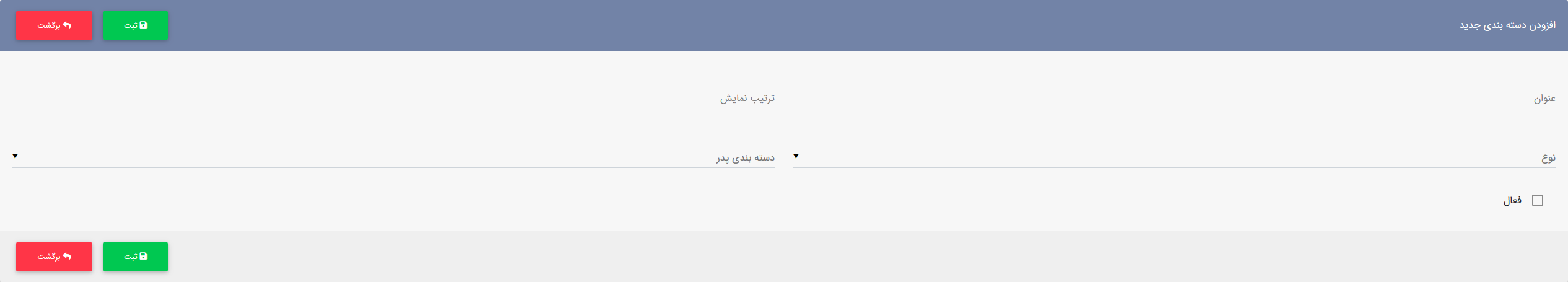
hiWhen use Select in Card Not Showing Label.Because css background-color in card over label
Before Remove Background-Color CSS
After Remove Background-Color CSS
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: pc
- Browser: firefox , chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No
root-nine priority commented 5 years ago
I think you´re facing the same problem described here: https://mdbootstrap.com/support/jquery/mdb-select-label-not-working/
rbsdotnet free commented 5 years ago
To resolve this problem, you need to add a z-index to the previous div class :
$('.mdb-select').closest('[class*="col-"]').each(function (index, item) { $(item).style('z-index', 1, 'important'); });
Marta Wierzbicka free commented 5 years ago
Hi,
do you need more help from us?
Best, Marta
rbsdotnet free commented 5 years ago
No, I just thank you for amending this section in the new version Thanks
Marta Wierzbicka free commented 5 years ago
Hi, no problem.