Topic: Select flicking several times until properly show
newtongamajr
pro
asked 5 years ago
Expected behavior
When I click on the select, it shows the options
Actual behavior
I click on the select, the options flashes on the screen and disappear... After a few clicks it stops flashing and properly show.
Resources (screenshots, code snippets etc.)
The page that I'm talking about is online now at the link: maonaroda.com/empresa-de-pintura.html
Mateusz Łubianka
staff
answered 5 years ago
All right, now i see what you mean.
The select works well, it's 'uder' other element becouse of .view class on parent element.
Try to change this:
<header>
<div class="d-flex align-items-center justify-content-center view view-landingpage">
Into:
<header>
<div class="d-flex align-items-center justify-content-center">
Best,
newtongamajr pro commented 5 years ago
Now all is working propperly.
I am very grateful.
Best,
Mateusz Łubianka staff commented 5 years ago
I'm glad everything works well.
Best,
newtongamajr
pro
answered 5 years ago
The attachment that I talk about in my previous message is below.
Link to the page with the problem: https://maonaroda.com/empresa-de-pintura
Snippet of same page: https://mdbootstrap.com/snippets/jquery/newtongamajr/1680103
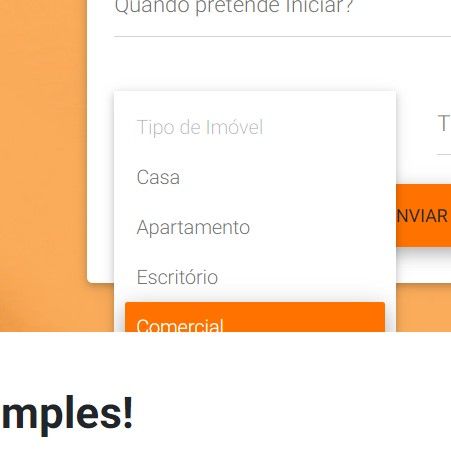
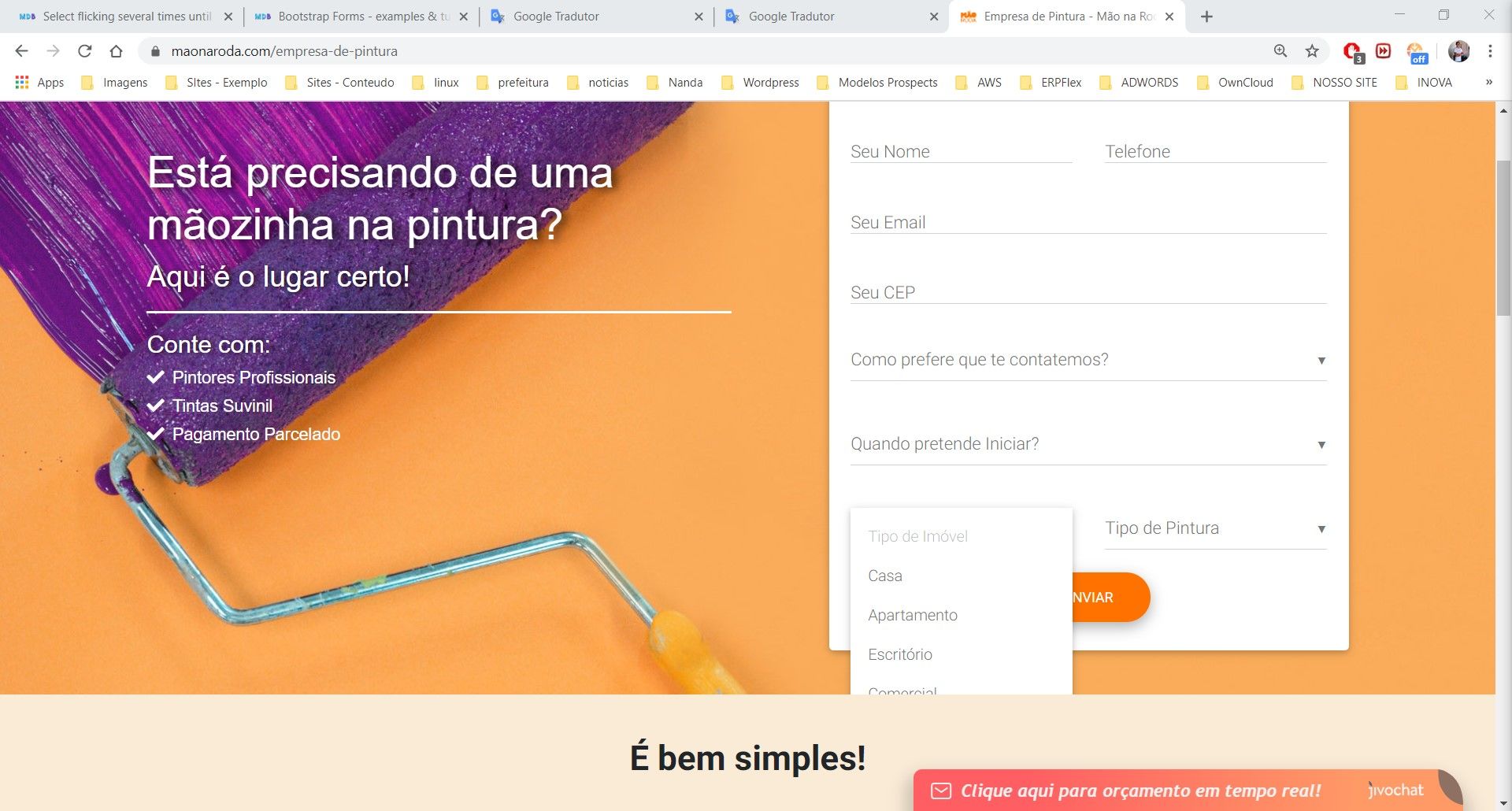
Screenshot showing the problem:

Mateusz Łubianka staff commented 5 years ago
I tried to use your example: https://streamable.com/xd2oh Doesn't it work well?
Best,
newtongamajr pro commented 5 years ago
No! It is working in your video because there ir no element near the select (probably because of your monitor resolution).
If you zoom in the page or remove paddings/margins (that I added to increase the space and work arround the problem) you will see that the select do not shows properly. It appear under other elements, like in my screenshots.
newtongamajr pro commented 5 years ago
In fact, to make the problem easier to see, in my 1st screenshot I have changed the background color of the next section.
newtongamajr
pro
answered 5 years ago
I will submit a snippet because it presents another error too. Explaning: -Besides the error of "select flashing", they are show below other elements, like on this screenshot below.

Mateusz Łubianka staff commented 5 years ago
Check it out: https://mdbootstrap.com/snippets/jquery/mateusz-lubianka/1664434?action=forum_snippet I used your form code and I think it works well. Maybe you use some custom functions and that is a issue?
Best,
newtongamajr pro commented 5 years ago
The problem is the version of my project... If you change the version of your snippet to 4.7.1 it will have the same behavior.
Mateusz Łubianka staff commented 5 years ago
It could be the problem with selects in this version. In new versions it works well. Try to use latest version.
newtongamajr pro commented 5 years ago
I have changed the version of this page and now it works! But the second problem (select appearing under other elements) stil happening, even in the newest version.
PS: As it is not possible attach an image in this type of answer, I will attach an image showing the problem in another
Mateusz Łubianka
staff
answered 5 years ago
Hi @newtongamajr,
Check out our docs. There is an example of form with select. https://mdbootstrap.com/docs/jquery/forms/basic/#contact-form It works well here, so you can use this form and customize it. If it won't work please, create a snippet showing your problem here: https://mdbootstrap.com/snippets/. I'll try to help you.
Best,
newtongamajr pro commented 5 years ago
I explained in the other message the initial problem and the second problem that I found later... So this is the snippet off the page: https://mdbootstrap.com/snippets/jquery/newtongamajr/1663518 (some references and links not work, but if you want to see it online in: https://maonaroda.com/empresa-de-pintura.html
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.7.1
- Device: Notebook
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No