Topic: Searchable table not functional
eric_yager
free
asked 5 years ago
Implemented a searchable table and pushed updated webapp to PCF. Django app, input MDBootstrap CSS and Javascript on layout.html (homepage); table located on a {%block content %} page (platform_list.html) so the referenced page itself has no CSS or javascript reference.
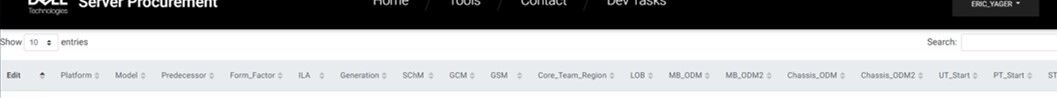
Tested in IE, Chrome, Firefox, and Edge with no issue on my machine and my cellphone (first picture):
(first picture):
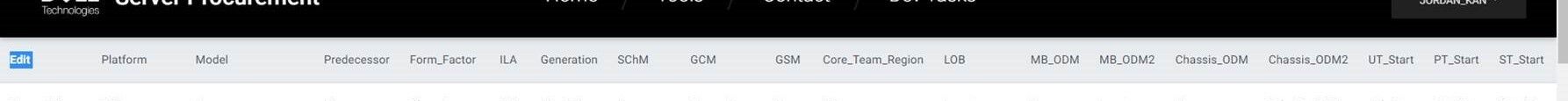
Numerous customers reported that they had no search and sort capability. One in IE, a number of others in Chrome (second picture):

Sample code: {% extends "home/layout.htm" %} {% load bootstrap4 %} {% block content %} {% load static %} {% load user_templates %}
<table id="sortTable" class="table table-hover">
<thead class="thead-light">
<tr>
{% if request.user|has_group:"SChM" %}<th><b> Edit </b> </th>{% endif %}
<th>Platform</th>
<th>Model</th>
..........TONS MORE COLUMNS......... {{object.Key_Highlights}}
<td>{{object.Next_Steps}}</td>
</tr>
{% endfor %}
</tbody>
Any idea what the issue is and why some customers can't see the javascript elements?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.11
- Device: Laptop
- Browser: Chrome
- OS: Windows10
- Provided sample code: No
- Provided link: No
eric_yager free commented 5 years ago
Solved. I made a stupid spelling error with a conditional. I had an {% if %} statement for the first column that gives an edit button if a user is in a certain group. I had it spelled right in the header and wrong in the table data which threw a javascript error.