Topic: SCSS compiling with webpack failed
NathanDePachtere
pro
asked 5 years ago
Expected behavior Be able to use the .scss file in order to access variables inside my style.scss. I'm using Webpack in order to build all my stylesheet files.
Actual behavior
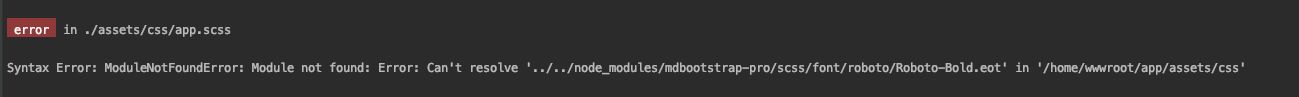
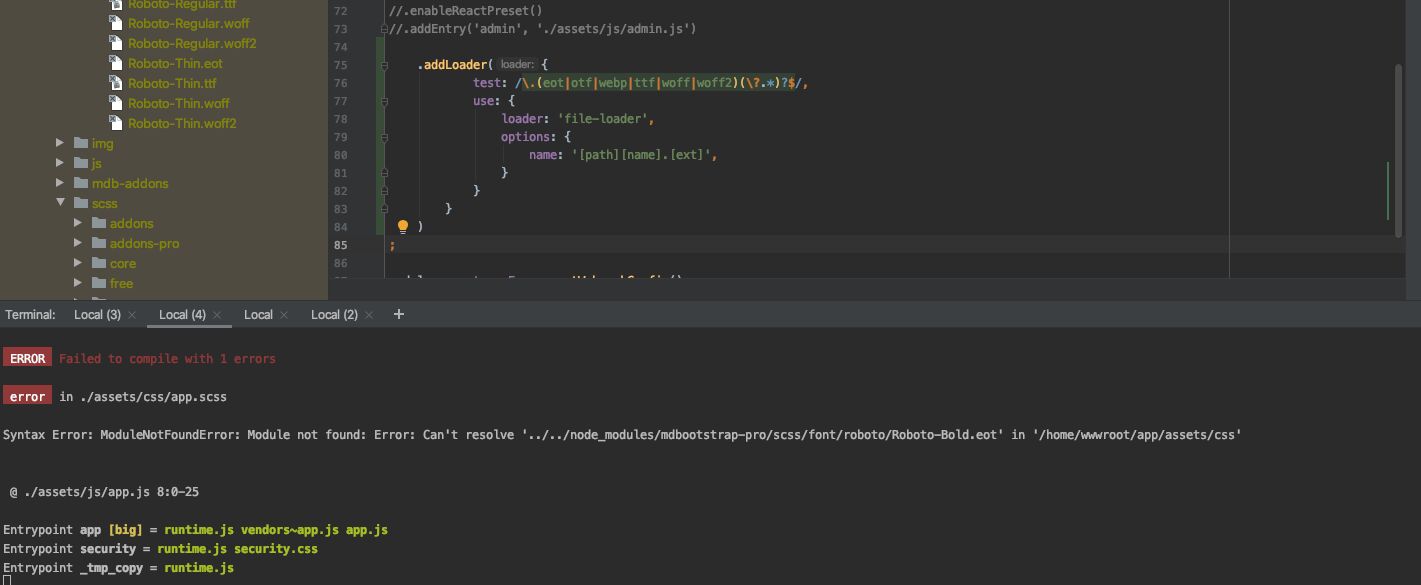
Build fails with this error :

Resources (screenshots, code snippets etc.) I'm just importing mdb-pro scss files in my main file :
@import '~bootstrap';
@import '~@fortawesome/fontawesome-pro/scss/fontawesome';
...
@import '~mdbootstrap-pro/scss/mdb-pro';
@import "helper/texte";
@import "helper/block";
@import './layout/body';
@import './layout/header';
@import './layout/footer';
NathanDePachtere
pro
answered 5 years ago
I fixed it by putting this line in my .scss file and removing the loader.
$roboto-font-path: "~mdbootstrap-pro/font/roboto/";
$image-path: "~mdbootstrap-pro/img/";
@import '~mdbootstrap-pro/scss/mdb-pro';`
Cheers!
NathanDePachtere
pro
answered 5 years ago
Hello @Grzegorz Bujański,
I set webpack encore with your config but still the same error.

- I check the installation folder inside node_modules and the font is there.
- Everything is working when I'm using .css -> but that not helpfull ... just saying that nothing is broken when there isn't compiling process from scss.
Grzegorz Bujański
free
answered 5 years ago
Hi. You need file-loader and add some config for fonts. Try use this:
{
test: /\.(eot|otf|webp|ttf|woff|woff2)(\?.*)?$/,
use: {
loader: 'file-loader',
options: {
name: '[path][name].[ext]',
}
}
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.11.0
- Device: MacBook Pro
- Browser: Chrome
- OS: macOS Catalina
- Provided sample code: No
- Provided link: No