Topic: Scrollable navbar
cloud.vgp
free
asked 4 years ago
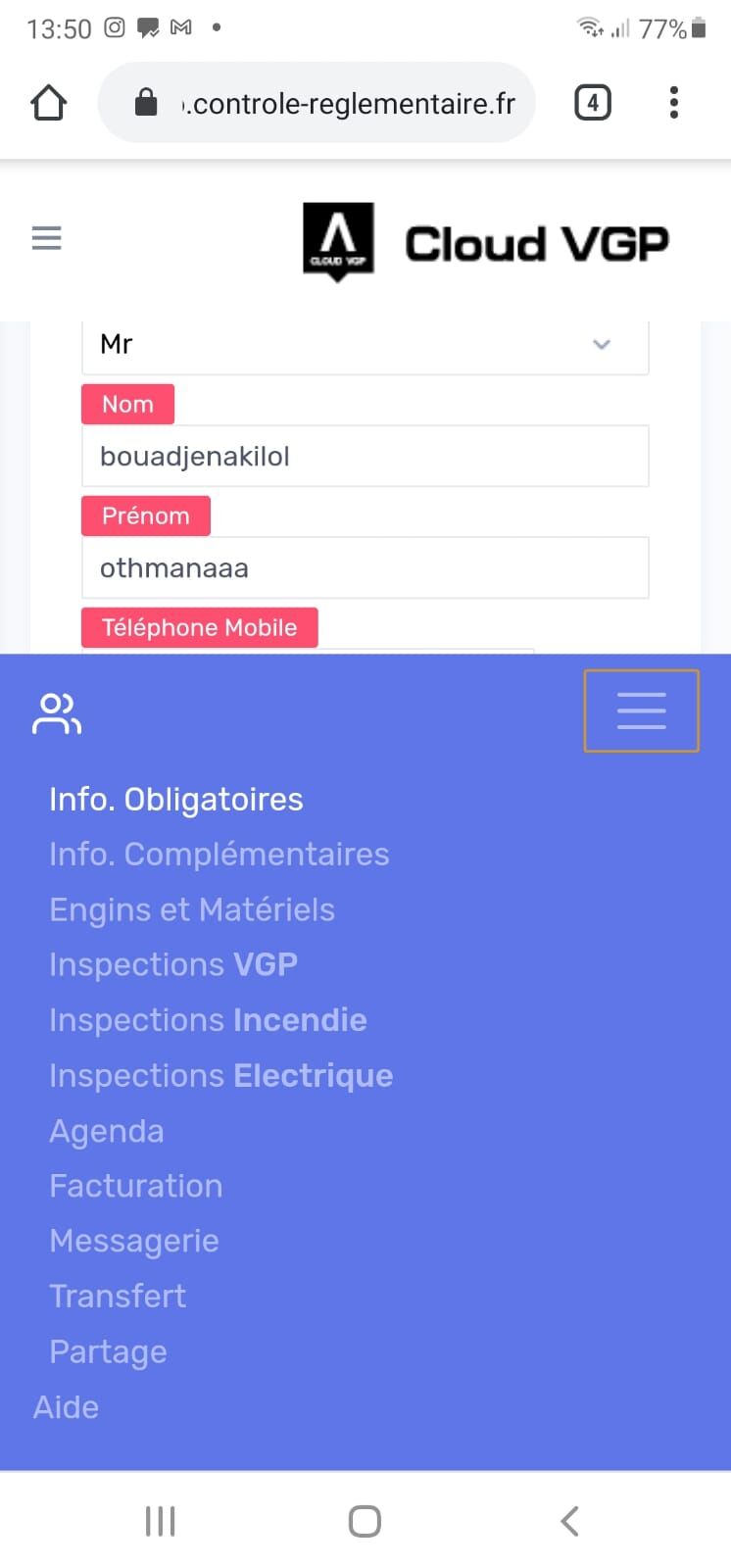
i have a large navbar

When i turn my mobile to left or right, the navbar takes the full screen
i want to make the navbar shorter in height and scrollable
how to achieve this?
cloud.vgp
free
answered 4 years ago
hi Marcin
your snippet link is 404
i found a solution at stackoverflow style=" overflow-y: scroll; -webkit-overflow-scrolling:touch; // mobile safari; max-height:30%;"
Marcin Luczak staff commented 4 years ago
Hi,
I am glad that you've managed to solve it. I'm sorry that you were unable to check my snippet, it should be working now.
Regards, Marcin
Marcin Luczak
staff
answered 4 years ago
Hello,
You can achieve scrollable navbar content by setting its max-height for media queries of your choice, depending on which devices you want to support with your functionality. You can also add CSS for media query orientation: landscape to make the navbar shorter, but in this case, you need to shorten the whole navbar, not only its content. Please see my snippet:
https://mdbootstrap.com/snippets/jquery/marcin-luczak/2805880
As you are an MDB Pro user I would also suggest taking an interest in the SideNav component which is by default shorter on mobile devices: https://mdbootstrap.com/docs/jquery/navigation/sidenav1/
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No