Topic: Problem with validation mdb pro
Vasileios Valasidis
free
asked 4 years ago
I tried so many hours and I put all the versions but I did not find the solution . Can you help me to understand the problem of not working
Expected behavior

Actual behavior

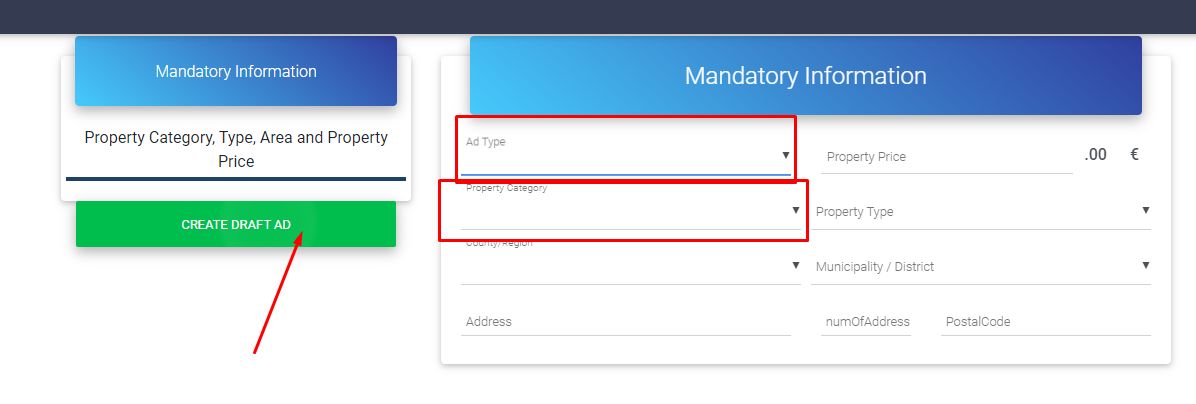
Resources (screenshots, code snippets etc.)
<form asp-action="Create" class="needs-validation" required>
<div class="row mt-5">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
</div>
<div class="row">
<partial name="_PostSteps" />
<div style="display:none;">
<div class="form-group hide">
<input type="hidden" asp-for="Post.Active" class="form-control" value="false" />
<input type="hidden" asp-for="Post.StateOfPost" class="form-control" value="1" />
<input type="hidden" asp-for="Post.OwnerId" class="form-control" value="1" />
</div>
</div>
<div id="parentForm" class="col-sm-8">
<div id="initial-submit" class="card card-cascade narrower">
<div class="view view-cascade gradient-card-header blue-gradient">
<h4 class="font-weight-500 mb-0">@SharedLocalizer.GetLocalized("Υποχρεωτικά Στοιχεία")</h4>
</div>
<div class="card-body card-body-cascade">
<div class="row">
<div class="md-form col-lg-6 col-md-12">
<label for="inp_Category">
@SharedLocalizer.GetLocalized("Τύπος Αγγελίας")
</label>
<select id="inp_Category" aria-label="Κατηγορία" class="mdb-select mdb-select-required" name="Post.SaleCategory">
<option value="Πώληση">@SharedLocalizer.GetLocalized("Πώληση")</option>
<option value="Ενοικίαση">@SharedLocalizer.GetLocalized("Ενοικίαση")</option>
<option value="Ζήτηση">@SharedLocalizer.GetLocalized("Ζήτηση")</option>
</select>
<div class="invalid-feedback">
Please provide
</div>
</div>
<div class="md-form input-group col-lg-6 col-md-12 mb-3">
<input type="text" class="form-control" asp-for="Post.PriceTotal" aria-label="Αξία">
<label class="form-check-label ml-3" for="Post_PriceTotal">
@SharedLocalizer.GetLocalized("Τιμή Ακινήτου")
</label>
<div class="input-group-append">
<span class="input-group-text md-addon">.00</span>
</div>
<div class="input-group-append">
<span class="input-group-text md-addon">€</span>
</div>
<div class="invalid-feedback">
Please provide
</div>
</div>
</div>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: PC
- Browser: Chrome, Edge
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Vasileios Valasidis free commented 4 years ago
I want to add that I have the required attribute to all select elements and input elements
Vasileios Valasidis free commented 4 years ago
https://mdbootstrap.com/snippets/jquery/vasileios_valasidis/2843866
Krzysztof Wilk staff commented 4 years ago
Hi!
I can't open your snippet. It shows a 404 error. Are you sure that you published it?
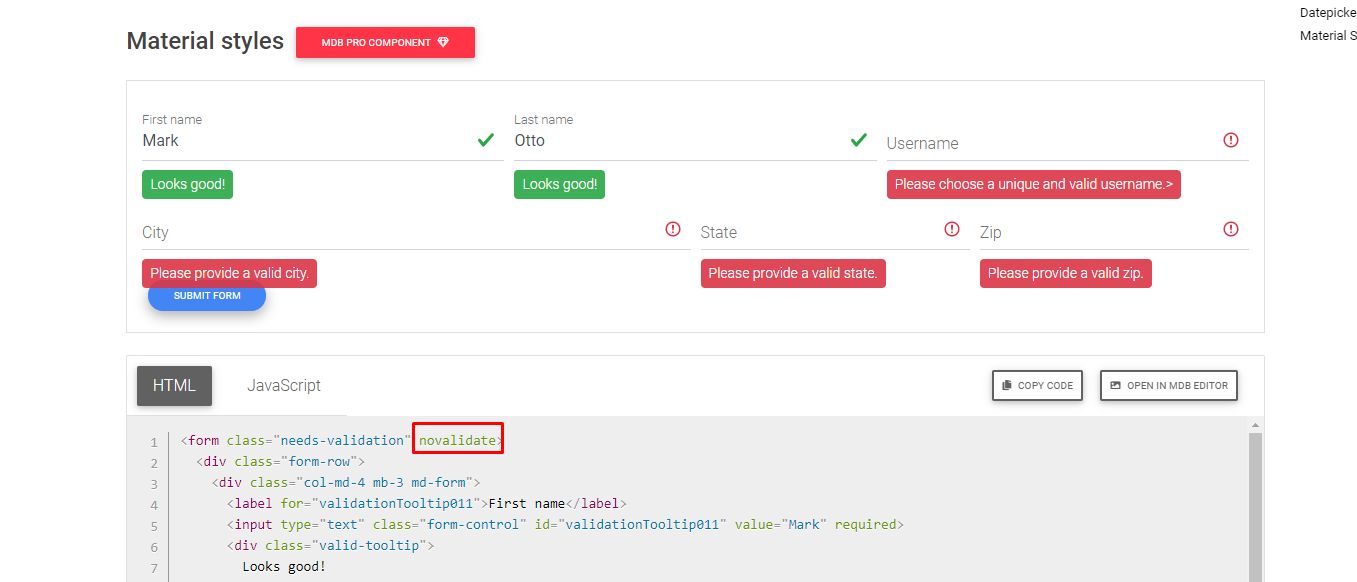
I also see that you are using server-side validation. We have a separate section for these cases. You can check it here: https://mdbootstrap.com/docs/standard/forms/validation/#section-server-side
Best regards
Vasileios Valasidis free commented 4 years ago
First of All, I have the same problem is in draft and I had it private . Please can we move it to public ?
Vasileios Valasidis free commented 4 years ago
Second, I wrote you the package I use is mdb - 4.19.2 and you give me documentation from mdb5. You can see from the screenshot that I read the MDB4 -> Forms -> Validation for jQuery .
Krzysztof Wilk staff commented 4 years ago
Hi!
You should have a "Publish" button in your snippet. When you click it - it will become public. If you don't have it - please report that.
According to the link - my bad :( The proper link is https://mdbootstrap.com/docs/b4/jquery/forms/validation/#server-side. You can try this solution and necessarily tell if it worked :)
Best regards
Vasileios Valasidis free commented 4 years ago
Thank you for your answer. I read yesterday a very valuable post of one of your work partner that for client side validation that the usage of validation.js is more professional. I fixed the library of validate.js because there was some issue bugs for select elements... In future I will create a snippet to publish this solution... because I could not find solution which supports select element after materialselect(); .
Krzysztof Wilk staff commented 4 years ago
Hi!
Is this the only problem you encountered? If there are more issues - could you report them?
It's hard to say anything without a code, so remember to attach your full code to your threads :)
Best regards