Topic: Problem with material date input
Custer
priority
asked 4 years ago
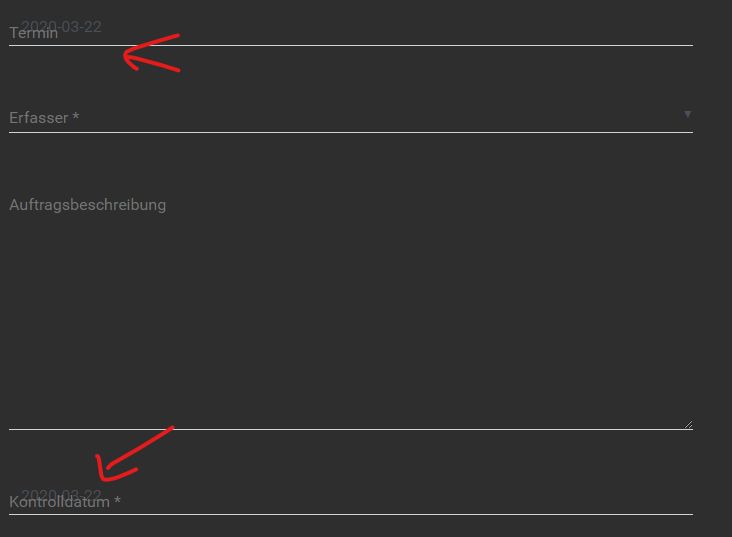
Expected behavior
Label should move up, even if the input is already filled with a date. Date should be in the following format: dd.mm.yyyy
Actual behavior
Label stays at the place, even if there is already a date inside. Date is in the following format: yyyy-mm-dd
Resources (screenshots, code snippets etc.)

Marcin Luczak
staff
answered 3 years ago
I've checked it locally and it really seems that it was fixed in 4.19.2 and it's not working since 4.20...
Thank you for pointing this out. I would still recommend using 4.20 as it introduces many fixes and for this particular bug use a known workaround with $document.ready() function, or if this is crucial for you to have it working without any additional code downgrade your version to 4.19.2 with npm install git+https://oauth2:YOUR_TOKEN_GOES_HERE@git.mdbootstrap.com/mdb/jquery/jq-pro.git#4.19.0 --save until a new version comes out.
Custer priority commented 3 years ago
Ok thanks, I'll try that.
Hope it will be fixed soon in the next version that is released a bit faster than the other one.
Best regards
Custer
priority
answered 3 years ago
I tested now a page without any other javascript includes that may interrupt java from mdbootstrap. But I have still the same problem.
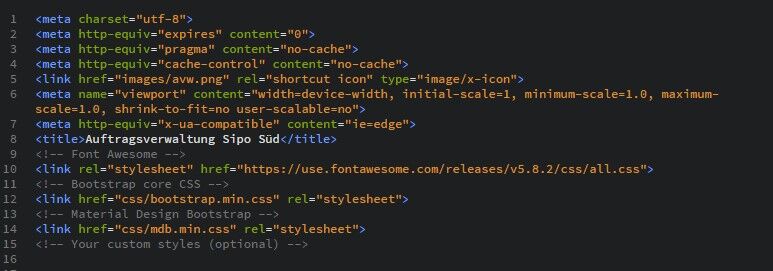
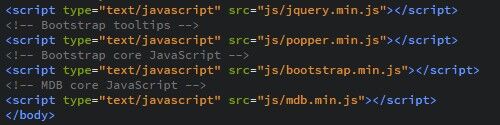
Maybe there's something wrong with my includes?


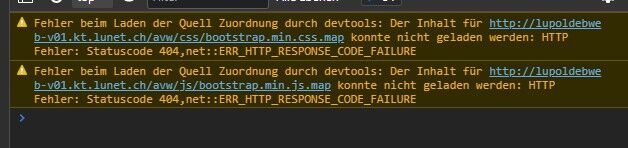
And this are my console errors:
Custer
priority
answered 3 years ago
This issue is still not solved. Can't understand the problem.
Marcin Luczak staff commented 3 years ago
Did you download our latest package? My snippet updated to the newest version works fine without any workarounds.
https://mdbootstrap.com/snippets/jquery/marcin-luczak/2801423
Custer priority commented 3 years ago
Hi Marcin
Yes I updated to 4.20.0 but it didn't change the behavior :S
https://mdbootstrap.com/snippets/jquery/custer/1908087
This snippet is now exactly the code I get in the developer view of microsoft edge. Here it also seems to work :S
Any idea?
Custer priority commented 3 years ago
Even if I add your snippet into my site, it's not working :S
Custer
priority
answered 4 years ago
Still the same Problem after 9 months! Even with the newest version 4.19.2.
It's really disappointing to pay for something, that is not working great, or isn't fixed in a acceptable period. Also the further development of the mdbootstrap 4 is very bad atm.
Is there any workaround?
Marcin Luczak staff commented 4 years ago
Hi [@Custer](/profile/?id=65125),
I am sorry for that inconvenience. We will check why this has not been resolved yet. For now please use this workaround:
$(document).ready(function() {
if($('#termin').val() !== '') {
$('label[for=termin]').addClass('active');
}
});
Please also see this working with your previous snippet: https://mdbootstrap.com/snippets/jquery/marcin-luczak/2801423
Regards, Marcin
Custer priority commented 4 years ago
Hello Marcin
Thanks for your answer and your workaround. Hope it will be fixed soon :)
Best regards
Custer
Custer
priority
answered 4 years ago
Here is the snippet:
https://mdbootstrap.com/snippets/jquery/custer/1908087
I type in: 25.03.2020 and after typing in it changes to 2020-03-25. This didn't happen some months ago. It alway worked properly.
I don't know if this is really a problem of mdbootstrap.
I use the chrome browser version 80.0.3987.149.
Thanks.
Best regards
Mateusz Łubianka staff commented 4 years ago
The date format is changing to correct submit format."The HTML5 date input specification (https://www.w3.org/TR/2011/WD-html-markup-20110405/input.date.html) refers to the RFC 3339 specification (https://tools.ietf.org/html/rfc3339), which specifies a full-date format equal to: yyyy-mm-dd. See section 5.6 (https://tools.ietf.org/html/rfc3339#section-5.6) of the RFC 3339 specification for more details."
Best,
Custer priority commented 4 years ago
@Mateusz Łubianka Thanks for your answer. I just don't understand why this has changed. Before it worked and showed the date like 25.03.2020.
What about the label not moving up?
Best regards
Custer
Grzegorz Bujański staff commented 4 years ago
Hi. I check your snippet again, and label is moving up. How can I reproduce this issue?
Custer priority commented 4 years ago
It's only a problem if the value is already filled out. I changed the snippet, now there's the problem, check it again :)
Grzegorz Bujański staff commented 4 years ago
Your right. I add this to our to-do list. We'll fix it.
Custer priority commented 4 years ago
Still not fixed. When can we expect that?
Best regards
Custer
Grzegorz Bujański staff commented 4 years ago
We will try to fix it as soon as possible
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.14.1
- Device: Computer
- Browser: Chrome (newest)
- OS: Windows 10 (1903)
- Provided sample code: No
- Provided link: No
Mateusz Łubianka staff commented 4 years ago
Hi,
please, create a snippet showing your problem here: https://mdbootstrap.com/snippets/. I'll try to help you.
Best,