Topic: Problem with datatables in v 4.10.1
Doc
free
asked 5 years ago
I have web site with some datatables. They work perfectly fine in v 4.9.0 http://www.espritjdr.net/Upload/sylvain/datatable490.JPG
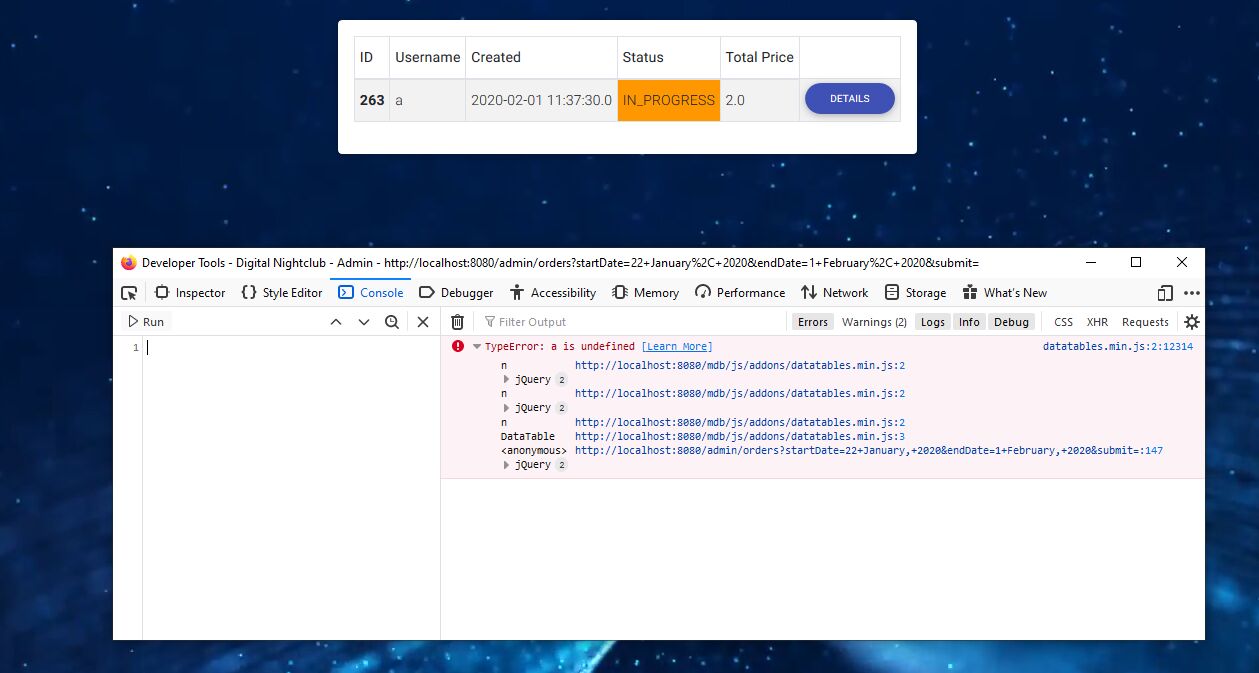
I tried to update to v 4.10.1. When I add mdb.js, v 4.10.1, the datatables don't load any more. http://www.espritjdr.net/Upload/sylvain/datatable4101.JPG I didn't change anything else, neither the pages, nor the references to js files at the bottom of each page. Just the mdb.js file. Is there something I am doing wrong ?
Mafick
free
answered 5 years ago
I didn't have updated my mdb lib. But I also have the issue, that the search inputs abruplty dissapears. How can this be?
/* !
* Material Design for Bootstrap 4
* Version: MDB Pro 4.8.4
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" lang="en">
<head>
<div th:replace="fragment/header :: header">header</div>
<div th:replace="fragment/stylesheet :: stylesheet">stylesheet</div>
<link th:href="@{/mdb/css/addons/datatables.min.css}" rel="stylesheet" type="text/css"/>
<title>Digital Nightclub - Admin</title>
</head>
<body class="black-skin">
<div class="view">
<div th:replace="fragment/backgroundVideo :: backgroundVideo">backgroundVideo</div>
<div th:replace="fragment/adminNavbar :: adminNavbar">adminNavbar</div>
<div class="mask">
<p class="my-5">NAVIGATION SPACER</p>
<div class="container d-flex justify-content-center align-items-center">
<div class="card p-3">
<table id="ordersTable" class="table table-striped table-bordered table-sm" cellspacing="0" width="100%">
<thead>
<tr class="text-nowrap">
<th>ID</th>
<th>Username</th>
<th>Created</th>
<th>Status</th>
<th>Total Price</th>
</tr>
</thead>
<th:block th:each="orderData : ${allOrderData}">
<tr class="text-nowrap">
<td class="font-weight-bold" th:text="${orderData.id}"></td>
<td th:text="${orderData.user.username}"></td>
<td th:text="${orderData.created}"></td>
<td class="text-center orange" th:if="${orderData.status == 'IN_PROGRESS'}" th:text="${orderData.status}"></td>
<td class="text-center green" th:if="${orderData.status == 'DONE'}" th:text="${orderData.status}"></td>
<td class="text-center red" th:if="${orderData.status == 'CANCEL'}" th:text="${orderData.status}"></td>
<td th:text="${orderData.totalPrice}"></td>
<td class="py-1">
<span><a type="button" class="btn btn-indigo btn-rounded btn-sm my-0" th:href="@{/admin/ordersDetails/{id}(id=${orderData.id})}">Details</a></span>
</td>
</tr>
</th:block>
</table>
</div>
</div>
</div>
</div>
<div th:replace="fragment/javascript :: javascript">javascript</div>
<script th:src="@{/mdb/js/addons/datatables.min.js}" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#ordersTable').DataTable();
$('.dataTables_length').addClass('bs-select');
});
</script>
</body>
</html>

I found the issue... This here is a problem for him:
<td th:text="${orderData.user.username}"></td>
Grzegorz Bujański free commented 5 years ago
Hi.
It is difficult to say why this is happening. Did you change anything related to datatables in your project before this error occurred?
Best, Grzegorz
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.10.1
- Device: PC
- Browser: Firefox
- OS: Windows 10 x64
- Provided sample code: No
- Provided link: Yes
Grzegorz Bujański free commented 5 years ago
Hi definitely a bug on our side. I'm adding a task to our to-do list to fix it