Topic: Player DOES NOT work on Honor 9 mobile
asmiles
free
asked 5 years ago
Expected behavior I expect to see the player arrow button Actual behavior I don't see the play button on my mobile Resources (screenshots, code snippets etc.)
The original snippet is here and was written by Michal Szymanski
https://mdbootstrap.com/snippets/jquery/ascensus/419481
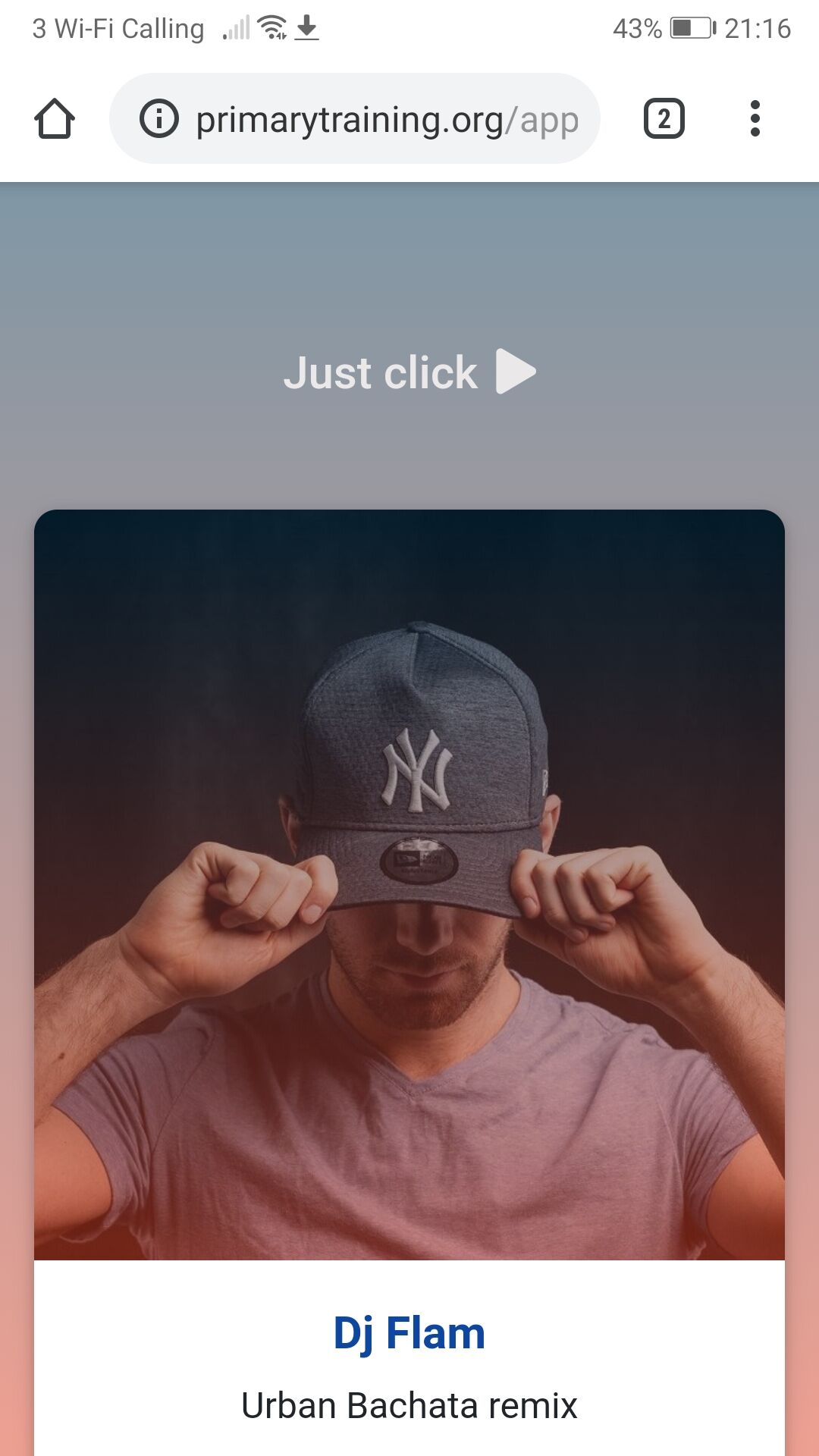
I have been chasing around with this now for 3 days. In the end I downloaded the original code and made no changes to it, uploaded it to a sever and the play button does not show on my mobile phone. I understand it does on other mobiles but not this particular model! As you can see in the attached image the play button and progress bar are not showing. I really need to get this solved please. I have wasted 3 days going back and for with tech support on this to find it was nothing that I had done in the first place...

Krzysztof Wilk
staff
answered 5 years ago
Hello!
I'm glad that you figured it out by yourself! If you had any other questions - just ask :D
asmiles
free
answered 5 years ago
I set the viewport initial-scale to 0.8 and the play button and time line now display!
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=0.8, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Material Design Bootstrap</title>
<!-- Font Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css">
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Material Design Bootstrap -->
<link href="css/mdb.min.css" rel="stylesheet">
<!-- Your custom styles (optional) -->
<link href="css/style.css" rel="stylesheet">
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.5
- Device: Honor 9
- Browser: chrome
- OS: Andriod
- Provided sample code: No
- Provided link: Yes