Topic: pickadate not updating placeholder
robshelby
priority
asked 4 years ago
When I select a date with pickadate, no matter what, I can't get the placeholder to "move up"
I had this issue on my other form controls when I automatically populated the inputs. But .trigger("change") fixed that.
It doesn't seem fix this though. I tried it on onOpen and onSet.
$ ('.datepicker').pickadate({ min: new Date (1910, 1, 1), max: new Date (), onOpen: function() { $(this).trigger("change") }, selectYears: 100, formatSubmit: 'mm/dd/yyyy', });
<div class="md-form form-lg mb-0 md-outline"> <input type="text" id="loginName" class="form-control form-control-lg"> <label for="loginName" class="">Full Legal Name</label> </div> </div> <!-- Grid column --> <!-- Grid column --> <div class="col-lg-4"> <div class="md-form form-lg mb-0 md-outline"> <input type="type="text" id="loginBirthdate" class="form-control form-control-lg datepicker"> <label for="loginBirthdate" class="">Birthdate</label> </div>
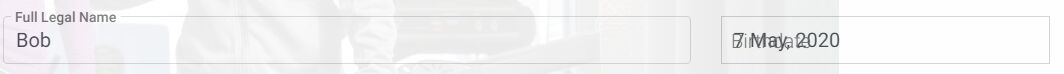
 You can see that the "full legal name" works fine. But the date does not.
You can see that the "full legal name" works fine. But the date does not.
Thanks!
robshelby
priority
answered 4 years ago
This is fixed. There was an extra double quote in the type field of the input.
Grzegorz Bujański free commented 4 years ago
Hi. I'm glad you were able to solve the problem. Best, Grzegorz
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.8.11
- Device: all
- Browser: chrome
- OS: Windows, Android, Chrome OS
- Provided sample code: No
- Provided link: No