Topic: perfect scrollbar doesnt work in a div with sidenav
karolla86
free
asked 5 years ago
I added a perfectscrollbar in a div. But sidenav doesnt work now. Can u fix it? And scrollbar design is not good. İt is default bar now :(
https://mdbootstrap.com/snippets/jquery/asialogy/1061478
karolla86
free
answered 5 years ago
I changedt demo to weggScroll.
$(".button-collapse").sideNav();
new WOW().init();
// SideNav Initialization
// SideNav Scrollbar Initialization
var sideNavScrollbar = document.querySelector('.custom-scrollbar');
// Initialize the plugin
const weggScroll = document.querySelector('#weggScroll');
const ps = new PerfectScrollbar(weggScroll);
// Handle size change
document.querySelector('#resize').addEventListener('click', () => {
// Get updated values
height = document.querySelector('#height').value;
// Set weggScroll sizes
weggScroll.style.height = $;{ height } px;
// Update Perfect Scrollbar
ps.update(); });
Adam Jakubowski staff commented 5 years ago
So everything is working properly or do you still need help with it?
karolla86 free commented 5 years ago
No it doesnt work. Can u make a snippet for me?
Adam Jakubowski staff commented 5 years ago
I have created a snippet for you and everything works, how does it look in your code you? What exactly doesn't work ? https://mdbootstrap.com/snippets/jquery/adamjakubowski/1086342
karolla86 free commented 5 years ago
İf there are too much link in sidenav menu, then perfect scrollbar doesnt work in sidenav. There is no scrool in sidenav. I added some link under the submit blog menu in sidenav. Click it and open menu. There are so much link. And there is no scrool.
I created it : https://mdbootstrap.com/snippets/jquery/asialogy/1087083
Adam Jakubowski staff commented 5 years ago
Ok, now I see, sidenav doesn't work because there is no scroll example added try to add there "weggScroll" id or create a new id in your javascript code. Here is an basic example of adding a scroll to Sidenav https://mdbootstrap.com/docs/jquery/navigation/sidenav/#basicUsage
Adam Jakubowski
staff
answered 5 years ago
Hi,
Do you have purchased a pro package ? Because this is pro component so that's why there may be problems with it.
Best,
Adam
karolla86 free commented 5 years ago
Yes, I have pro.
Adam Jakubowski staff commented 5 years ago
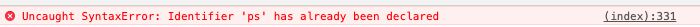
Okay i found the problem slidenav was't working because ps was previously declared and there was this error 
so now your Java Script code should look like this
$(".button-collapse").sideNav();<br>new WOW().init();<br>// SideNav Initialization<br> // SideNav Scrollbar Initialization<br> var sideNavScrollbar = document.querySelector('.custom-scrollbar');<br>// Initialize the plugin<br>const demo = document.querySelector('#demo');<br>const ps = new PerfectScrollbar(demo);<br>// Handle size change<br>document.querySelector('#resize').addEventListener('click', () => {<br> // Get updated values<br> height = document.querySelector('#height').value;<br> // Set demo sizes<br> demo.style.height =${height}px;<br> // Update Perfect Scrollbar<br> ps.update();<br>});<br>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.8
- Device: pc
- Browser: all
- OS: windows
- Provided sample code: No
- Provided link: Yes