Topic: Outline inputs Group - Material 2.0
beexclusiv
free
asked 5 years ago
Expected behavior
Actual behavior There is no way to use md-outline with inputs-group. I also can't find it in your docs.
Resources (screenshots, code snippets etc.) https://mdbootstrap.com/docs/jquery/forms/input-group/ https://mdbootstrap.com/docs/jquery/forms/inputs/#outline-inputs
Marta Wierzbicka
free
answered 5 years ago
Hi,
maybe this snippet will help you: https://mdbootstrap.com/snippets/jquery/marta-szymanska/874148.
Best, Marta
beexclusiv free commented 5 years ago
This works fine but the counter is now on the top right corner. How to fix this? Can you implement outline-group into next mdb-pro version please?
Marta Wierzbicka free commented 5 years ago
Hi,
for the next release, we don't plan to include to MDB package outline input group. For now, you need to add this above custom CSS to your project by yourself. And about what counter are you writing about? Would you show me an example in the snippet?
Best, Marta
beexclusiv free commented 5 years ago
Hey Marta,
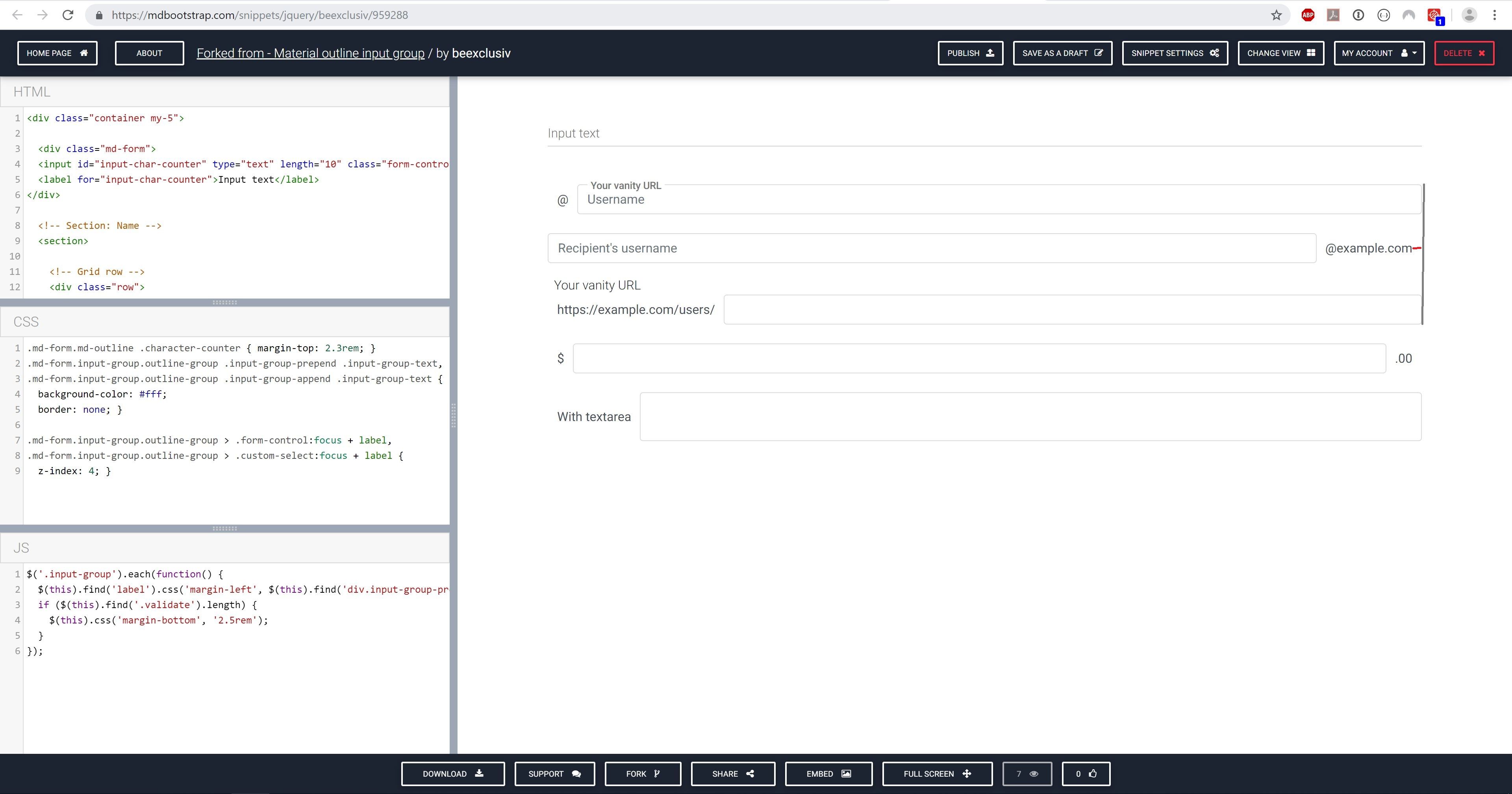
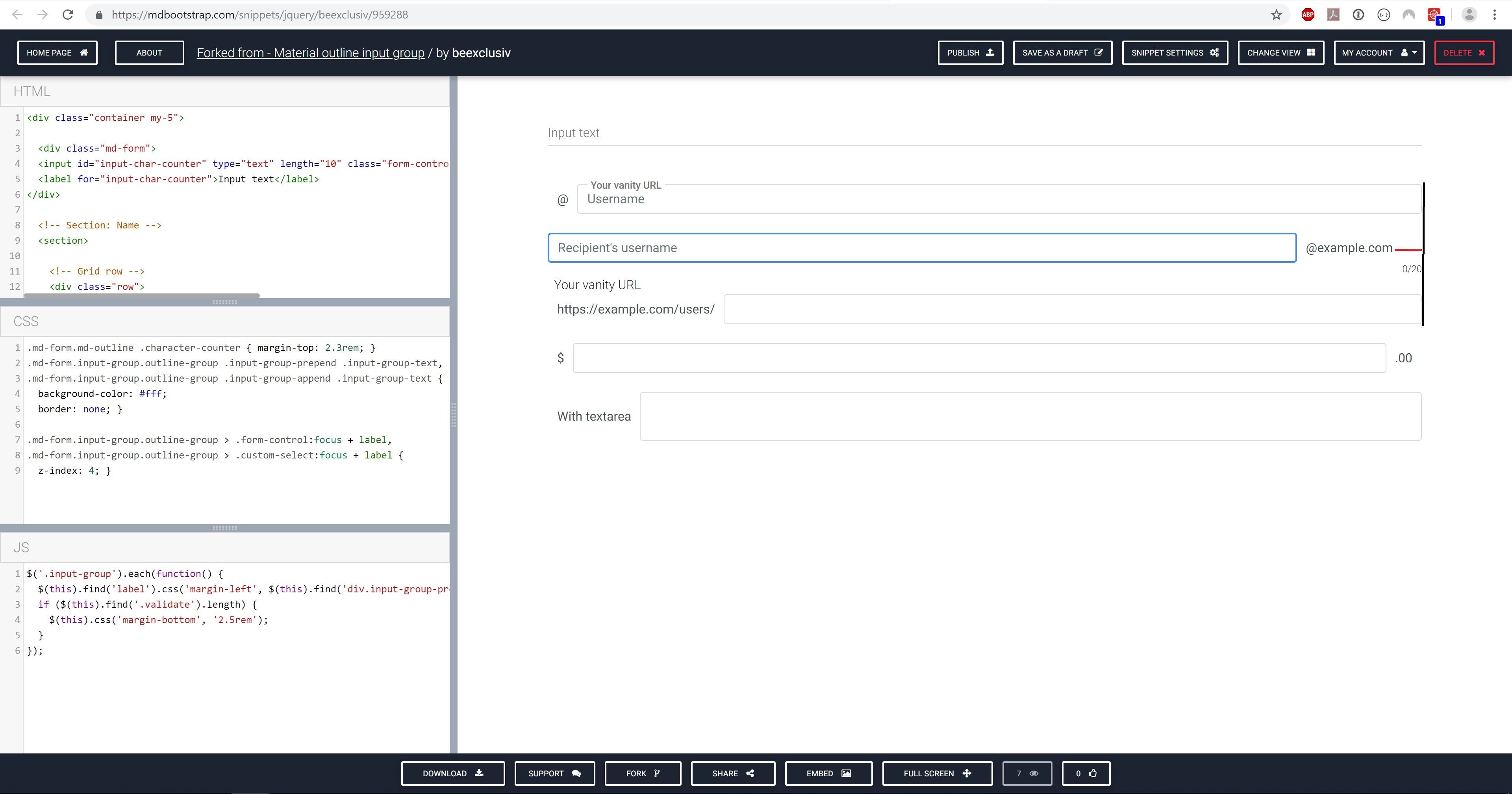
thank you for your answer. please look in the "Recipient's username"-input: https://mdbootstrap.com/snippets/jquery/beexclusiv/959288
I talked about additional to the input-group: https://mdbootstrap.com/docs/jquery/forms/inputs/#character-counter
Best Regards Serhat
Marta Wierzbicka free commented 5 years ago
Hi,
you can add this CSS to your code:
.md-form.md-outline .character-counter {
margin-top: 2.3rem;
}
Best, Marta
beexclusiv free commented 5 years ago
Thank you very much. The last bug is not in the bottom of the input-field. The input-field resizes and the counter is in the bottom of nothing.
Marta Wierzbicka free commented 5 years ago
Hi,
when I add this above code what I wrote in my previous comment I don't see the problem. Could you provide a screenshot or point out the problem to let me help you?
Best, Marta
beexclusiv free commented 5 years ago
Hey Marte,
here are the screenshots you want.
Best Regards Serhat


Marta Wierzbicka free commented 5 years ago
Hi,
for now, I don't have a quick workaround for character counter for input group. In MDB we use character counter only for inputs and outline inputs. We will try to fix this as soon as possible.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.4
- Device: ThinkPad P50
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes