Topic: Navbar has 50% cutoff after scrolling on mobile
ReidyJustin
free
asked 5 years ago
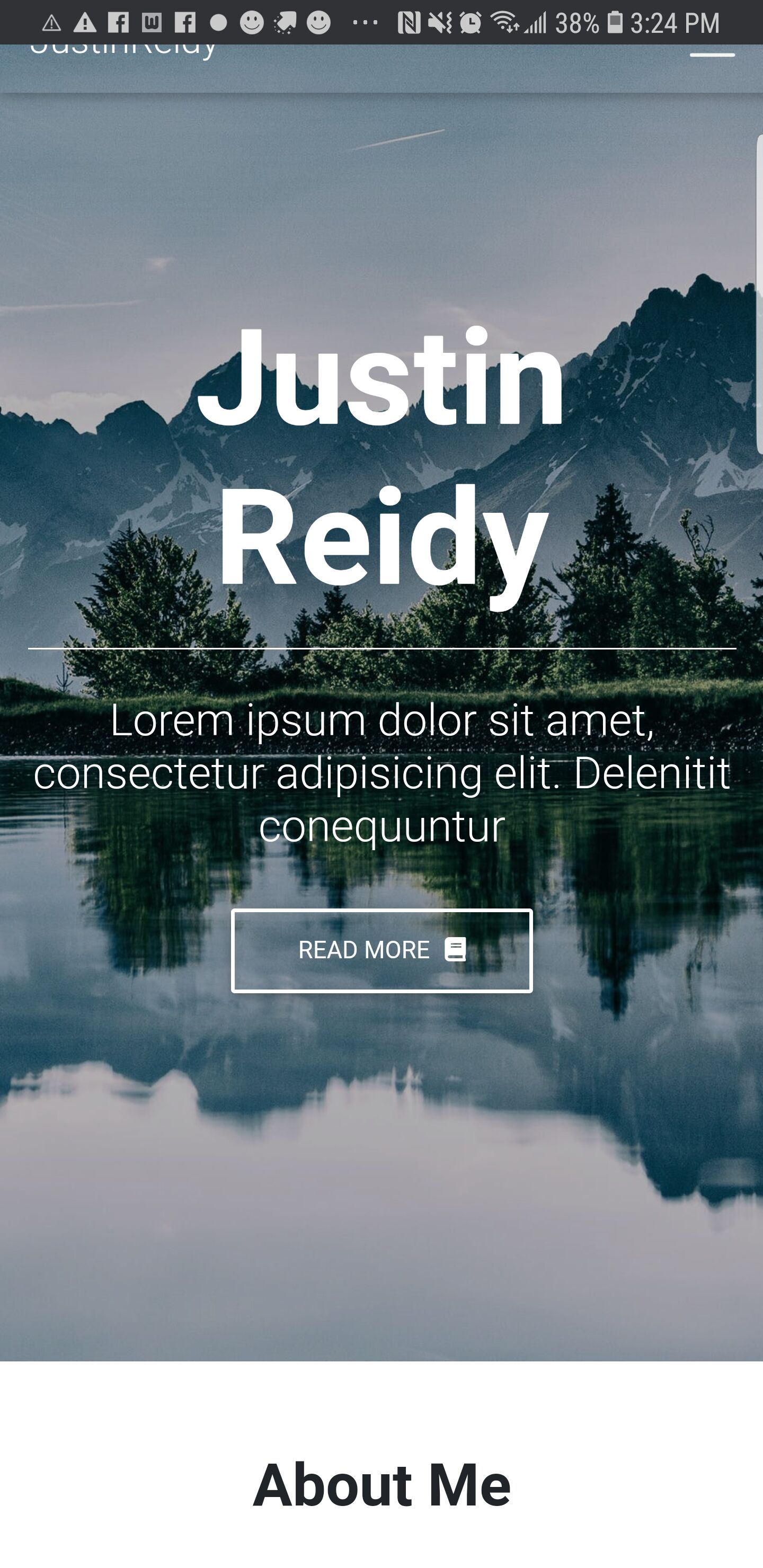
I have been writing a site(with some help from your tutorials) and just found a bug that I can't seem to figure out. When I am on my desktop or loading the desktop site from my phone the navbar has no issues staying fixed top while I scroll. However, when I don't have "Desktop Site" selected in Chrome on my Note 8, I get an issue where when I load the site the navbar is fine. But as soon as I scroll the navbar goes off the page by about 50%. I thought this was just due to me using scrolling-navbar to call top-nav-collapse so I wrote two bootstrap media queries, one for devices larger than 768px and one for devices with less than 767.98px. I put the top-nav-collapse into the query for medium sized devices and higher thinking that might be the cause and just set a static background color for small devices. This fixed nothing, I have taken out and moved things into their own query and rewritten some stuff but nothing seems to work.
Expected behavior
Navbar stays fixed to top of site across all devices
Actual behavior
Navbar stays fixed to top of site on desktop's but on mobile it gets cut off at about 50%
Resources (screenshots, code snippets etc.)
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar nav-sm-query">

MDBootstrap
staff
answered 5 years ago
Hi ReidyJustin,
This behaviour of the navbar is consistent with the assumptions. This component is fixed to your device screen, not the working space. Your device topbar is hiding half of it.
We will take into consideration the changeing behaviour of this element to always be shown at top of working space no matter what addon device might put on top of it. Thank you for contributing to the project.
If you need any help I am here for you.
Best Regards, Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.5
- Device: Mobile
- Browser: Chrome
- OS: iOS/Android
- Provided sample code: Yes
- Provided link: No