Topic: Navbar dropdown show inside navbar when small
Aurélien Robineau
free
asked 5 years ago
Hi!
I am using MDBootstrap responsive navbars with dropdown items.
I have an issue when the screen is small. The dropdown shows inside the navbar and not above it. Is that me doing something wrong?
Here are some screenshots to show you the problem:
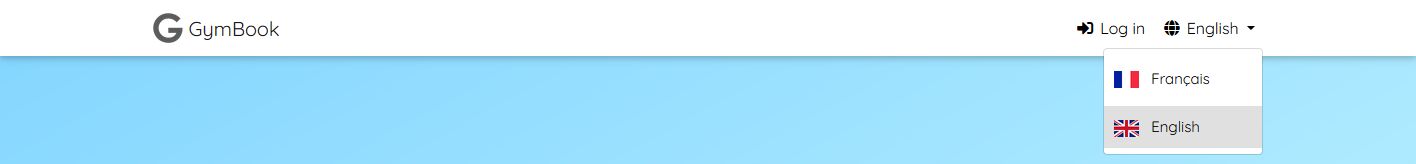
1 - Large screen, everything is fine.

2 - Medium screen, the dropdown is not on the right side but that's another problem. It is still above the navbar.

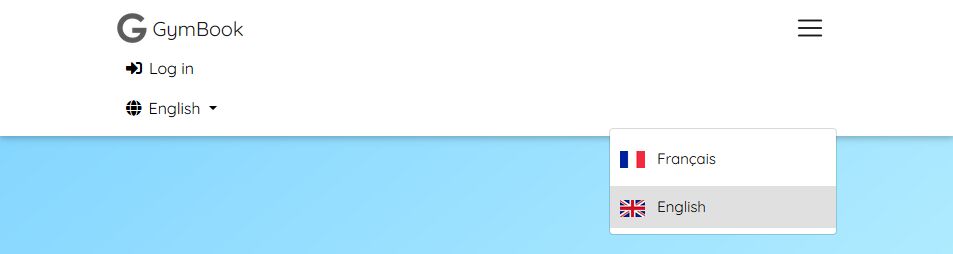
3 - Small screen, here is the problem. The dropdown is insede the navbar so you have to scroll the navbar to see it.

Here is the code for my navbar:
<nav id="navbar-computer" class="navbar navbar-expand-lg navbar-light white sticky-top d-none">
<div class="container nav-container">
<a class="navbar-brand" href="#">
<img src="https://mdbootstrap.com/img/logo/mdb-transparent.png" height="30" class="d-inline-block align-top"
alt="logo"> MDBootstrap
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link waves-effect waves-light" href="/login">
<i class="fas fa-sign-in-alt mr-1"></i>Login</a>
</li>
<li class="nav-item dropdown" id="language-dropdown">
<a class="nav-link dropdown-toggle waves-effect waves-light" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fas fa-globe mr-1"></i>English
</a>
<div class="dropdown-menu dropdown-menu-right dropdown-info pb-0" aria-labelledby="language-dropdown">
<a class="dropdown-item waves-effect waves-light language-option" href="setLocale/fr">
<img class="lang-flag mr-2" src="https://upload.wikimedia.org/wikipedia/commons/6/62/Flag_of_France.png">
Français
</a>
<a class="dropdown-item waves-effect waves-light language-option disabled grey lighten-2" href="setLocale/en">
<img class="lang-flag mr-2" src="http://3.bp.blogspot.com/-62PQ6EWMfBk/TcG3u-jRR3I/AAAAAAAAAfA/EUyVonvxG0E/s1600/British+Flag+Wallpapers+%25281%2529.png">
English
</a>
</div>
</li>
</ul>
</div>
</div>
I hope you will be able to help me, thanks!
MDBootstrap
staff
answered 5 years ago
Hi, We fixed this issue in our newly released package. Please download the new 4.8.10. It should work fine in new package.
Best Regards, Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.7
- Device: Computer
- Browser: Firefox, Chrome, Opera
- OS: Windows 10
- Provided sample code: No
- Provided link: No