Topic: Multi Select
Curtly
free
asked 5 years ago
I'm a premium member and Multi Select Options should be shown as indicated @ https://mdbootstrap.com/docs/jquery/forms/multiselect/
Multi Select Options is only showing when .mdb-select is removed from the class.
Resources (screenshots, code snippets etc.)
<div class="md-form">
<select class="mdb-select colorful-select dropdown-primary md-form" multiple
searchable="Search here..">
<option value="" disabled selected>Choose your Year</option>
<option value="1">USA</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Poland</option>
<option value="5">Japan</option>
</select>
<label class="mdb-main-label">Year</label>
</div>
Mateusz Łubianka
staff
answered 5 years ago
@Curtly I tried this code also in my MDB pro project and it still works. You don't need any additional script but you have to initialize it with this code:
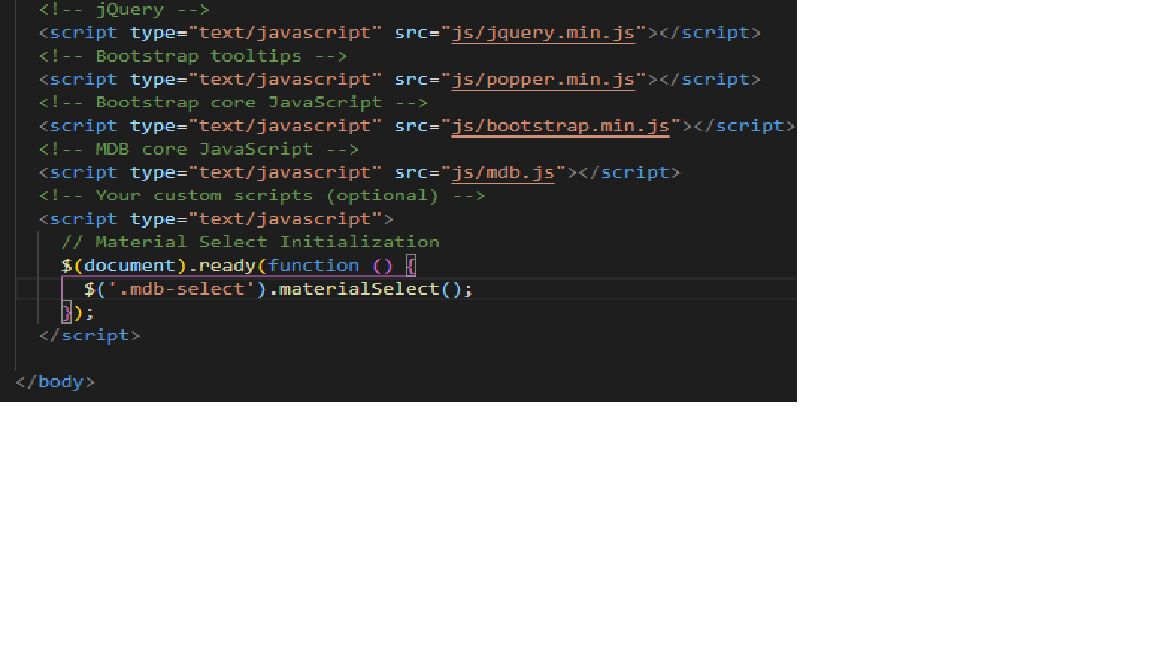
$(document).ready(function() { $('.mdb-select').materialSelect(); });
Paste this code in the <script type="text/javascript"></script> tags. This is the last <script> tag before closing body tag.
Curtly free commented 5 years ago
@Mateusz Łubianka Thanks a million bro. I had the script tag but I didn't include type="text/javascript", Now my code works perfectly.
Mateusz Łubianka
staff
answered 5 years ago


That is all you need to use multielect. You don't need extra css or js, you have to initialize function.
Best
Curtly
free
answered 5 years ago
@Mateusz Łubianka the code is working in the snippet but not in my html. below are the md files my html is connected to:
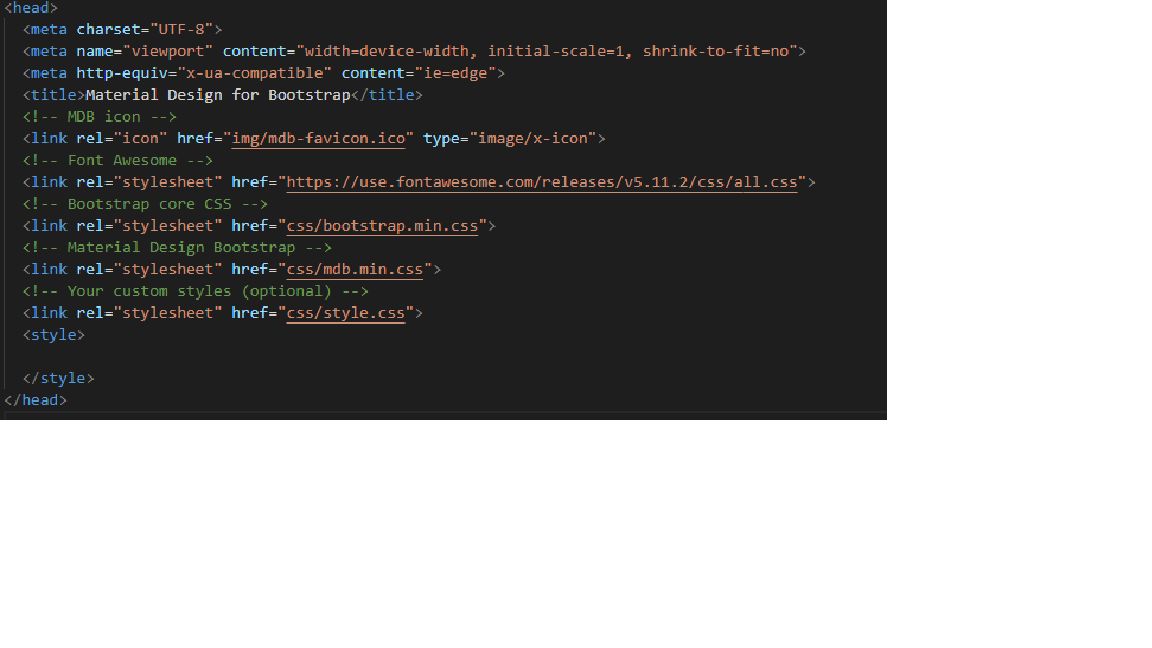
<link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet"> <!-- Material Design Bootstrap -->
<link href="{% static 'css/mdb.min.css' %}" rel="stylesheet">
<script type="text/javascript" src="{% static 'js/jquery-3.4.1.min.js' %}"></script>
<script type="text/javascript" src="{% static 'js/popper.min.js' %}"></script>
<script type="text/javascript" src="{% static 'js/bootstrap.min.js' %}"></script>
<script type="text/javascript" src="{% static 'js/mdb.min.js' %}"></script>
Do I need any additional script to make .mdb-select work?
Mateusz Łubianka
staff
answered 5 years ago
Hi Curtly,
I used your code and it works great. I also used a JS Material Select Initialization, which you could find in our docs: https://mdbootstrap.com/docs/jquery/forms/multiselect/ I created a snippet with working example: https://mdbootstrap.com/snippets/jquery/mateusz-lubianka/1511970?action=forum_snippet
Best
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.11
- Device: PC
- Browser: Crome
- OS: Windows
- Provided sample code: No
- Provided link: Yes